
Tilda로 암호화폐 결제를 수락하는 방법
20년 전에는 웹사이트를 만들고 온라인 비즈니스를 운영한다는 아이디어가 거의 상상할 수 없었습니다. 첫째로 도구가 부족했기 때문이고 둘째로 당시 웹사이트를 만드는 것이 어려웠기 때문에 유일한 방법은 모든 것을 손으로 좋은 코드로 코딩하는 것뿐이었습니다. 오래된 HTML과 CSS이므로 웹사이트를 가지려면 누군가에게 돈을 지불하거나 코딩을 배워야 했습니다.
요즘에는 CMS의 출현으로 웹사이트를 만들기 위해 코딩 전문가가 될 필요가 없습니다. 템플릿을 선택하고 수정하기만 하면 웹사이트가 완성됩니다.
하지만 한 가지 문제가 남아 있습니다. 결제 시스템을 웹사이트에 통합하는 것. 이 중요한 단계는 많은 온라인 비즈니스에 여전히 어려운 과제로 남아 있습니다. 긍정적인 사용자 경험을 보장하고 거래를 촉진하려면 안전하고 사용자 친화적이며 신뢰할 수 있는 결제 시스템을 구현하는 것이 필수적입니다.
그리고 암호화폐의 출현과 민주화로 인해 암호화폐를 결제 페이지에 쉽게 통합하는 방법이라는 새로운 과제가 추가되었습니다.
여러분이 상상할 수 있듯이, 제가 이 글을 쓰는 이유는 웹사이트 제작과 암호화폐 결제 통합을 결합한 가장 효과적인 솔루션을 찾았기 때문입니다. 최적화되고 기능적인 결제 시스템을 귀하의 비즈니스에 쉽게 통합하고 암호화폐 거래로 수익을 창출할 수 있는 "Tilda"를 소개합니다!
하지만 이 모든 작업을 수행하는 방법을 설명하기 전에 Tilda가 무엇인지, 어떻게 작동하는지, 왜 작동하는지 이해하는 것이 중요합니다. 그리고 이 기사 마지막 부분에서 Tilda를 통합하는 방법에 대한 보너스 단계별 가이드를 제공하겠습니다. 몇 번의 클릭만으로.
틸다는 무엇인가요?
Tilda는 제가 말씀드린 혁신적인 도구 중 하나인 CMS입니다. 바로 사용할 수 있는 템플릿과 스타일을 제공하므로 처음부터 시작할 필요가 없습니다. 블로그, 온라인 상점, 웹사이트 등 무엇을 원하든 Tilda를 사용하면 기술적 지식 없이도 누구나 쉽게 사이트를 만들 수 있습니다.
Tilda는 암호화폐 결제용 플러그인도 제공하므로 웹사이트에서 암호화폐 결제를 허용할 수 있습니다. 이 기능을 통해 고객은 비트코인이나 이더리움과 같은 디지털 통화를 사용하여 서비스를 구매하거나 비용을 지불할 수 있습니다.
이제 Tilda가 무엇인지 알았으니 Tilda를 선택해야 하는 이유를 알려드리겠습니다.
왜 틸다인가?
Tilda의 최신 혁신은 웹사이트에서 암호화폐 결제를 허용하는 간단한 솔루션인 Tilda 플러그인입니다. 플러그인을 통합하기만 하면 고객이 쉽게 디지털 통화로 결제할 수 있습니다. 점점 인기를 얻고 있는 현대적이고 안전한 결제 옵션입니다.
이제 제가 말씀드린 단계별 지침을 알려드릴 차례입니다.
단계별 가이드
시작하기 전에 가입하거나 Cryptomus에 로그인하여 판매자를 생성하세요. 판매자 생성 방법에 대해 잘 모르신다면 여기를 읽어보시기 바랍니다.
1단계: 가입
- Tilda 웹사이트로 이동하여 "등록" 또는 "가입" 버튼을 클릭하여 새 계정을 만드세요.
- 등록 절차를 완료하는 데 필요한 모든 정보를 제공하세요. 여기에는 이름, 이메일 주소, 비밀번호가 포함될 수 있습니다.
2단계: 대시보드 및 결제 시스템에 액세스
- 대시보드 및 결제 시스템에 액세스합니다.
- 방금 생성한 자격 증명을 사용하여 Tilda 계정에 로그인하세요.
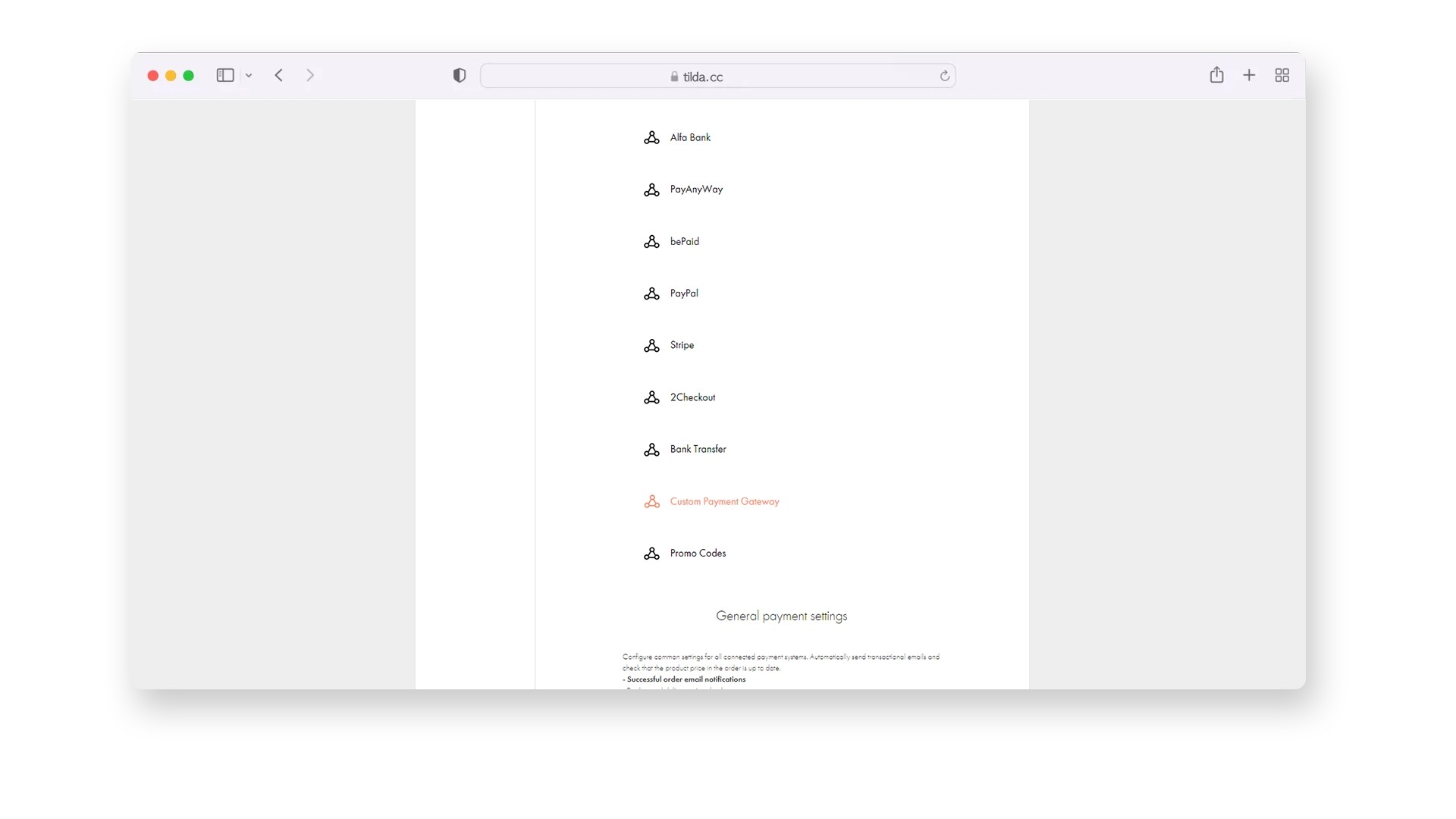
- 로그인하면 Tilda 대시보드로 이동됩니다. 결제 시스템 섹션으로 이동하세요.
3단계: 맞춤형 결제 게이트웨이로 이동

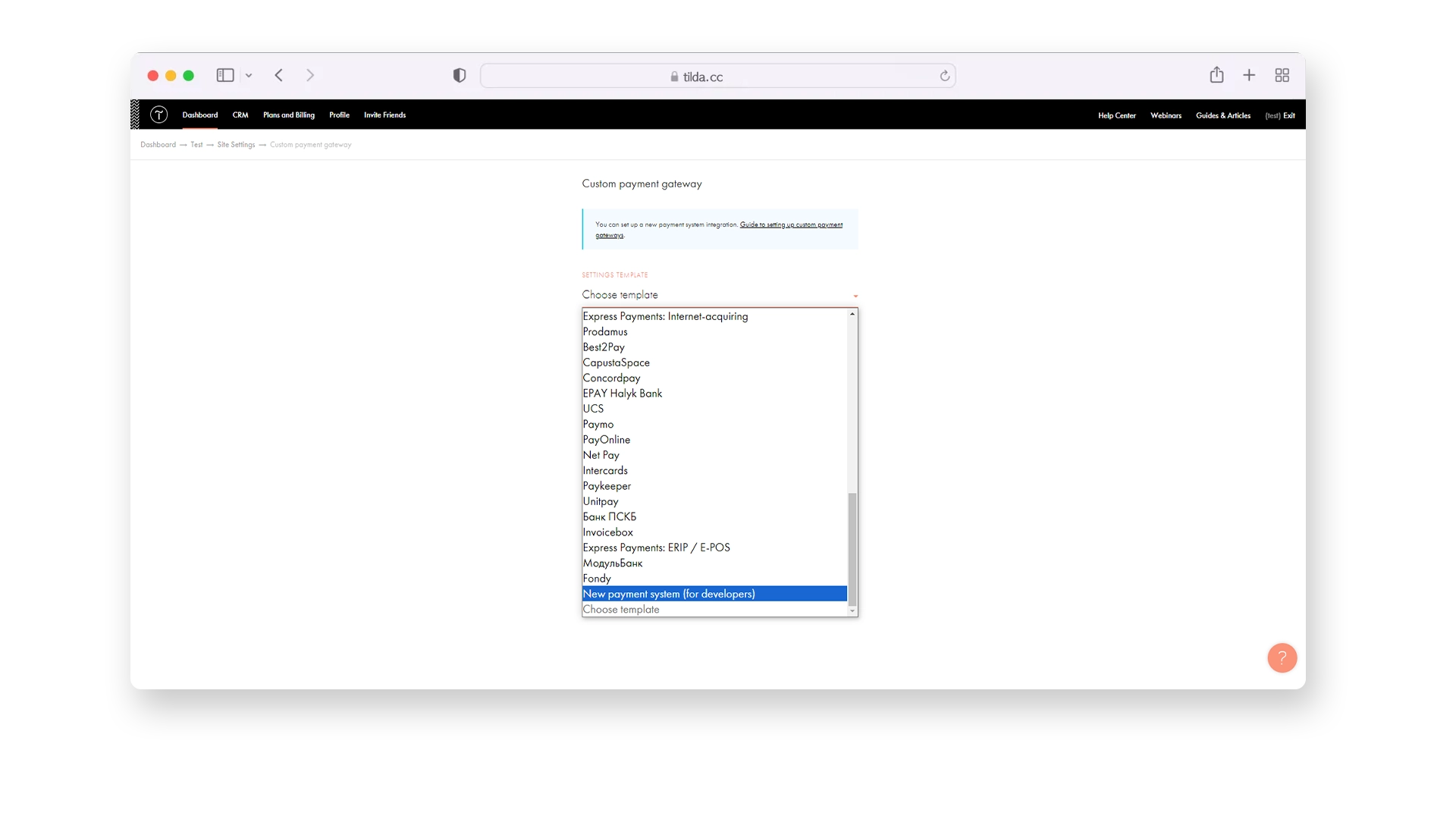
- “맞춤 결제 게이트웨이” 항목을 선택합니다.

4단계: 기본 설정 입력
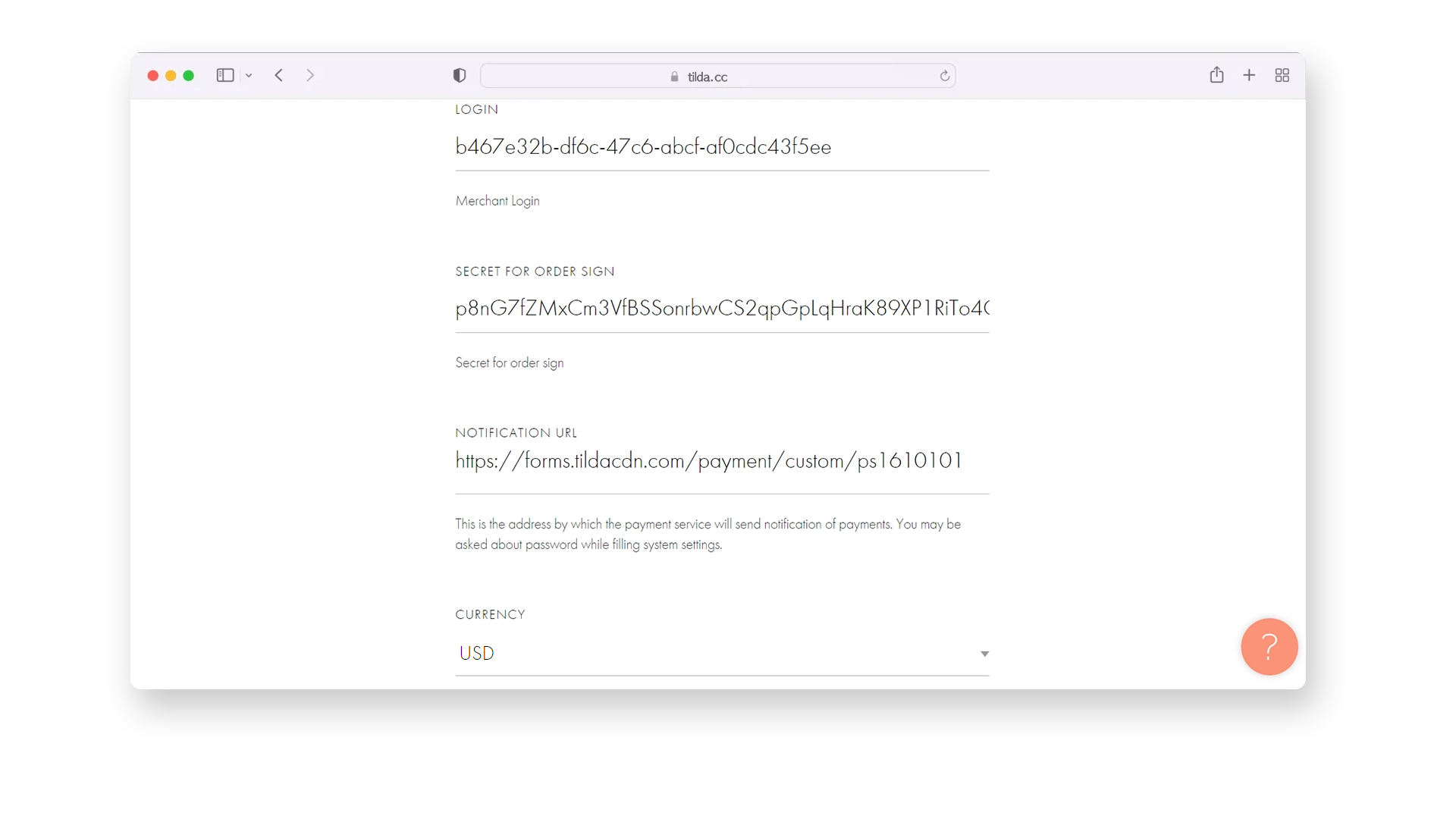
"LOGIN" 및 "SECRET FOR ORDER SIGN" 데이터를 입력합니다.
| Field name | Data | |
|---|---|---|
| LOGIN | DataMerchant Uuid | |
| SECRET FOR ORDER SIGN | DataPayment key |

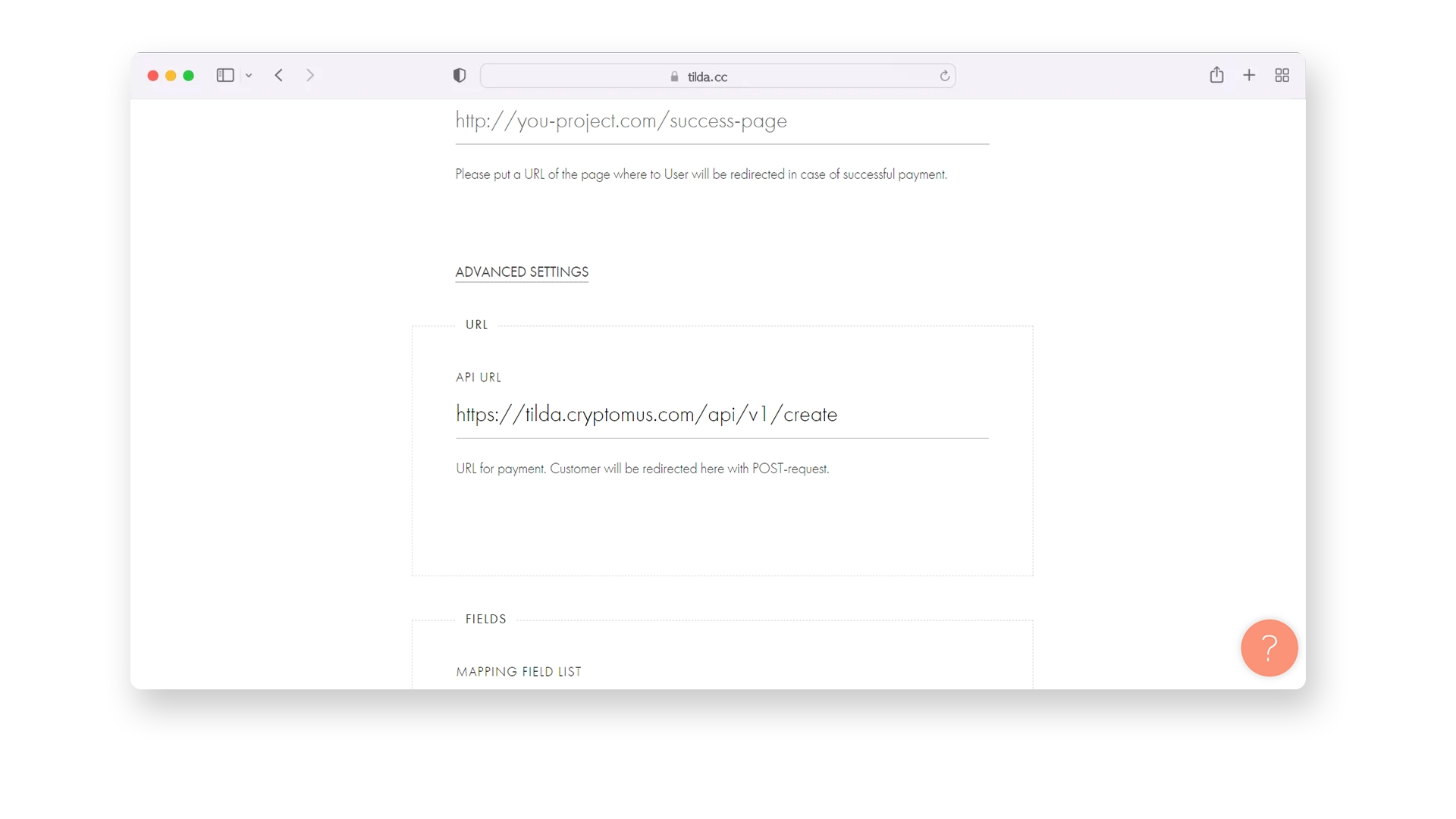
- 그런 다음 API URL을 추가합니다.
| Field name | Data | |
|---|---|---|
| API URL | Datahttps://tilda.cryptomus.com/api/v1/create |

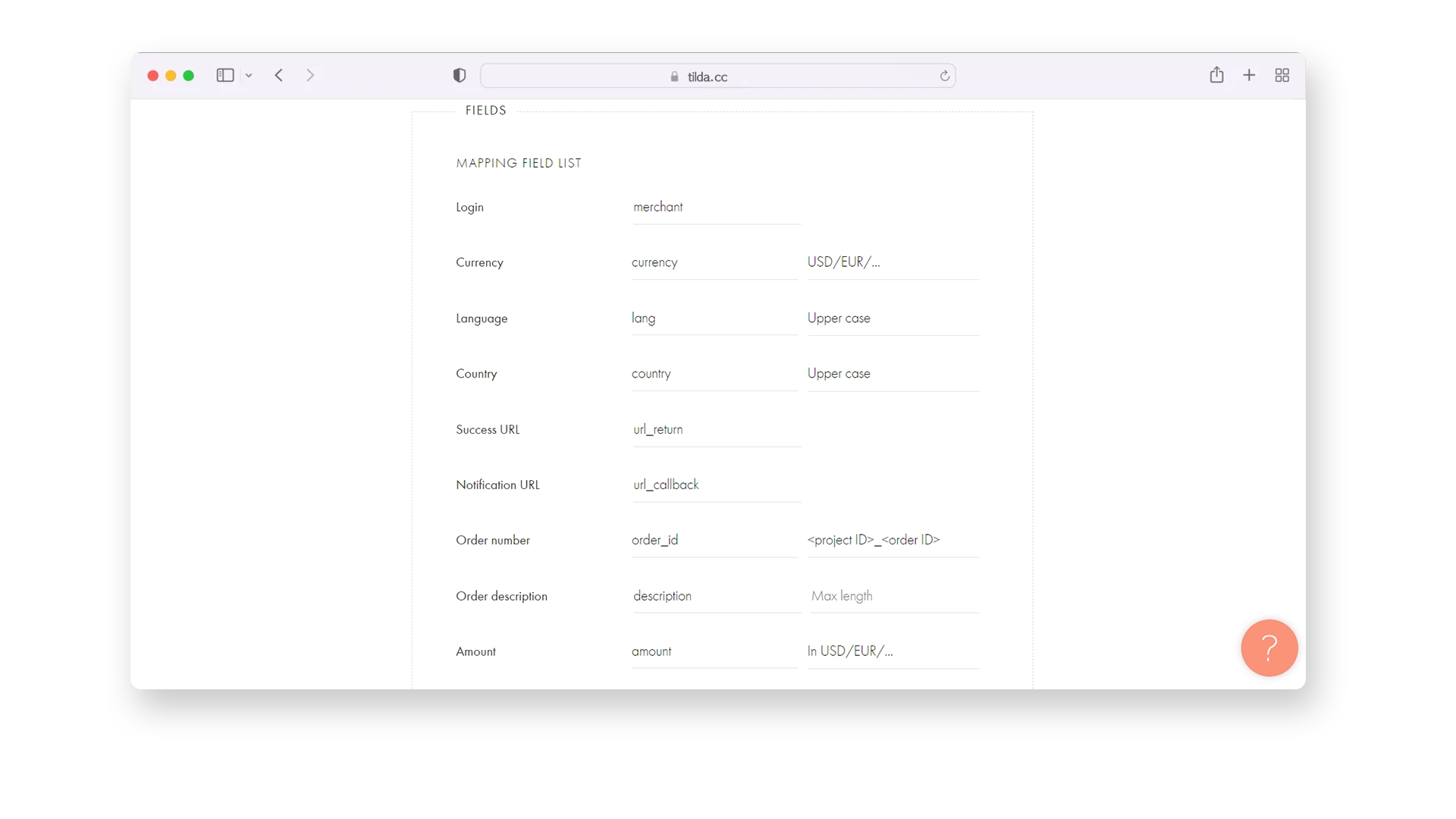
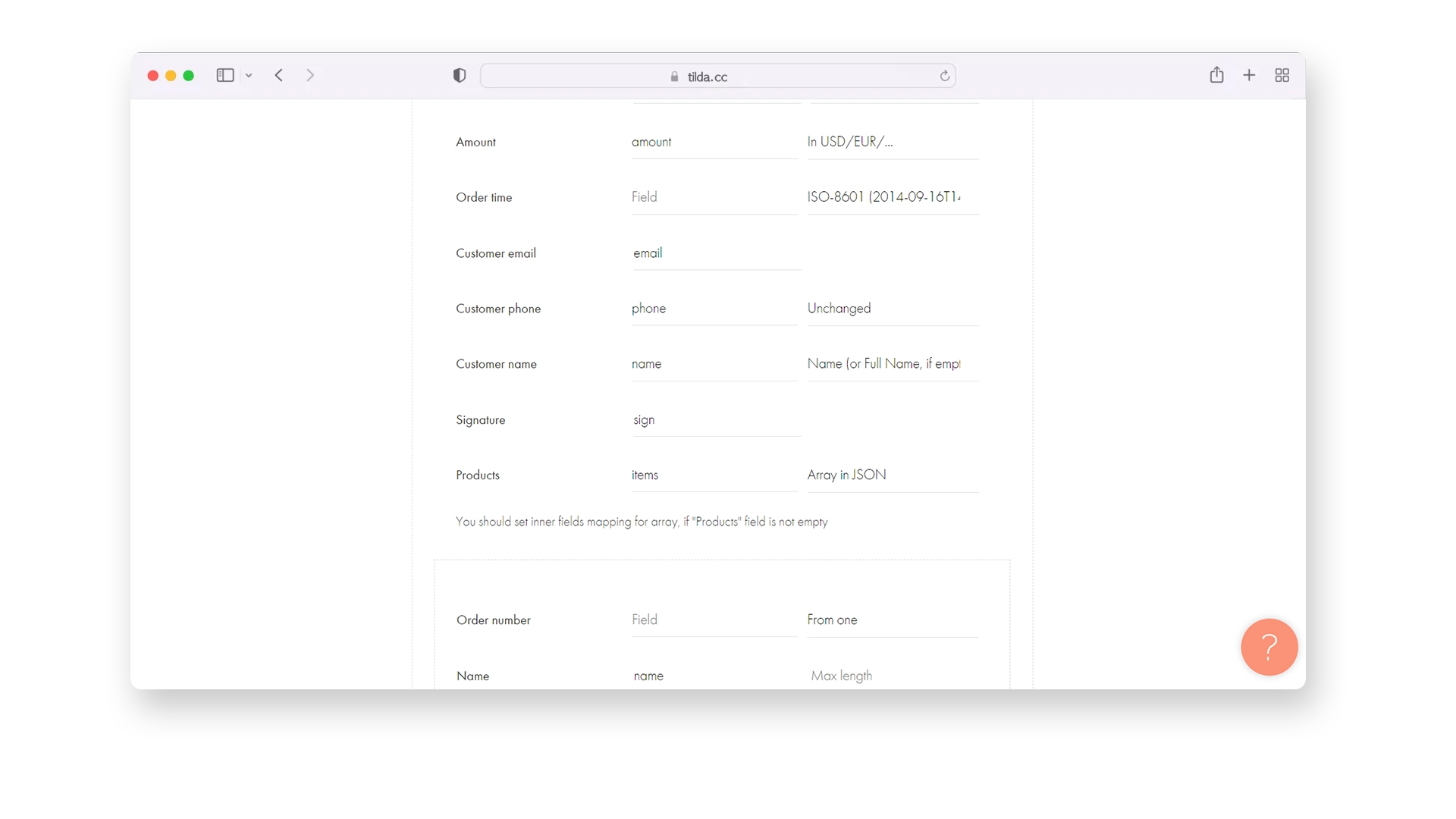
- 고급 설정을 클릭하고 매핑 필드 목록에서 다음 필드를 입력합니다.
| Field name | Data | Additionally | |
|---|---|---|---|
| Login | Datamerchant | ||
| Currency | Datacurrency | AdditionallyEUR/USD | |
| Language | Datalang | AdditionallyUppercase | |
| Country | Datacountry | AdditionallyUppercase | |
| Notification URL | Dataurl_callback | ||
| Order number | Dataorder_id | Additionally<project_id> _ <order_id> | |
| Order description | Datadescription | ||
| Amount | Dataamount | Additionallyin USD/EUR | |
| Customer email | Dataemail | ||
| Customer phone | Dataphone | ||
| Customer name | Dataname | ||
| Signature | Datasign | ||
| Products | Dataitems | ||
| Success URL | Dataurl_return |


추가 열에 주의하세요.
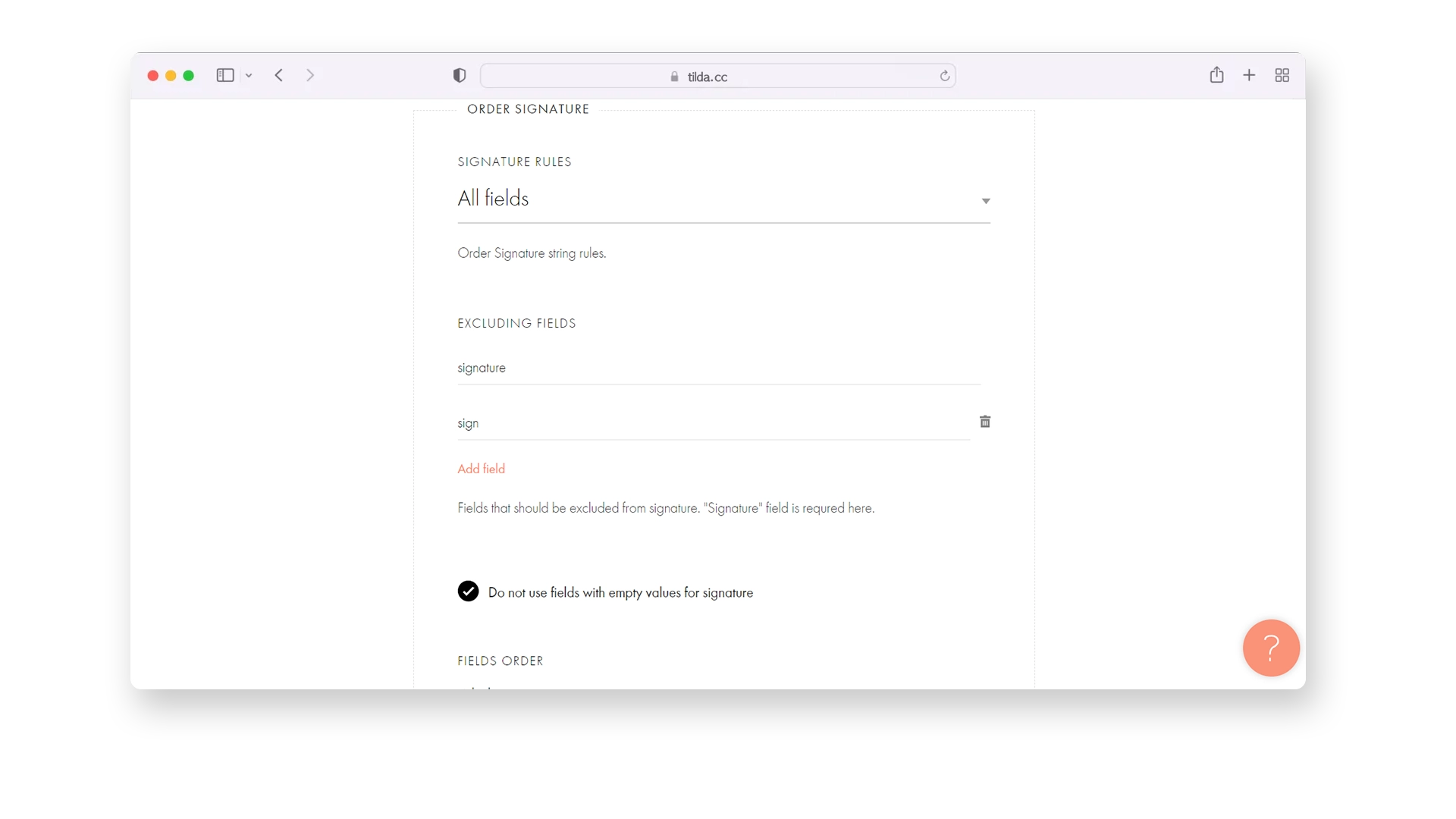
5단계: 주문 서명 구성
다음 단계는 주문 서명을 구성하는 것입니다.

- 서명 규칙 섹션에서 모든 필드를 선택합니다.
- 서명을 입력한 다음 필드 추가를 입력하고 EXCLUDING FIELDS 섹션에 sign을 입력합니다.
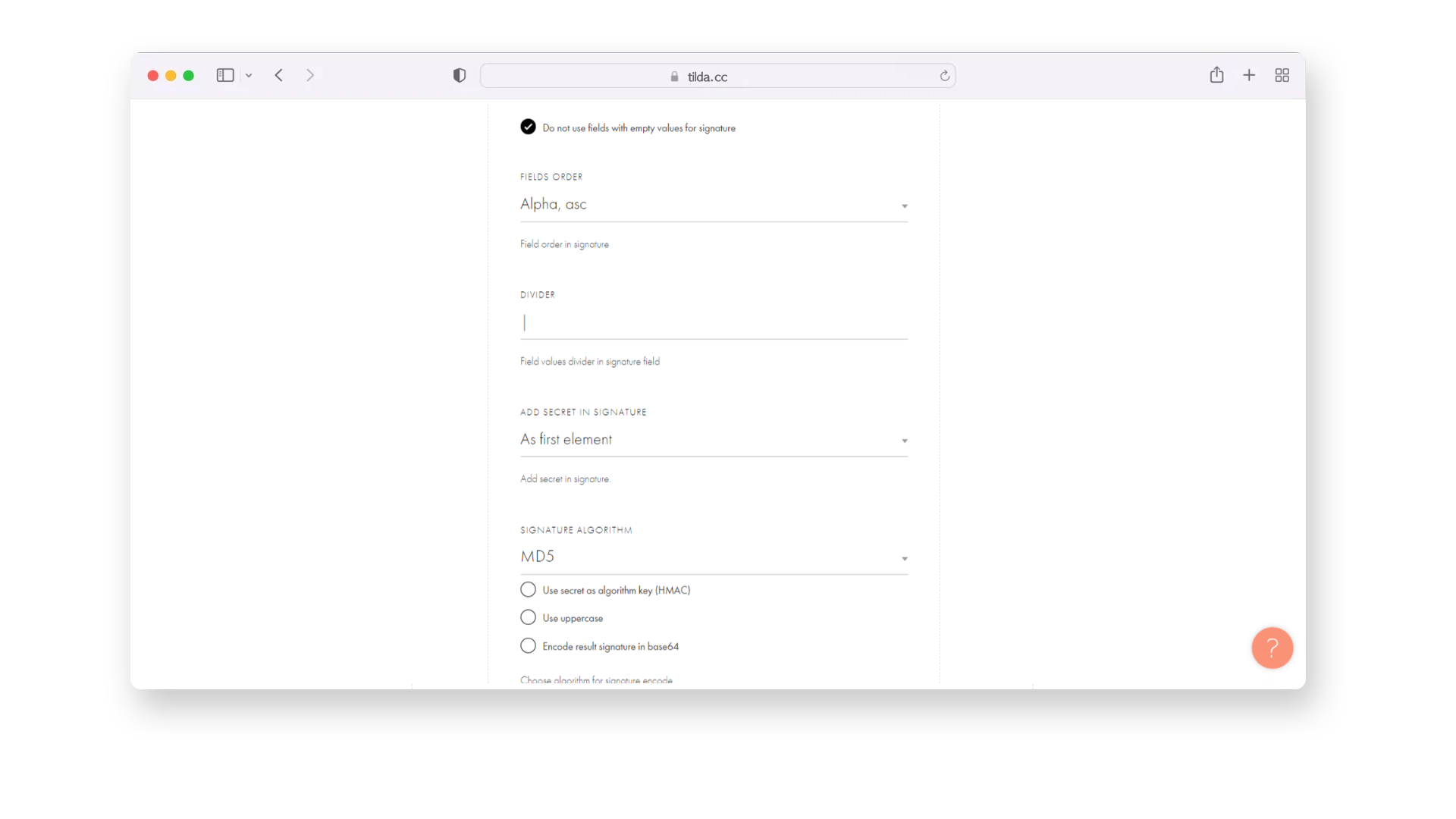
- 다음 옵션을 활성화하십시오: 서명에 빈 값이 있는 필드를 사용하지 마십시오.

- 그런 다음 FIELDS ORDER 섹션에서 Alpha, asc를 선택합니다.
- 다음 DIVIDER: "|"를 추가합니다.
- ADD SECRET IN SIGNATURE 필드에서 첫 번째 요소로 옵션을 선택합니다.
- 그런 다음 SINATURE 알고리즘 "MD5"를 선택합니다.
6단계: 알림 설정
결제 상태 또는 기타 관련 정보에 관한 업데이트나 알림을 받으려면 알림을 설정하세요. 이것을하기 위해:
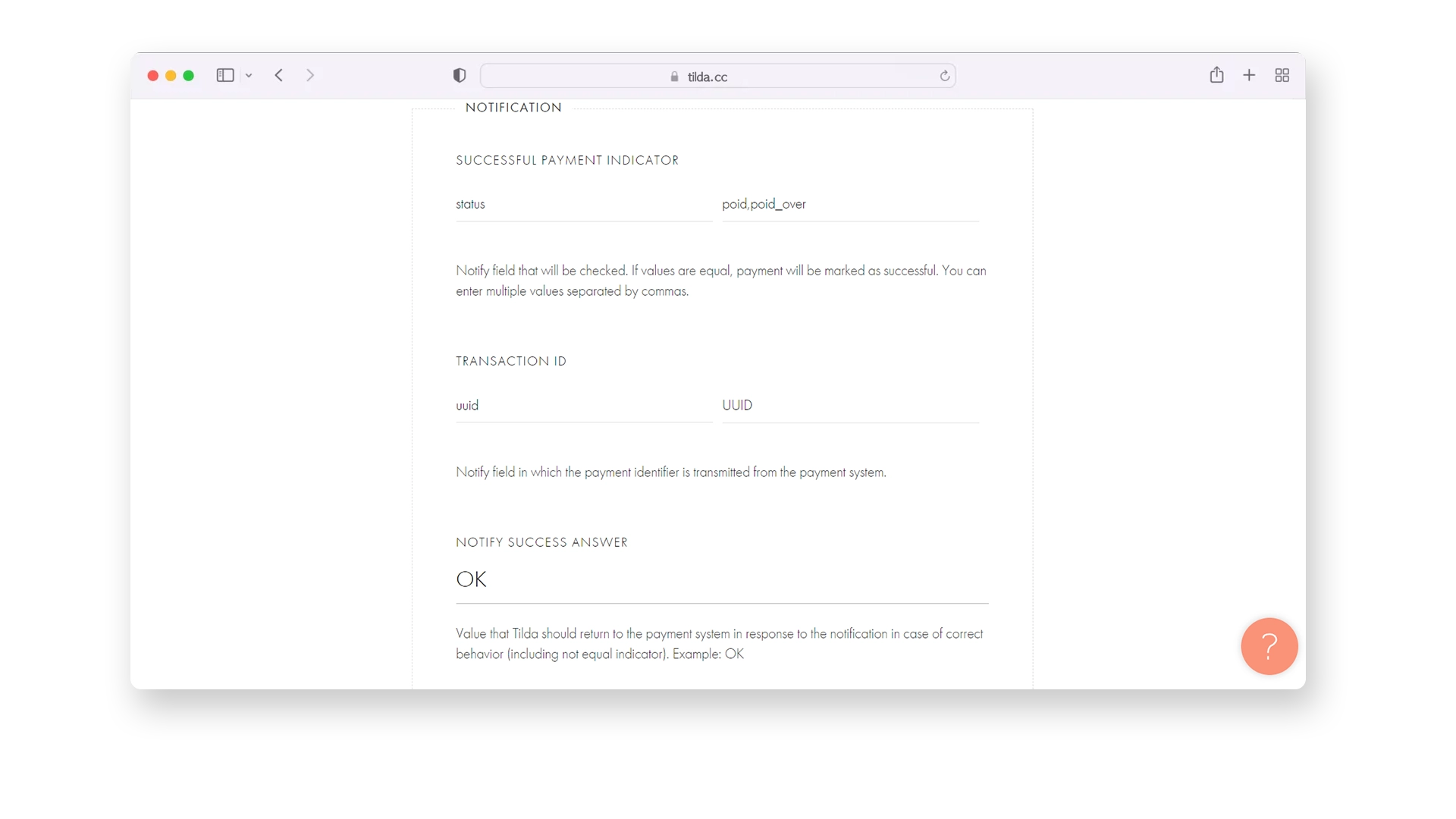
- 성공적인 결제 표시 필드에 status 및 paid,paid_over를 입력합니다.
- 다음으로 TRANSACTION ID 섹션에 uuid 및 UUID를 입력합니다.

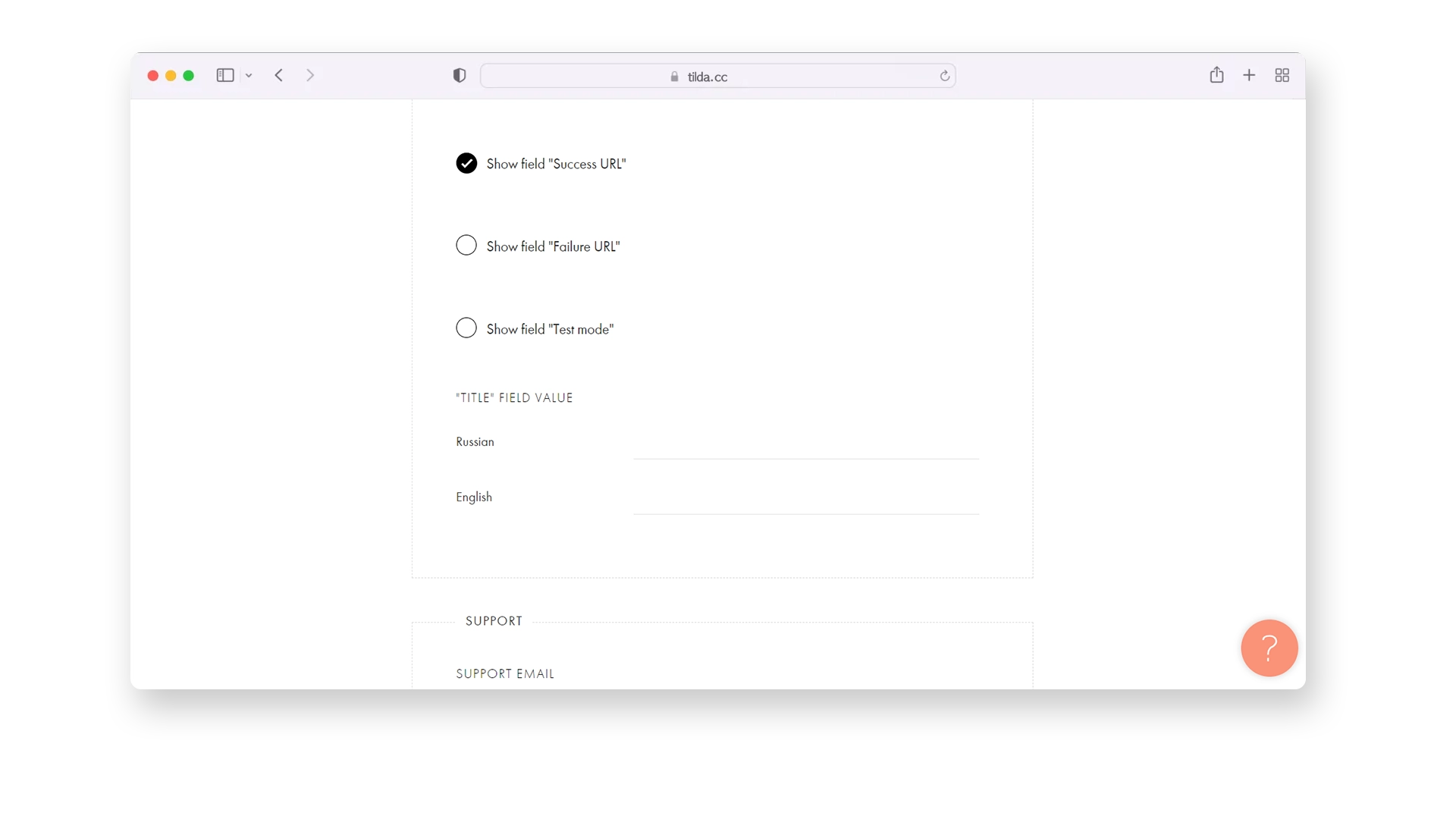
7단계: '성공 URL' 활성화
결제 양식에 "성공 URL" 필드를 표시하는 옵션을 활성화하세요. 이 단계는 성공적인 결제 리디렉션을 처리하는 데 필수적입니다.

8단계: 저장 및 테스트
모든 단계를 완료하고 필요한 정보를 입력한 후 설정을 저장하세요. 사용자 지정 결제 게이트웨이를 테스트하여 예상대로 작동하는지 확인하세요.
축하해요! Tilda 플러그인을 공식적으로 활성화했으며 이제 결제를 받을 수 있습니다. 이러한 통합을 통해 거래 처리의 편리함과 이점을 누려보세요.
글 평가하기









댓글
0
댓글을 게시하려면 로그인해야 합니다