
PrestaShop로 암호화폐 결제를 수락하는 방법
오늘날의 빠르게 움직이는 전자상거래 세계에서 다양한 결제 방법을 제공하는 것은 더 이상 사치가 아니라 필수입니다. PrestaShop을 사용하는 기업의 경우 암호화폐 결제를 통합하면 새로운 기회를 열고 시장 경쟁에서 앞서 나가는 데 도움이 될 수 있습니다.
PrestaShop은 전 세계 기업이 신뢰하는 오픈 소스 전자상거래 플랫폼입니다. 직관적인 인터페이스와 유연한 사용자 정의 옵션을 갖춘 PrestaShop은 상인이 완벽하게 기능하는 온라인 매장을 구축하고, 재고를 관리하고, 고객에게 원활한 쇼핑 경험을 제공할 수 있도록 지원합니다.
이 가이드에서는 다음을 알아봅니다.
- PrestaShop 결제 플러그인이 무엇이고 어떻게 작동하는지;
- 암호화폐 결제를 수락하는 것이 비즈니스에 도움이 되는 이유;
- PrestaShop 결제 플러그인을 쉽게 설정하는 방법.
PrestaShop 결제 플러그인이란?
PrestaShop 결제 플러그인은 상인이 온라인 매장에 결제 게이트웨이를 통합할 수 있도록 해주는 강력한 도구입니다. 이 플러그인은 PrestaShop 매장을 외부 결제 처리업체와 연결하여 안전하고 효율적인 거래를 보장하는 브리지 역할을 합니다.
혁신을 추구하는 기업이라면 암호화폐 결제 플러그인이 훌륭한 추가 기능입니다. 매장에서 비트코인, 이더리움, 스테이블코인과 같은 디지털 통화를 허용할 수 있습니다. 이를 통해 결제 방법이 다양해질 뿐만 아니라 분산되고 안전한 결제 솔루션을 선호하는 고객 세그먼트가 늘어나고 있습니다.
암호화폐 결제를 허용해야 하는 이유는?
암호화폐 결제를 허용하면 비즈니스의 도달 범위를 크게 확장하고 더 광범위하고 기술에 정통한 대상 고객에게 어필할 수 있습니다. 암호화폐는 즉각적이고 국경 없는 거래를 가능하게 하여 기존 결제 시스템의 제한 없이 글로벌 시장에 진출할 수 있습니다. 이는 거래에서 프라이버시, 투명성, 속도를 우선시하는 고객에게 특히 유용하여 디지털을 우선시하는 쇼핑객 세그먼트가 늘어나고 있는 매장에 더욱 매력적으로 다가갑니다.
암호화폐 결제는 새로운 고객에게 다가가는 것 외에도 비즈니스에 실질적인 이점을 제공합니다. 신용 카드 및 기존 결제 옵션에 비해 거래 수수료가 낮으므로 운영 비용을 줄이는 동시에 더 빠르고 안전한 결제 처리를 보장할 수 있습니다. 블록체인 기술은 사기 및 환불 위험을 최소화하여 귀하와 고객 모두에게 안심을 제공합니다.
PrestaShop에서 암호화폐 결제를 수락하는 방법?
PrestaShop 스토어에서 암호화폐 결제를 수락하는 방법에는 여러 가지가 있지만 가장 일반적인 두 가지 방법은 실용성과 구현의 용이성으로 두드러집니다.
첫 번째 옵션은 간단히 암호화폐 지갑 주소를 제공하고 고객이 수동으로 결제를 보내도록 하는 것입니다. 이 방법은 소규모 운영에는 효과적일 수 있지만 상당한 한계가 있습니다. 자동화가 부족하고 오류(예: 잘못된 금액 또는 주소)가 발생할 수 있으며 고객에게 덜 전문적인 경험을 제공합니다. 이러한 결제를 관리하는 것은 비즈니스가 확장됨에 따라 빠르게 힘들어질 수 있습니다.
두 번째이자 더 효과적인 옵션은 PrestaShop용으로 설계된 특수 암호화폐 결제 모듈(플러그인)을 사용하는 것입니다. 이러한 플러그인은 지갑 주소를 자동으로 생성하고, 실시간으로 거래를 확인하고, 체크아웃 시스템에 원활하게 통합하여 결제 프로세스를 간소화합니다. 이러한 모듈 중 다수는 자동 통화 변환, 자세한 거래 보고, 강화된 보안 조치와 같은 추가 기능을 제공하여 모든 규모의 기업에 안정적이고 효율적인 솔루션이 됩니다.

결제 플러그인을 설정하는 방법?
PrestaShop으로 암호화폐 결제를 수락하려면 Cryptomus와 같은 암호화폐 결제 플러그인을 설치하고 구성해야 합니다. 이 플러그인을 사용하면 Bitcoin, Ethereum, Litecoin 등 여러 암호화폐를 수락할 수 있습니다.
PrestaShop 암호화폐 결제 플러그인 다운로드
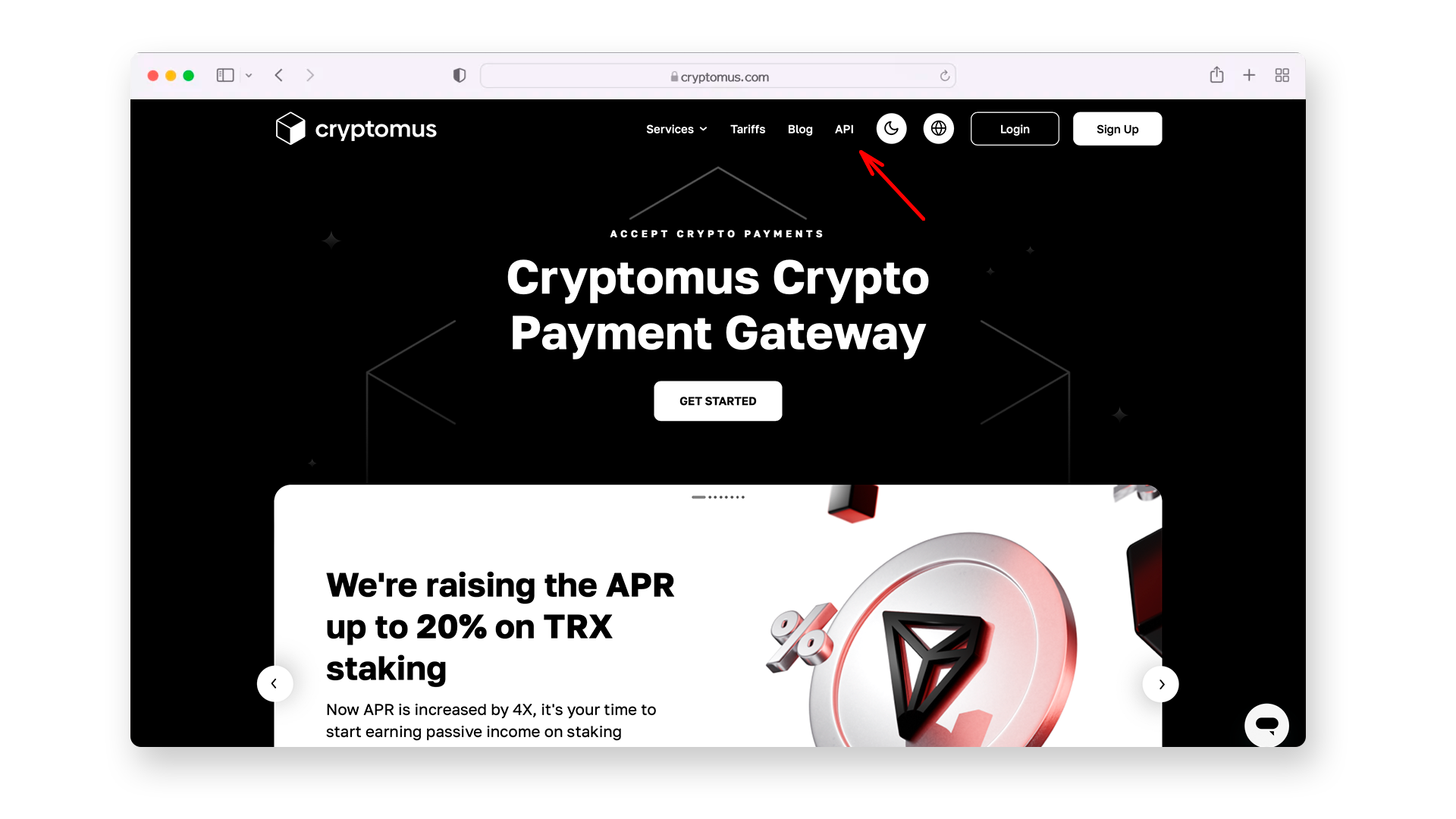
- Cryptomus.com 홈페이지로 이동합니다.

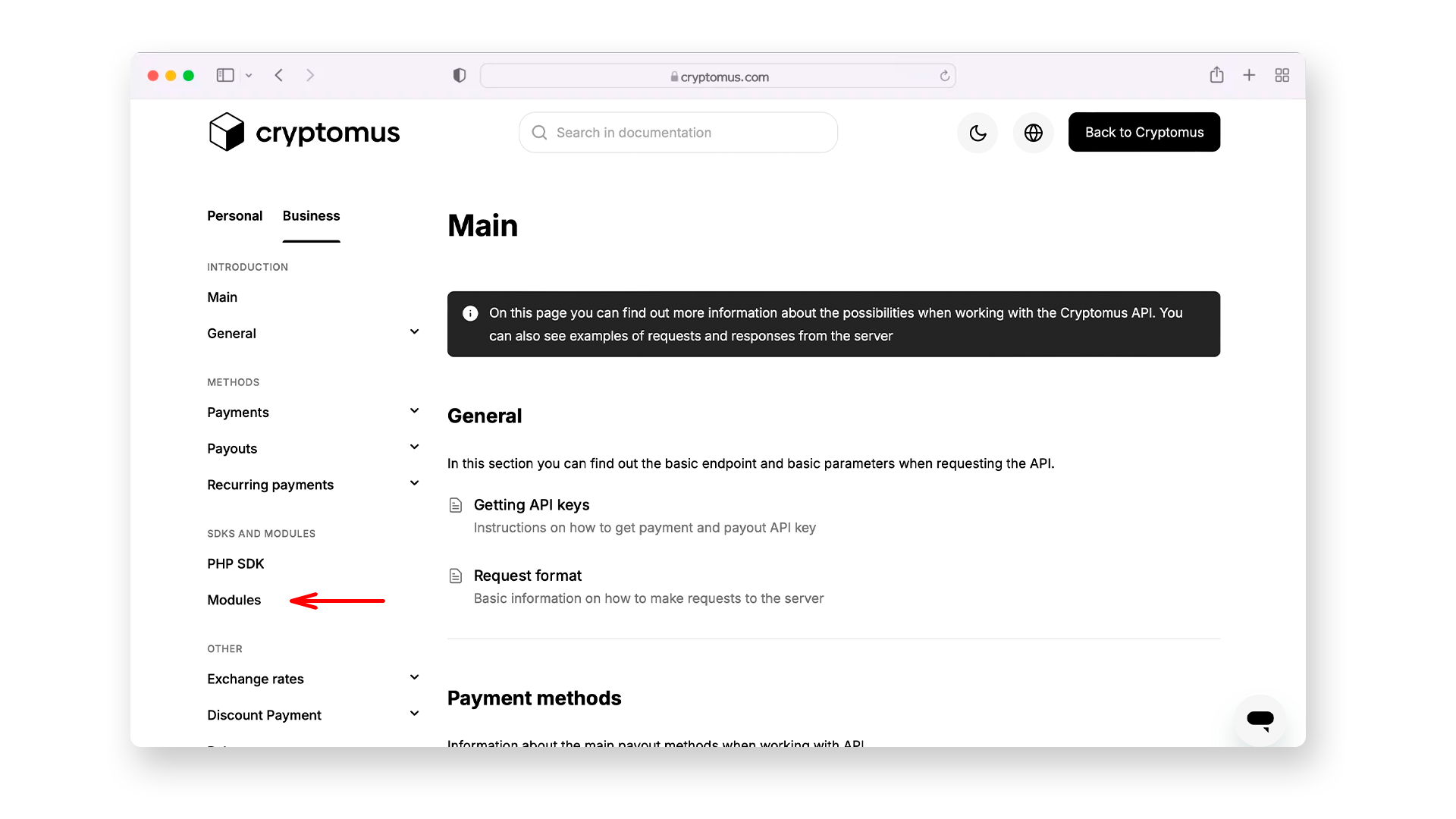
- 메인 메뉴의 API 섹션으로 이동 > 상단 메뉴에서 비즈니스 > 모듈을 선택합니다.

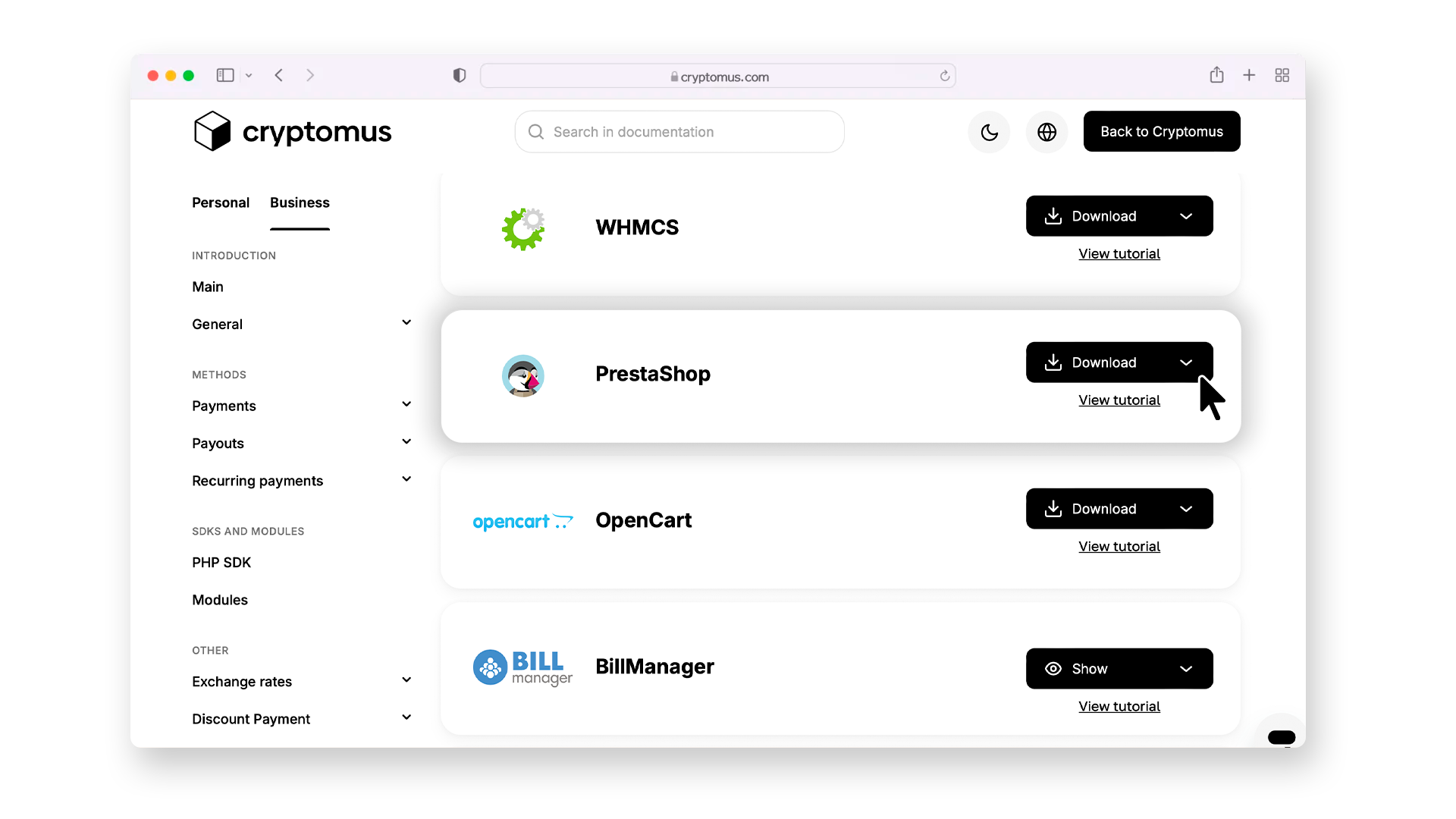
- PrestaShop 플러그인을 찾아 다운로드를 클릭합니다.

PrestaShop용 Cryptomus Crypto 결제 게이트웨이 설치
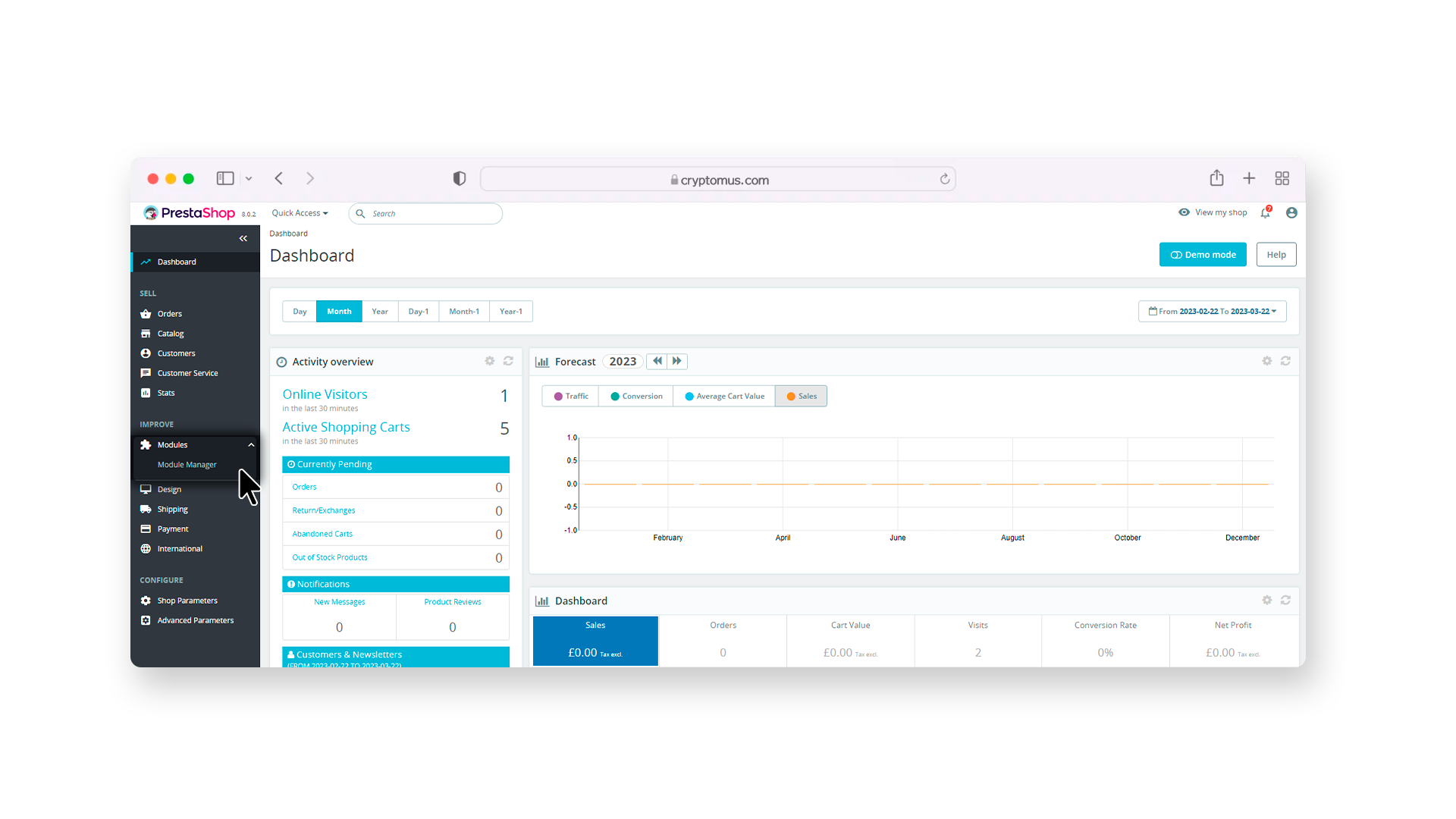
- 대시보드에서 "모듈" 탭을 찾아 클릭하고 **"모듈 관리자"**를 선택합니다.

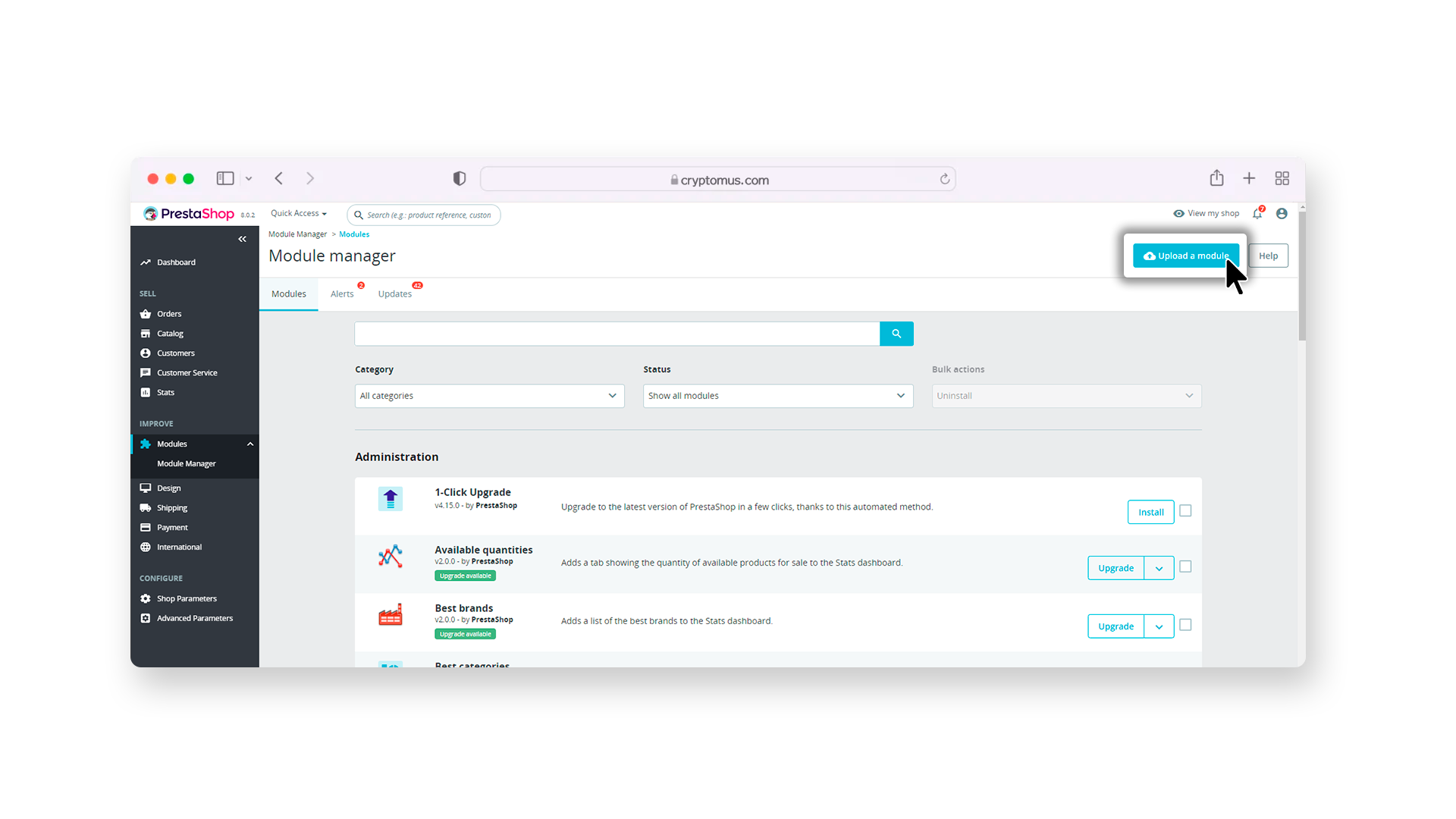
- 모듈 페이지로 리디렉션됩니다. "모듈 업로드" 버튼을 찾아 클릭합니다.

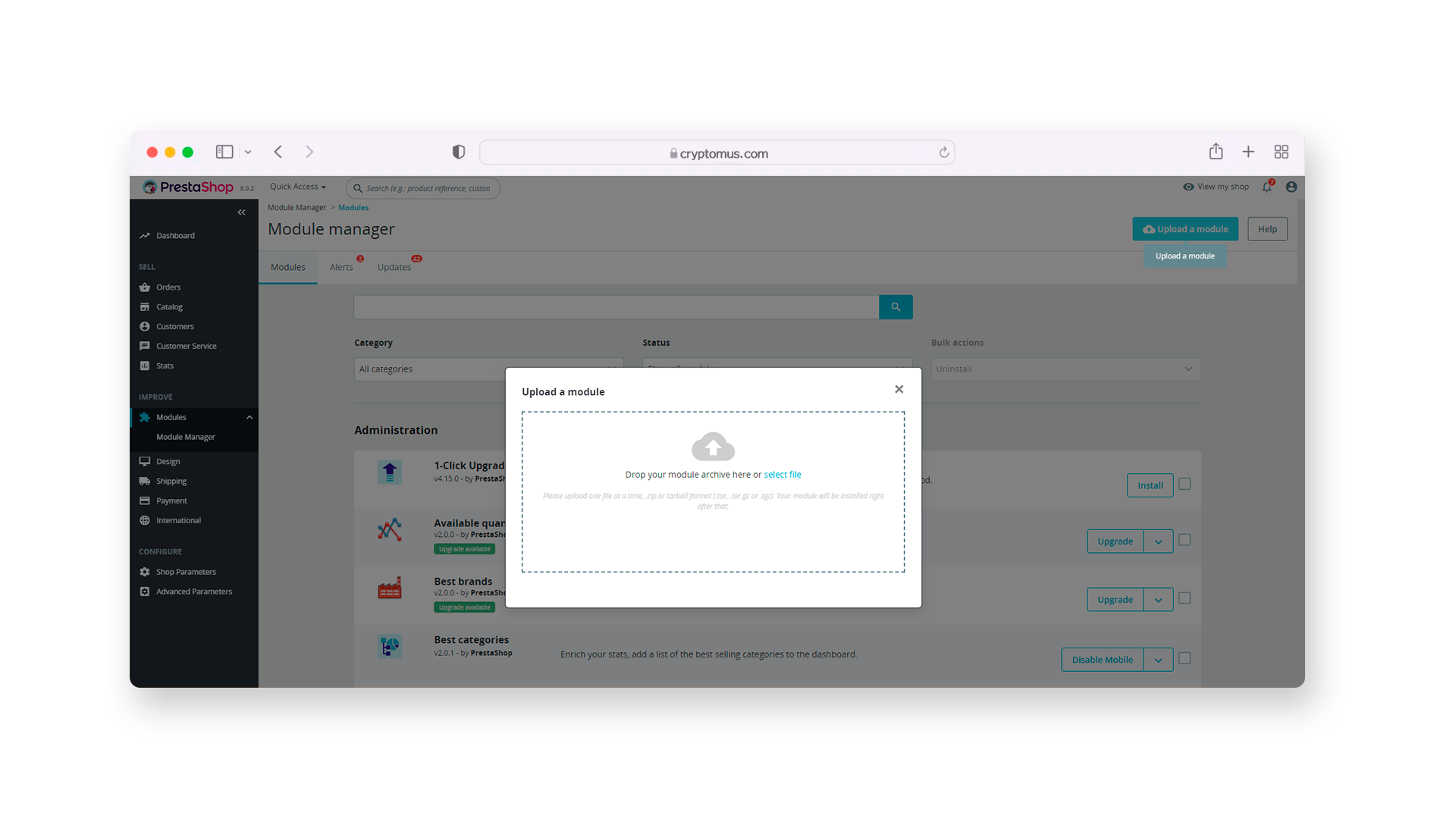
- 나타나는 창에서 **"파일 선택"**을 클릭하거나 "업로드" 폴더에서 파일을 찾아 이 창으로 끌어다 놓습니다.

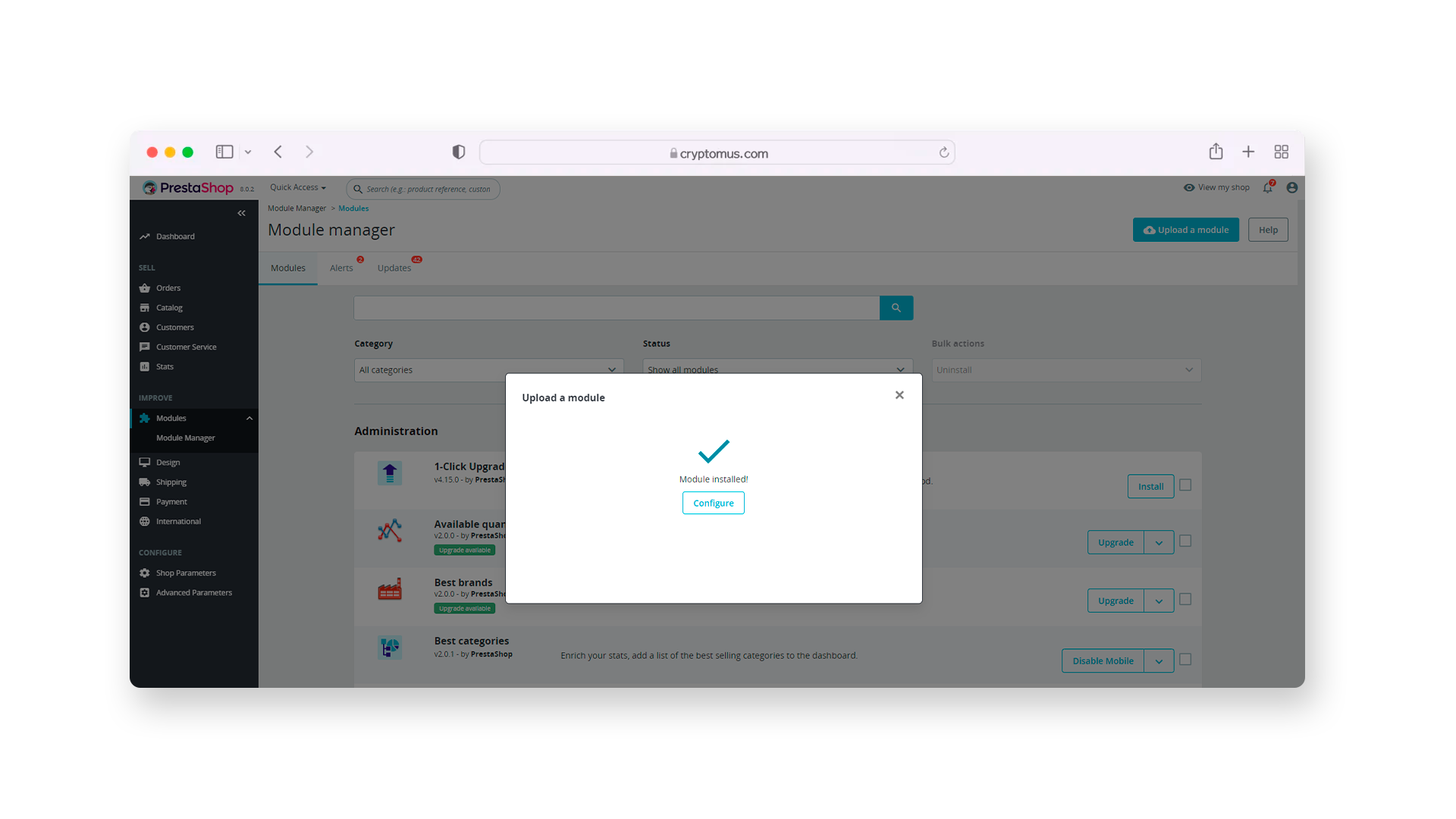
- 그 후 모듈의 자동 설치가 시작되고, "모듈 설치됨" 메시지와 "구성" 버튼이 나타나면 버튼을 클릭합니다.

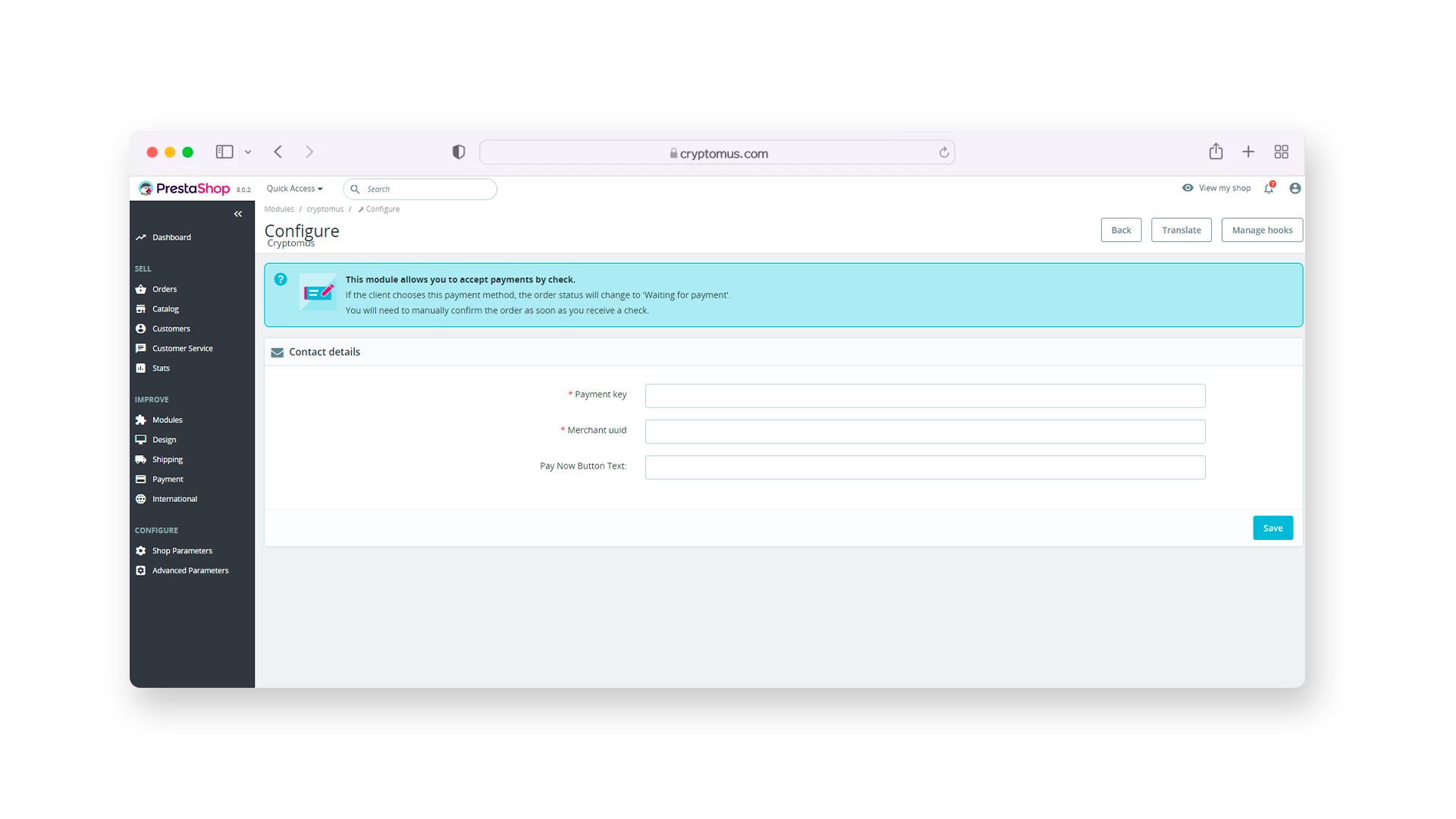
- Cryptomus 모듈의 구성 페이지로 이동하려면 고유한 상인 ID와 API 토큰을 받아야 합니다.

PrestaShop을 위한 Cryptomus 결제 게이트웨이 설정
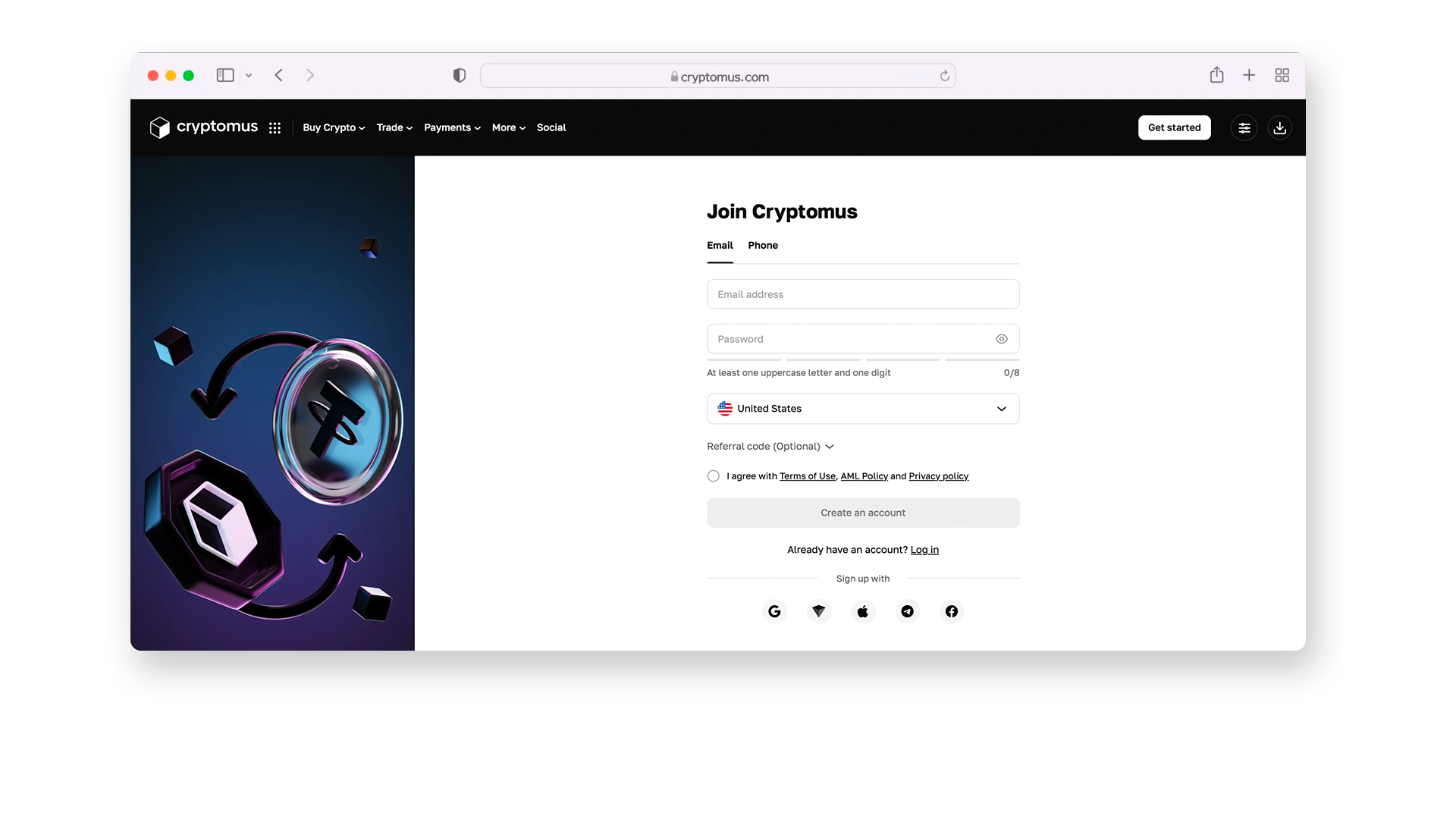
- Cryptomus 계정에 로그인하여 비즈니스를 위한 상인 계정을 만든 다음 API 키를 생성합니다. 계정이 없으면 가입하여 계정을 만듭니다.

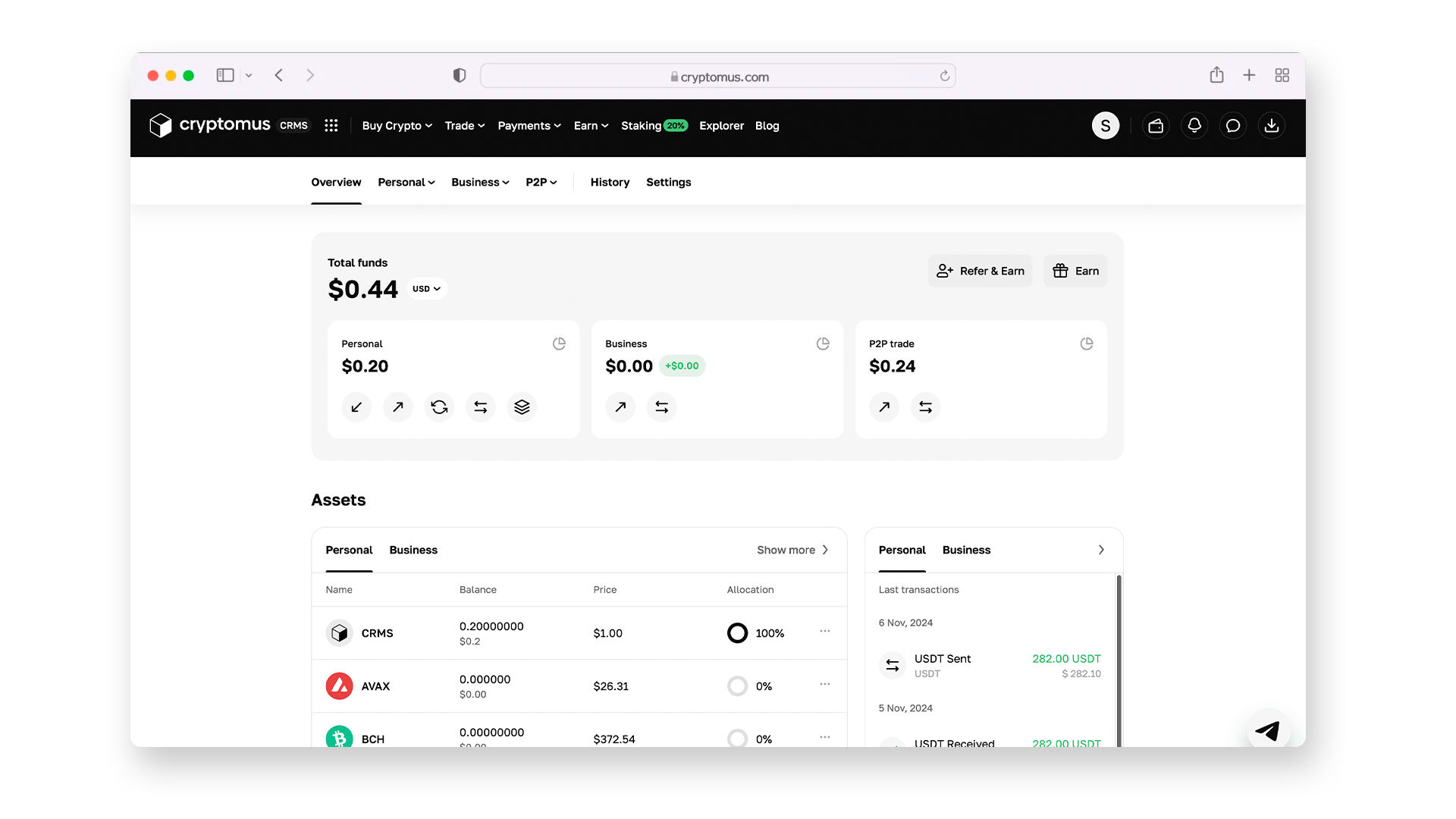
- 등록이 완료되면 개요 대시보드가 표시되며, 개인, 비즈니스 및 P2P 지갑을 포함한 모든 사용 가능한 지갑을 찾을 수 있습니다. 결제 게이트웨이를 설정하려면 비즈니스 지갑이 준비되어야 합니다.

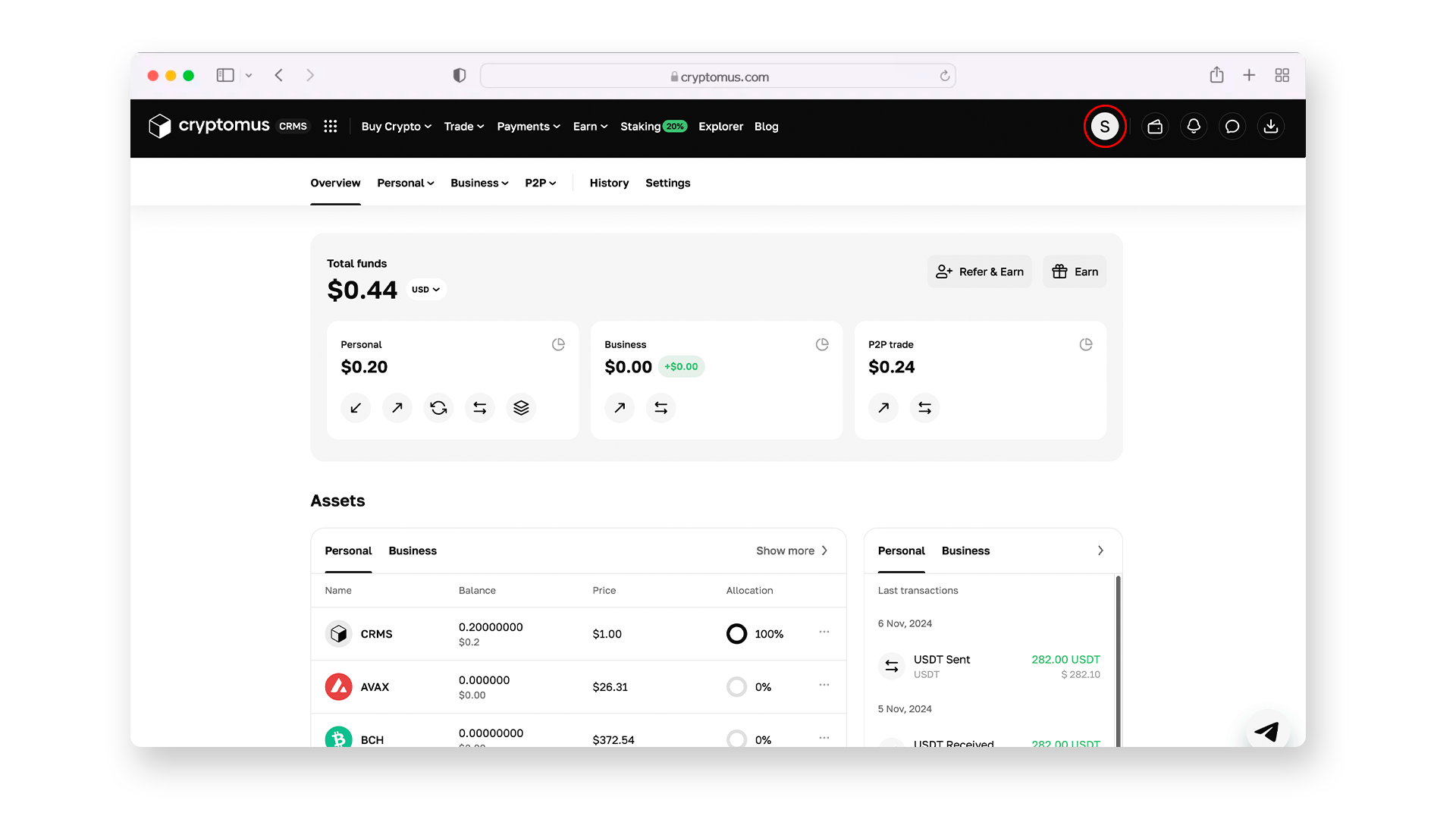
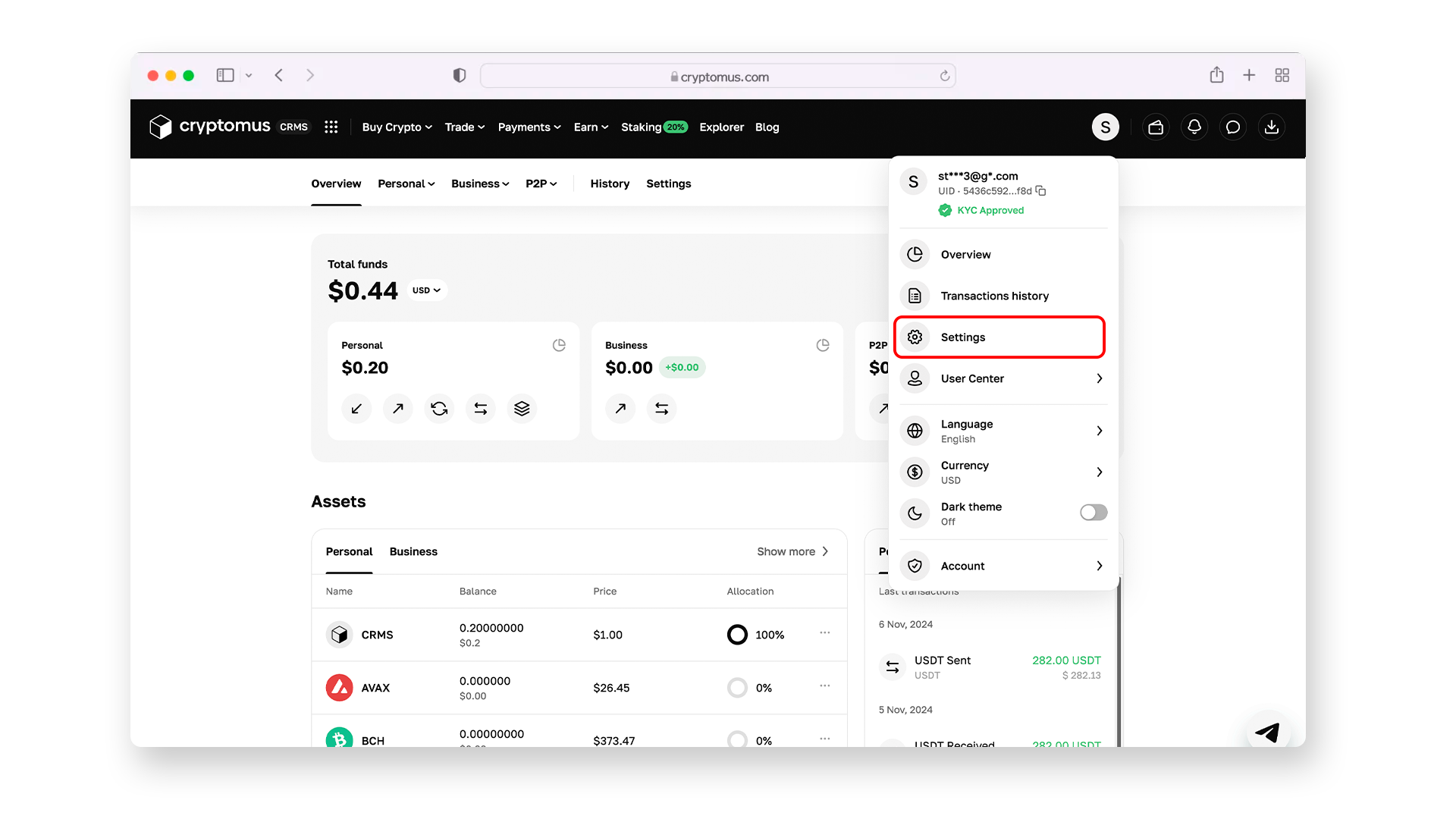
- 비즈니스 지갑에 액세스하려면 KYC(고객 확인) 절차를 통과해야 합니다. 이를 위해 프로필 아이콘을 클릭하고 설정 섹션을 선택합니다.


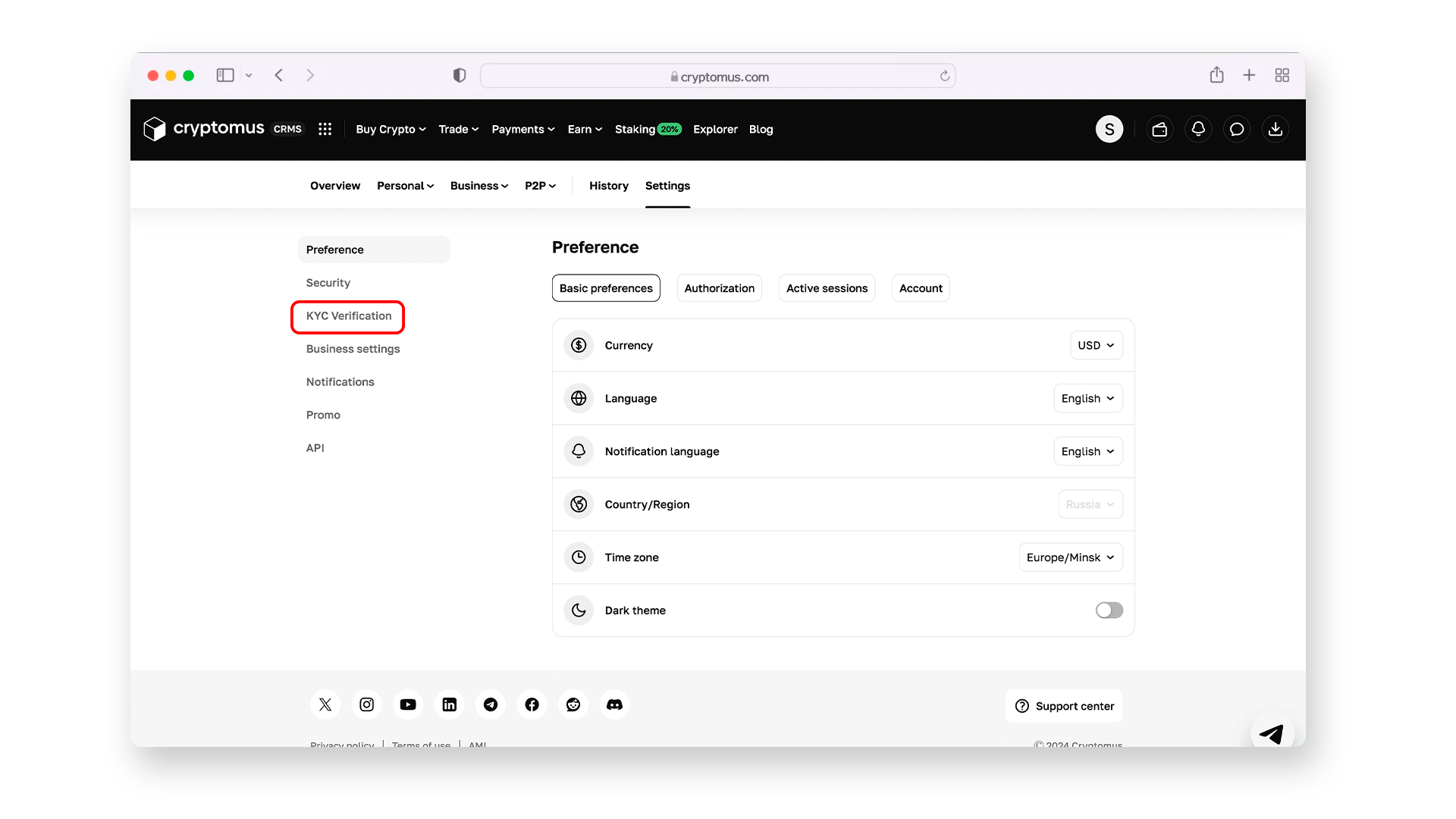
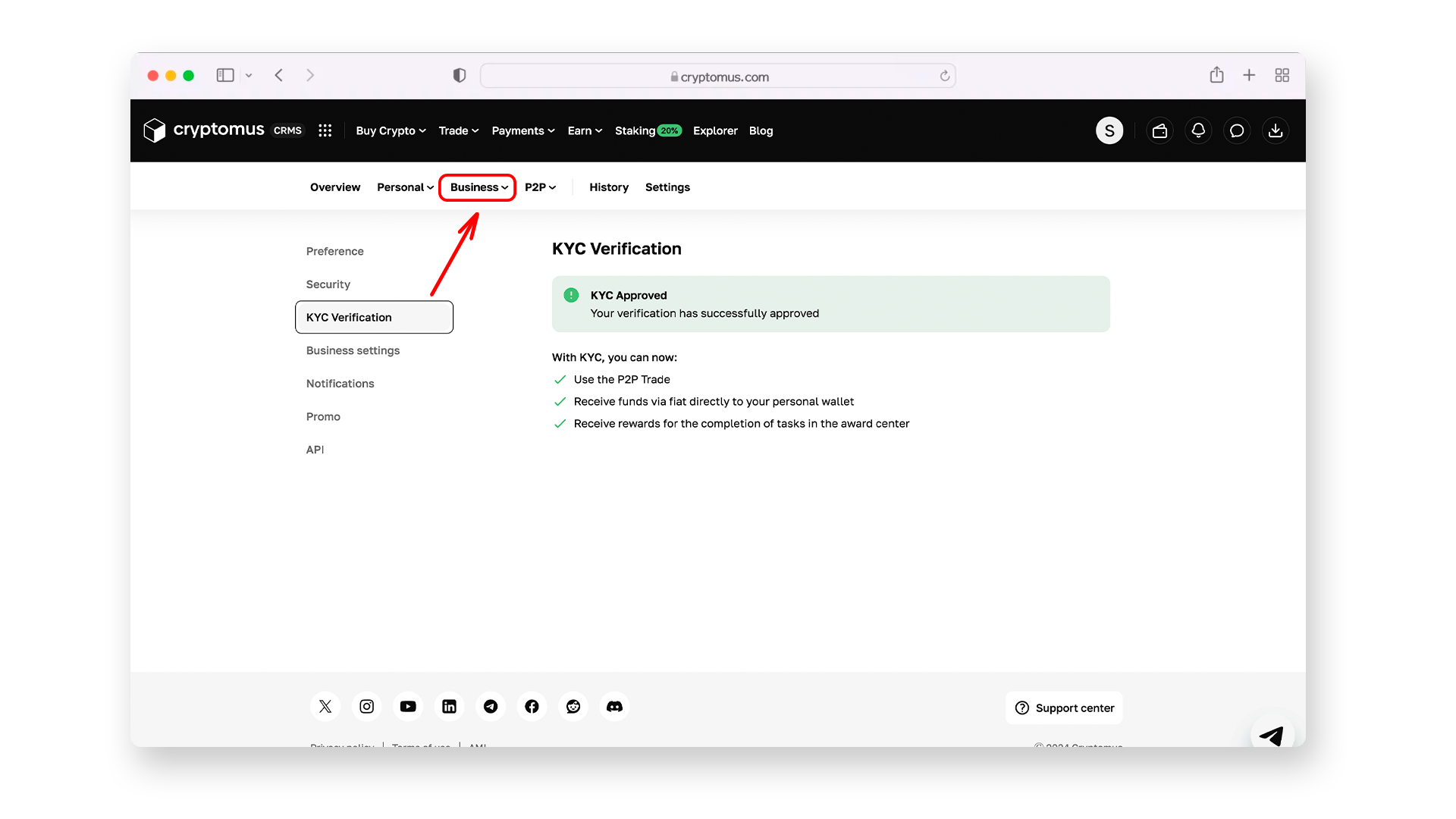
- KYC 검증 탭을 찾아 페이지에 표시된 단계에 따라 검증을 완료합니다. 검증이 완료되면 녹색 확인 표시가 나타납니다.


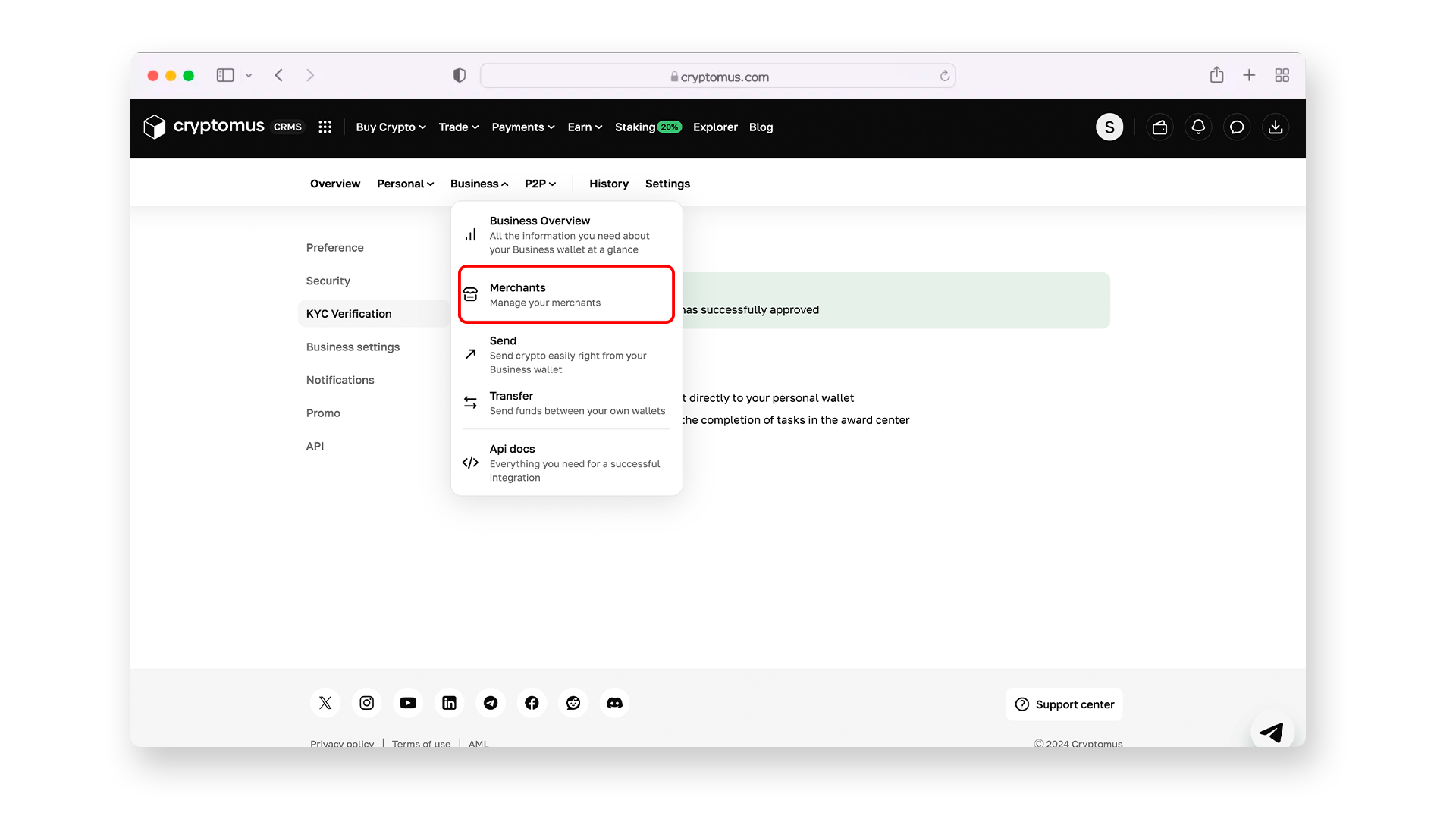
- KYC를 통과하면 이제 요점으로 넘어갈 시간입니다! 통과한 확인 위의 "비즈니스" 섹션을 클릭하면 "상인"을 선택해야 하는 메뉴가 표시됩니다.

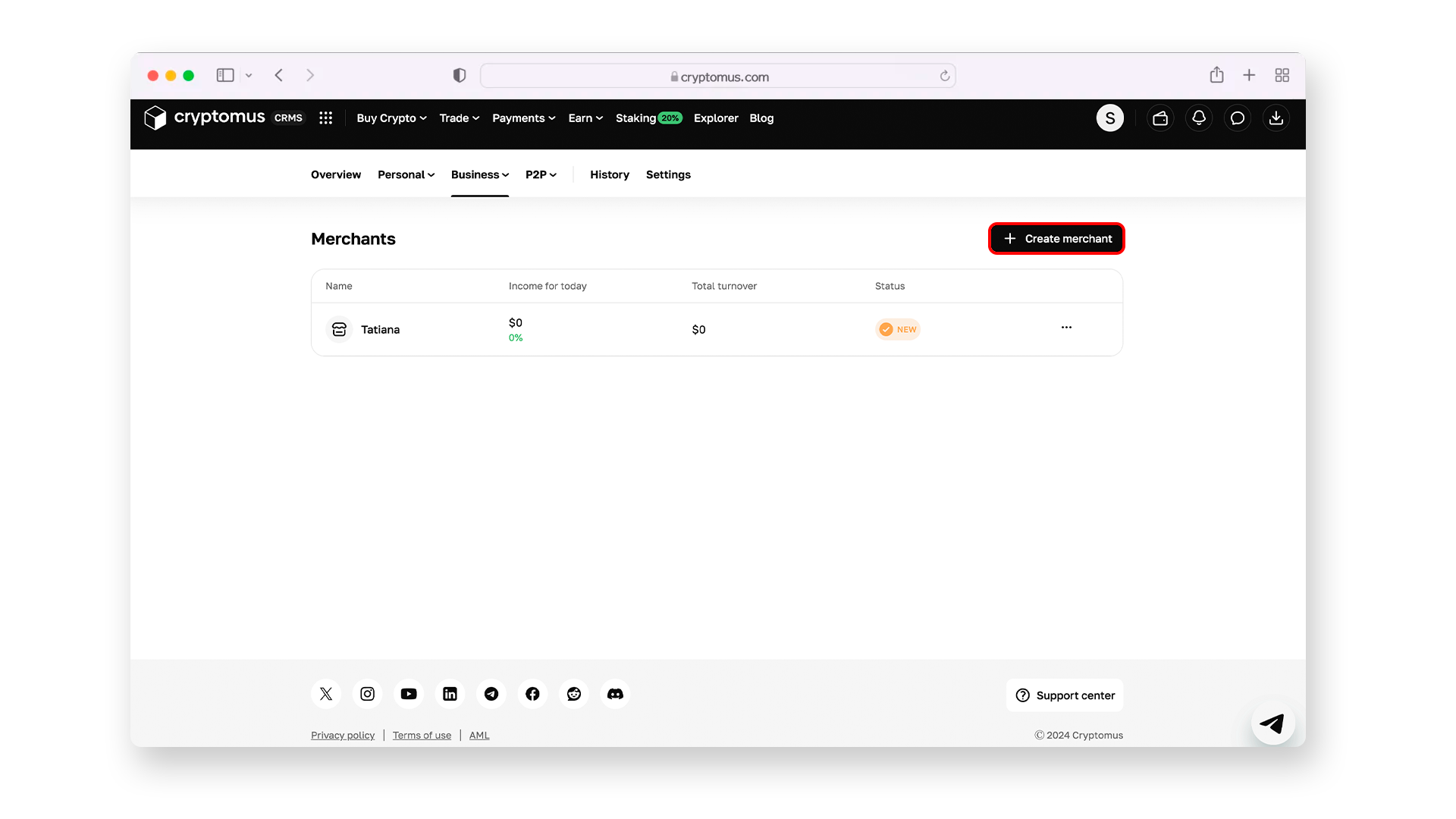
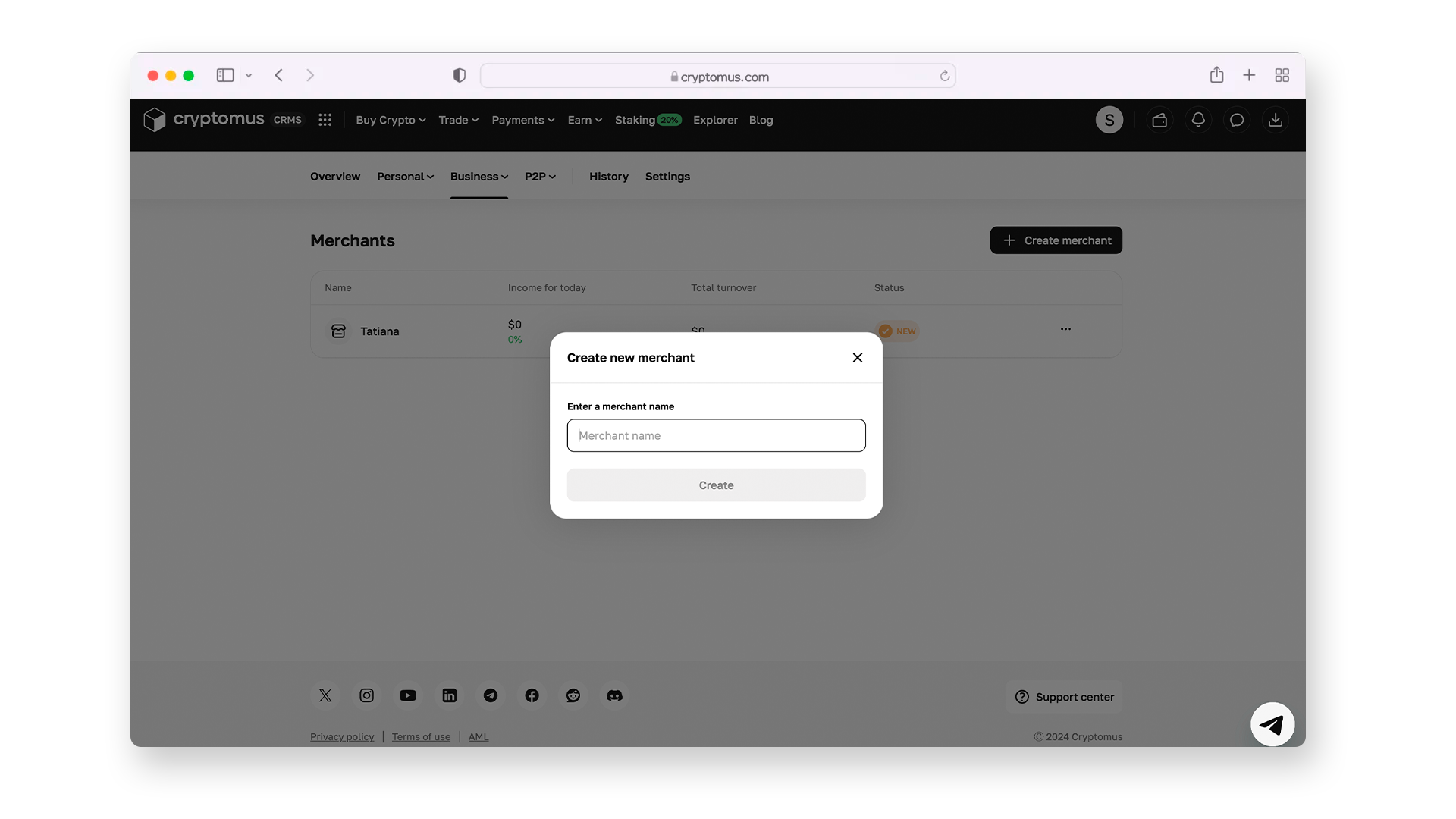
- 여기서 첫 번째 또는 새로운 상인 계정을 만들어야 합니다. "+ 상인 만들기"를 클릭하고 이름을 입력한 다음 "만들기"를 클릭합니다.


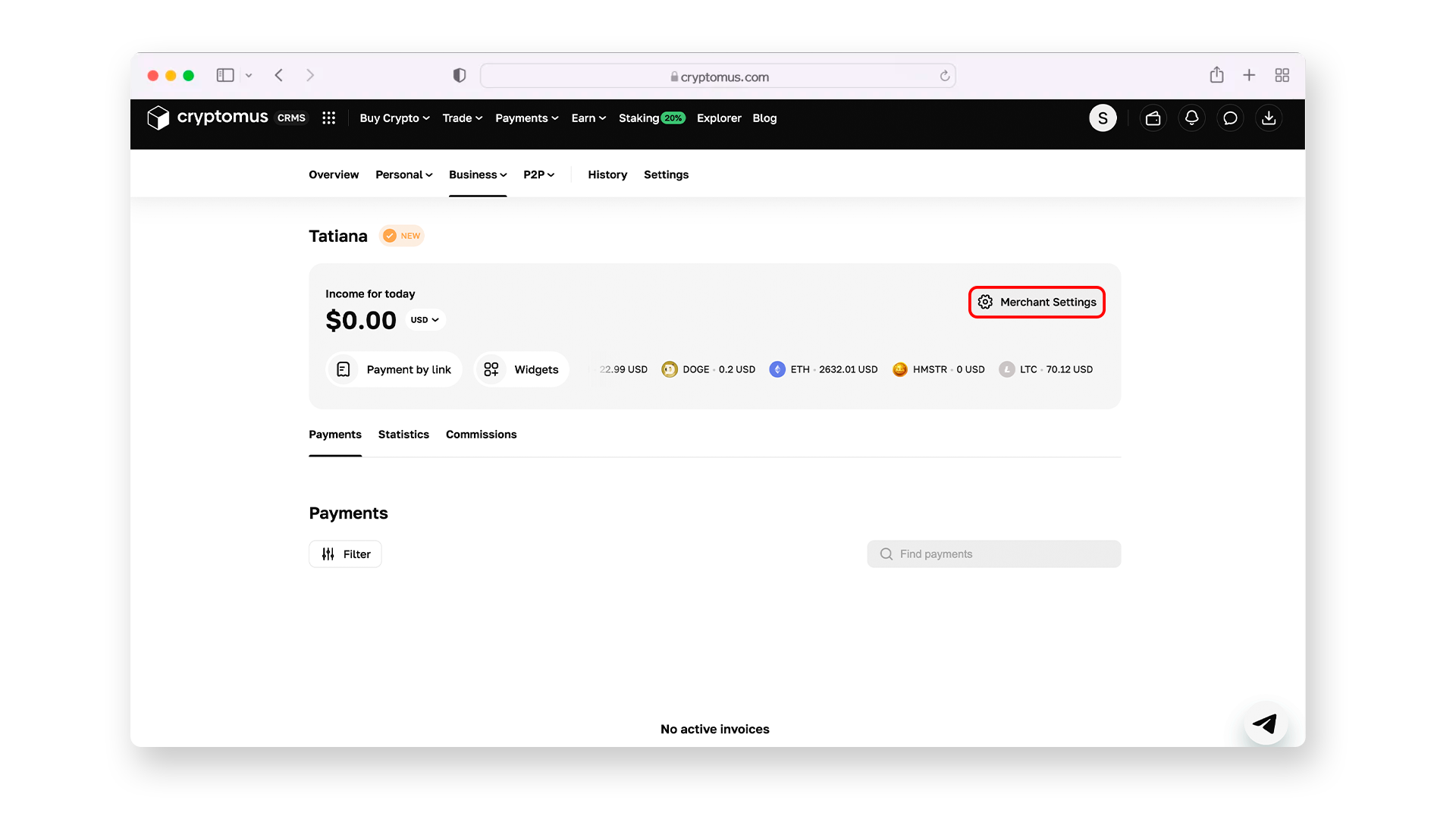
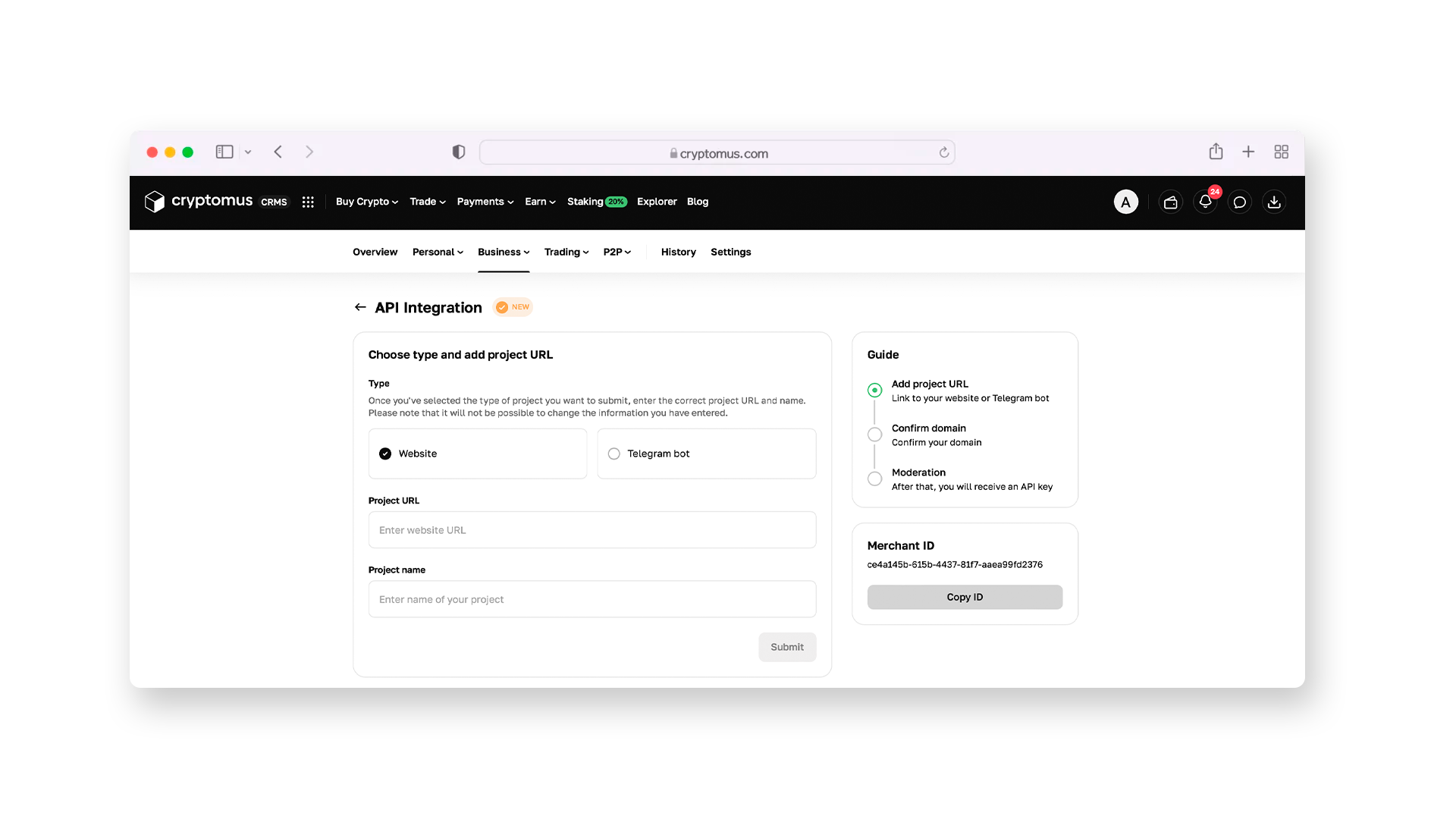
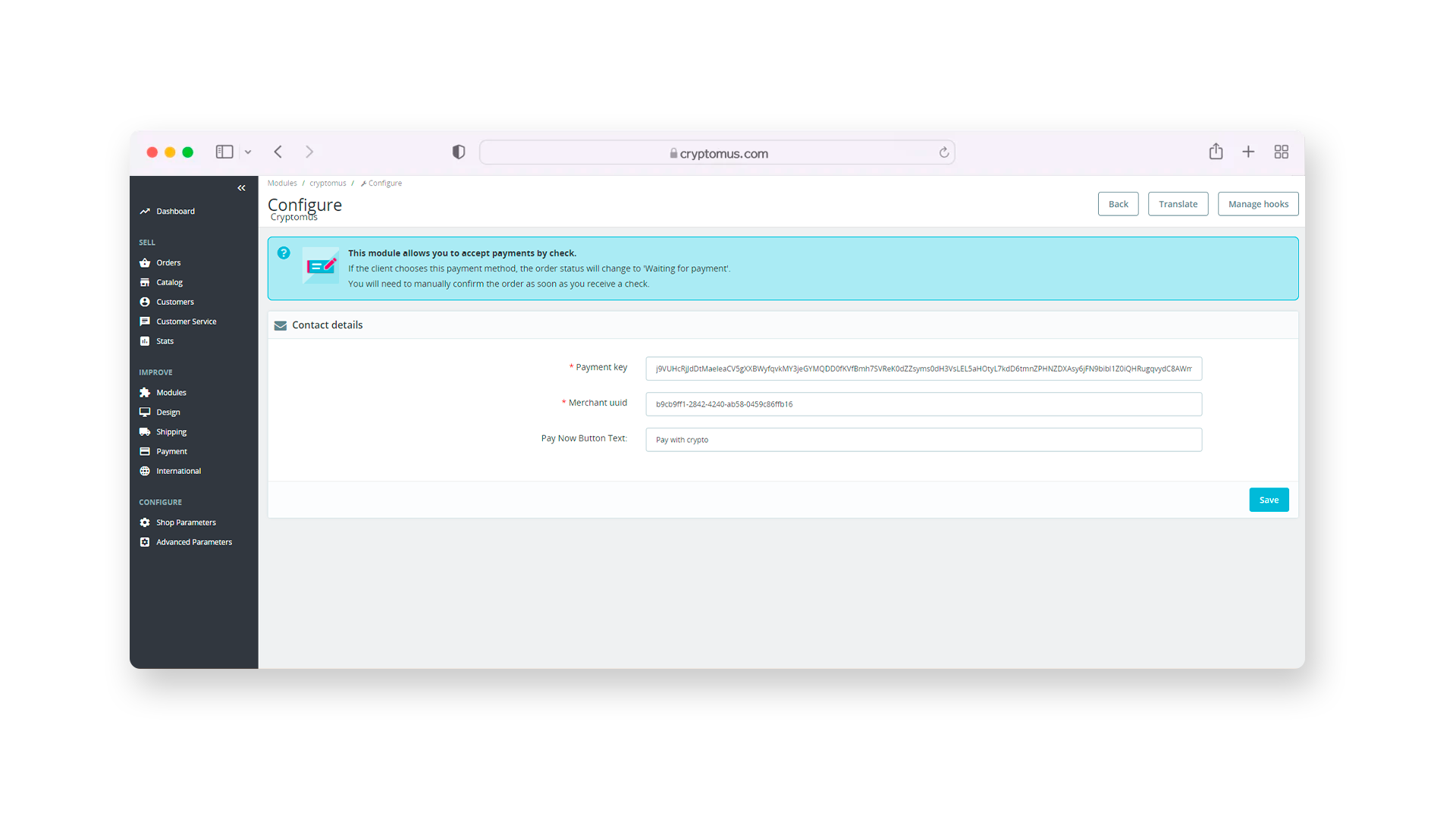
- 새로 등록한 상인을 클릭하고 "상인 설정" 버튼을 찾습니다. 설정 탭에서 상인 ID를 복사하여 PrestaShop의 모듈 설정 페이지에 있는 "상인 uuid" 필드에 붙여넣습니다.


- API 키를 받으려면 URL과 프로젝트 이름 필드를 입력하고 "제출"을 클릭해야 합니다. 다음 방법 중 하나(DNS, 메타 태그 또는 HTML 파일)를 사용하여 도메인을 확인하고 상인의 조정을 기다립니다. 조정이 완료되면 API 키를 복사할 수 있습니다.
- PrestaShop의 모듈 설정 페이지로 이동하여 "결제 키" 필드에 붙여넣습니다. 같은 방식으로 결제 버튼의 텍스트를 추가하고 저장을 클릭해야 합니다.


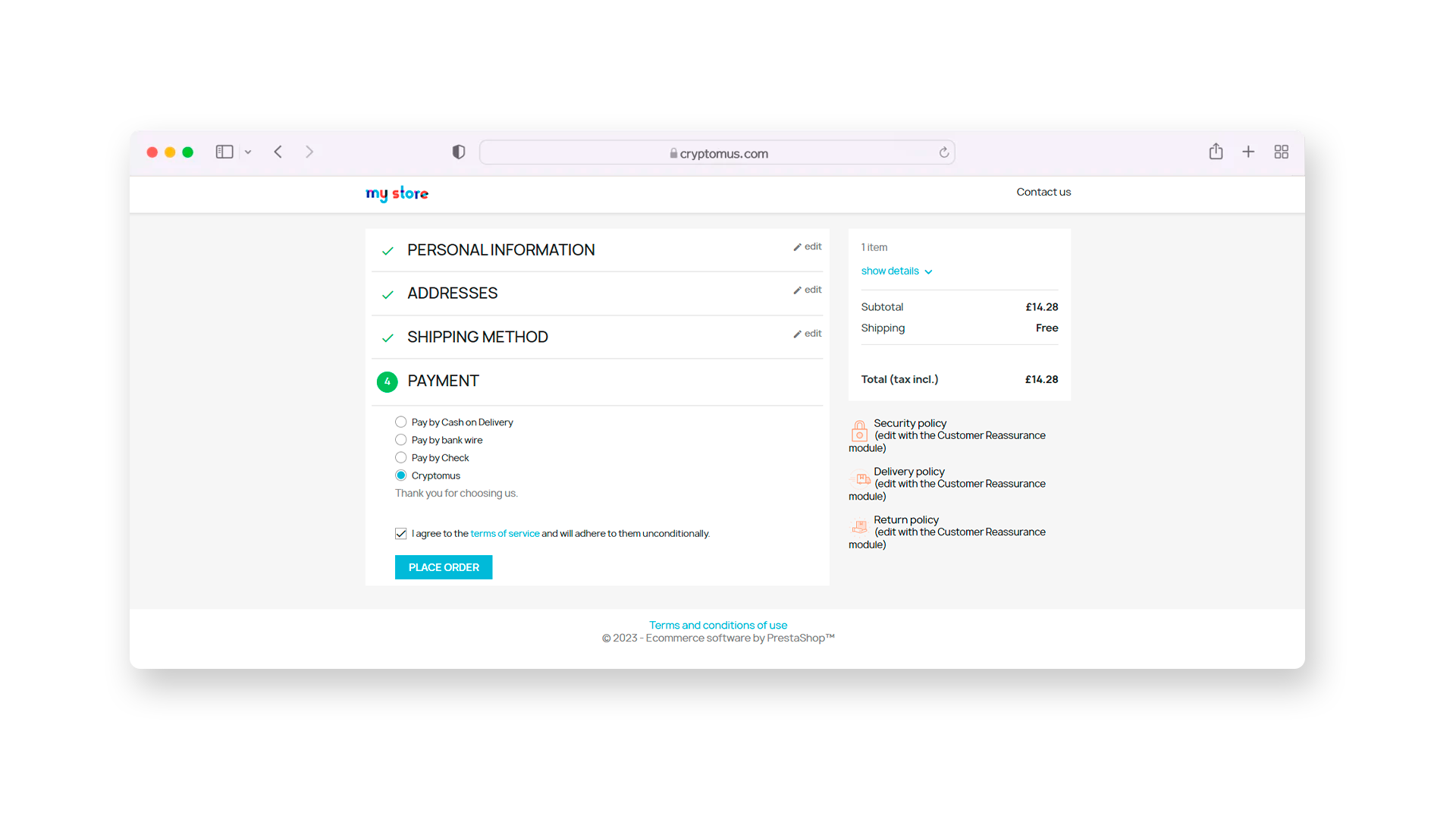
- 축하합니다! 이제 고객이 암호화폐로 결제할 수 있습니다!
이제 PrestaShop 웹사이트에서 암호화폐 결제를 받을 준비가 되었습니다. 궁금한 사항이 있으면 언제든지 지원팀에 문의하세요. 즐거운 판매 되세요!
다양한 플랫폼에 대한 솔루션
온라인에 다른 플랫폼을 사용하는 경우 비즈니스, 저희가 해결해 드리겠습니다. 아래는 다양한 시스템에 사용 가능한 플러그인 목록입니다.
| 플랫폼 | 튜토리얼 | |
|---|---|---|
| WooCommerce | 튜토리얼여기를 클릭하세요 | |
| WHMCS | 튜토리얼여기를 클릭하세요 | |
| PrestaShop | 튜토리얼여기를 클릭하세요 | |
| OpenCart | 튜토리얼여기를 클릭하세요 | |
| BillManager | 튜토리얼여기를 클릭하세요 | |
| RootPanel | 튜토리얼여기를 클릭하세요 | |
| XenForo | 튜토리얼여기를 클릭하세요 | |
| PHPShop | 튜토리얼여기를 클릭하세요 | |
| Tilda | 튜토리얼여기를 클릭하세요 | |
| Shopify | 튜토리얼여기를 클릭하세요 | |
| Clientexec | 튜토리얼여기를 클릭하세요 | |
| Webasyst | 튜토리얼여기를 클릭하세요 | |
| Easy Digital Downloads | 튜토리얼여기를 클릭하세요 | |
| HostBill | 튜토리얼여기를 클릭하세요 | |
| Magento 2 | 튜토리얼여기를 클릭하세요 | |
| Invision Community | 튜토리얼여기를 클릭하세요 | |
| Azuriom | 튜토리얼여기를 클릭하세요 | |
| Blesta | 튜토리얼여기를 클릭하세요 | |
| BigCommerce | 튜토리얼여기를 클릭하세요 | |
| WISECP | 튜토리얼여기를 클릭하세요 | |
| CS-Cart | 튜토리얼여기를 클릭하세요 | |
| WatBot | 튜토리얼여기를 클릭하세요 | |
| Amember | 튜토리얼여기를 클릭하세요 | |
| Joomla VirtueMart | 튜토리얼여기를 클릭하세요 |
이 가이드가 PrestaShop 매장에서 암호화폐 결제를 수락하는 이점과 이를 효과적으로 통합하는 방법을 이해하는 데 도움이 되었기를 바랍니다. 이 현대적인 결제 옵션을 제공함으로써 글로벌 고객을 유치하고, 거래 비용을 절감하고, 안전하고 간소화된 쇼핑 경험을 제공할 수 있습니다.
글 평가하기









댓글
0
댓글을 게시하려면 로그인해야 합니다