
Tilda で暗号通貨の支払いを受け入れる方法
20 年前には、Web サイトを作成してオンライン ビジネスを運営するという考えはほとんど考えられませんでした。第一にツールが不足していたこと、第二に当時の Web サイトを作成するのが難しかったためです。唯一の方法は、すべてを手作業でコーディングすることでした。 古い HTML と CSS だったので、Web サイトを持つには、誰かにお金を払うか、コーディングを学ぶ必要がありました。
最近では、CMS の出現により、Web サイトを作成するのにコーディングのプロである必要はありません。テンプレートを選択して変更するだけで、Web サイトが完成します。
しかし、支払いシステムを Web サイトに統合するという問題が 1 つ残っています。 この重要なステップは、多くのオンライン ビジネスにとって依然として課題です。 ポジティブなユーザーエクスペリエンスを保証し、取引を促進するには、安全でユーザーフレンドリーで信頼性の高い支払いシステムの実装が不可欠です。
そして、暗号通貨の出現と民主化により、暗号通貨を支払いページに簡単に統合する方法という新たな課題が加わりました。
ご想像のとおり、私がこの記事を書いている理由は、Web サイトの作成と暗号通貨支払いの統合を組み合わせた最も効果的なソリューションを見つけたからです。 最適化された機能的な決済システムをビジネスに簡単に統合し、暗号通貨取引で収益を上げ始めることができる「Tilda」をご紹介します。
しかし、これらすべてを行う方法を説明する前に、Tilda とは何か、それがどのように機能するか、そしてその理由を理解することが重要です。この記事の最後に、Tilda を Tilda に統合するためのボーナスのステップバイステップ ガイドを提供します。 ほんの数回クリックするだけです。
ティルダとは何ですか?
Tilda は、先ほどお話しした革新的なツールの 1 つである CMS です。 すぐに使えるテンプレートとスタイルが提供されているため、最初から始める必要はありません。 ブログ、オンライン ストア、その他の Web サイトを作成したい場合でも、Tilda を使用すると、技術的な知識を必要とせずに誰でも簡単に作成できます。
Tilda は暗号通貨支払い用のプラグインも提供しています。つまり、Web サイトで暗号通貨での支払いを受け入れることができます。 この機能を使用すると、顧客はビットコインやイーサリアムなどのデジタル通貨を使用して購入やサービスの支払いを行うことができます。
Tilda とは何かを理解したところで、なぜそれを選択する必要があるのかを説明しましょう。
なぜティルダなのか
Tilda の最新のイノベーションは、Tilda プラグインです。これは、ウェブサイトで暗号通貨による支払いを受け入れるためのシンプルなソリューションです。プラグインを統合するだけで、顧客は簡単にデジタル通貨で支払うことができます。 これは、ますます人気が高まっている最新の安全な支払いオプションです。
今度は、先ほどお話しした手順を段階的に説明します。
ステップバイステップガイド
始める前に、サインアップ するか、Cryptomus にログインしてマーチャントを作成してください。 マーチャントの作成方法がよくわからない場合は、こちら をお読みください。
ステップ 1: サインアップ
- Tilda Web サイトにアクセスし、「登録」または「サインアップ」ボタンをクリックして新しいアカウントを作成します。
- 登録プロセスを完了するために必要な情報をすべて入力します。これには、名前、電子メール アドレス、パスワードが含まれる場合があります。
ステップ 2: ダッシュボードと支払いシステムにアクセスする
- ダッシュボードと支払いシステムにアクセスします。
- 作成した認証情報を使用して Tilda アカウントにログインします。
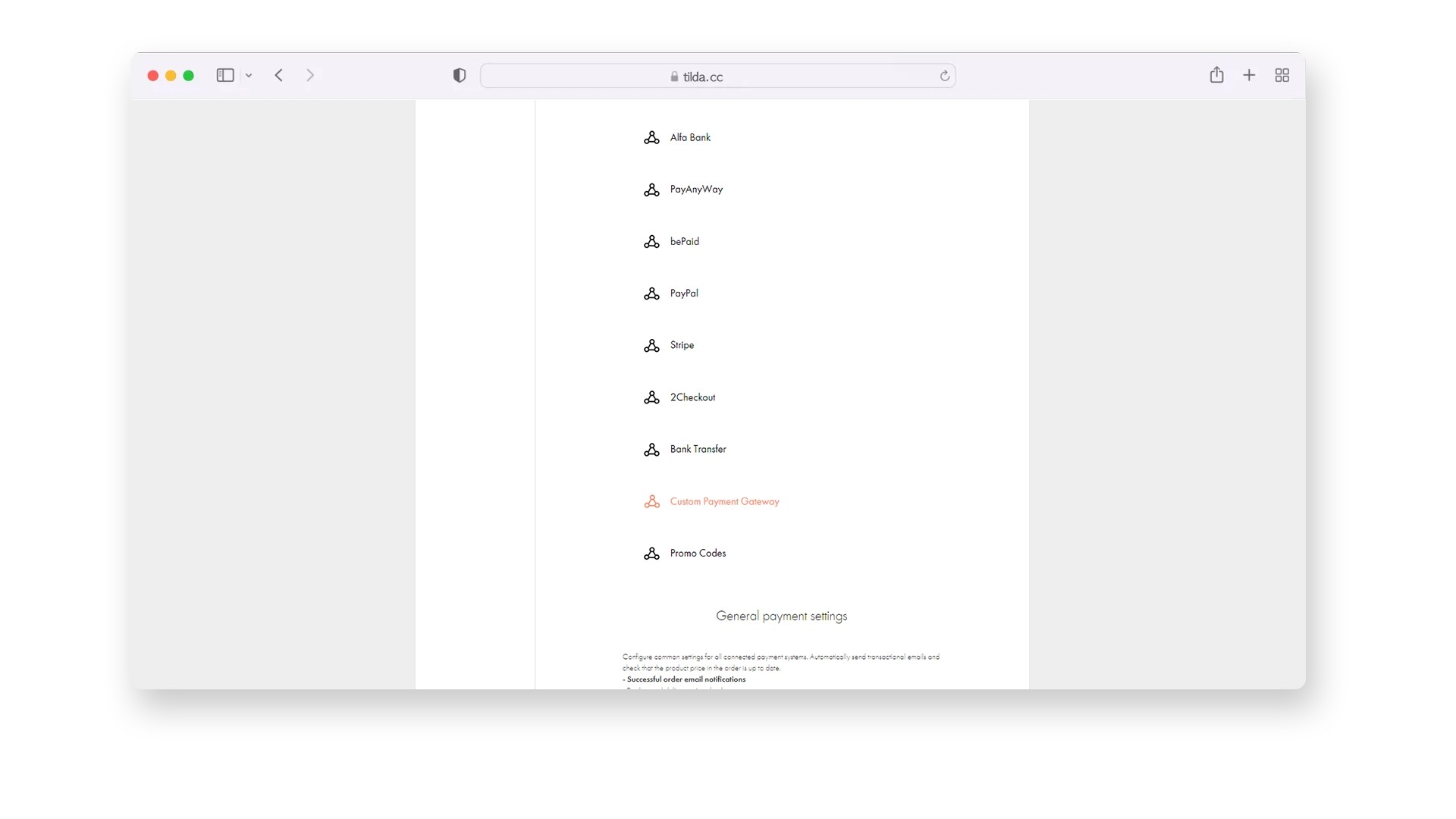
- ログインすると、Tilda ダッシュボードに移動します。 そこの 支払いシステム セクションに移動します。
ステップ 3: カスタム支払いゲートウェイに移動する

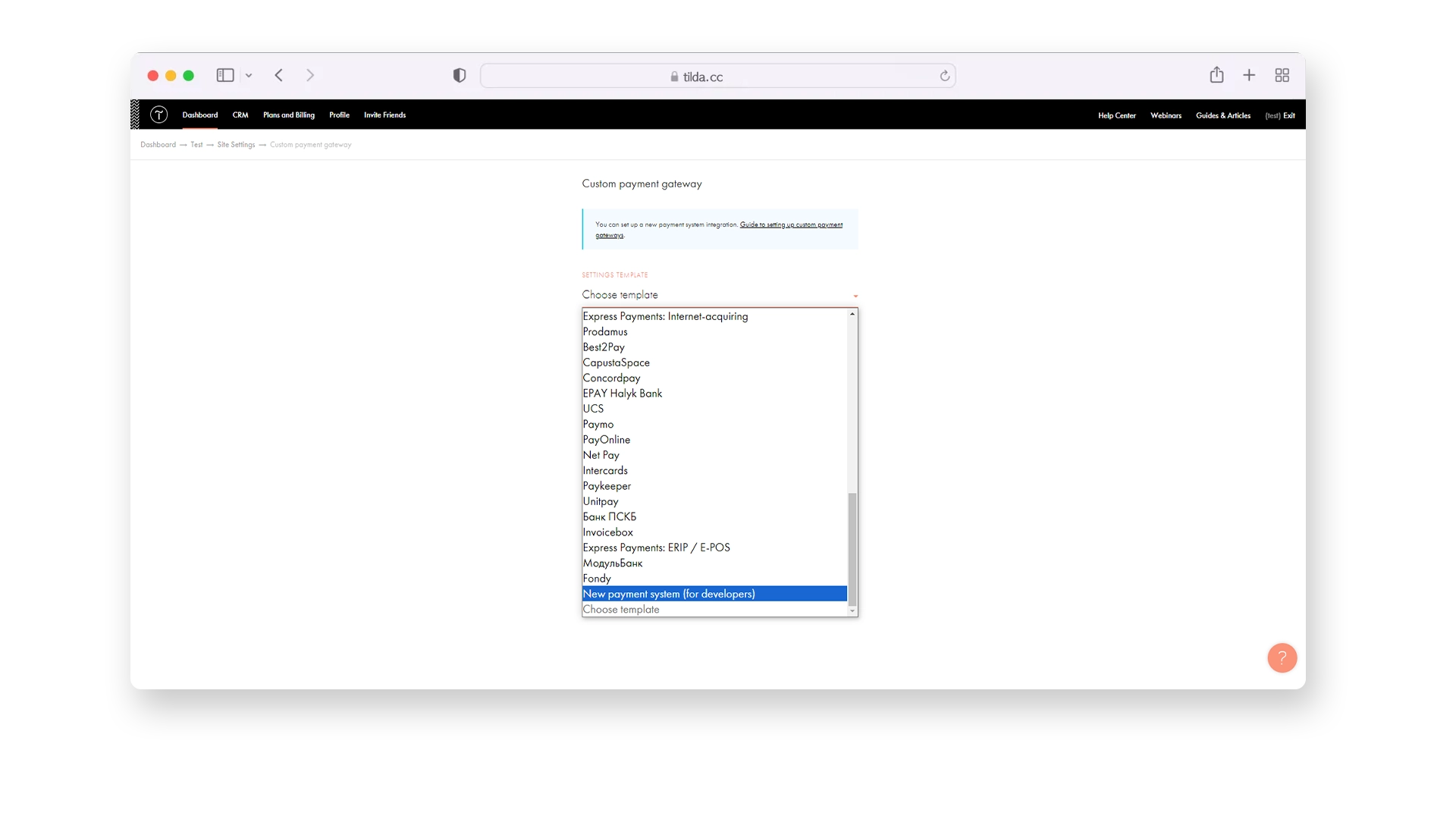
- 「カスタム支払いゲートウェイ」 項目を選択します。

ステップ 4: 基本設定を入力します。
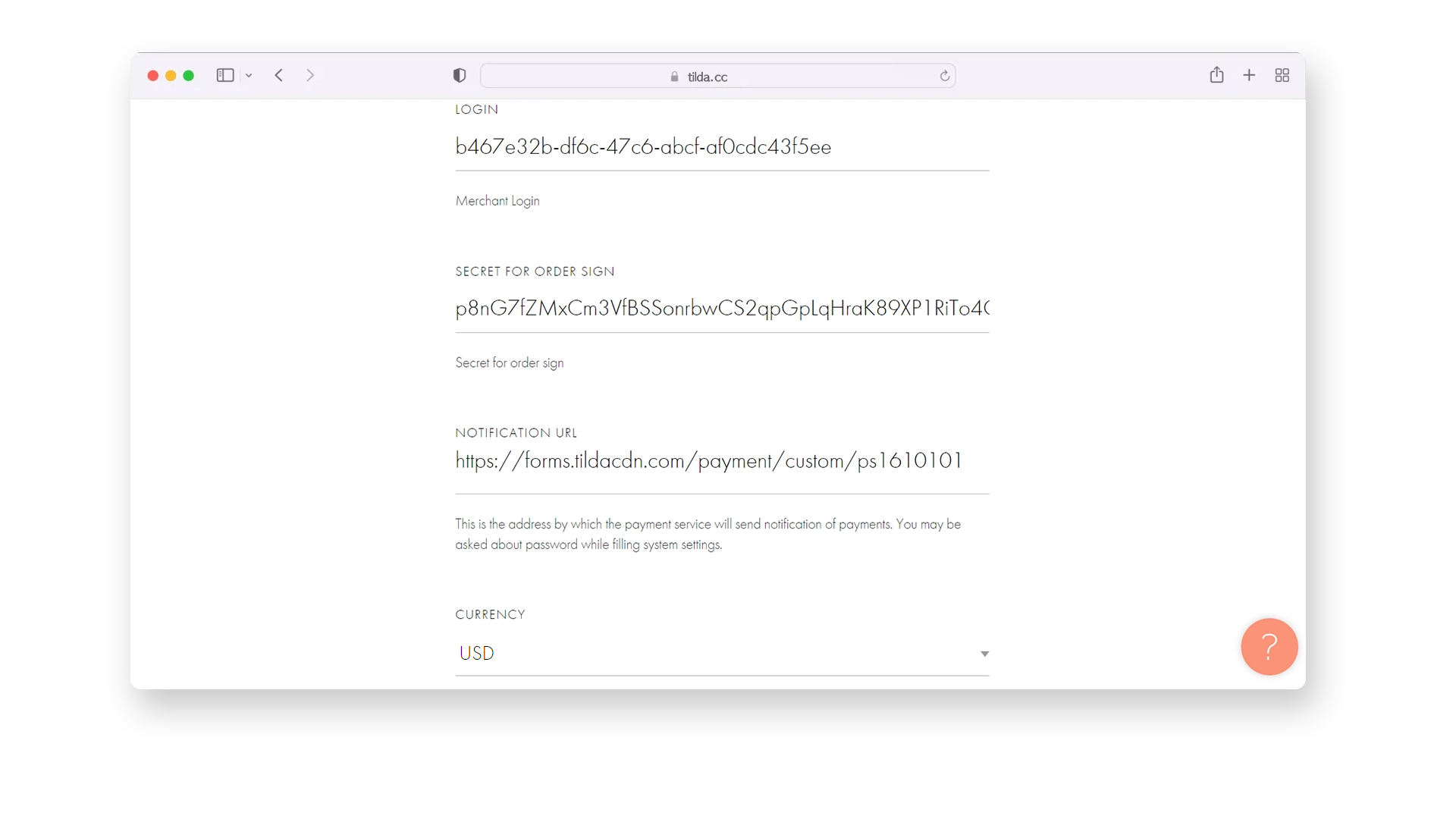
「LOGIN」と「SECRET FOR ORDER SIGN」を入力します。
| Field name | Data | |
|---|---|---|
| LOGIN | DataMerchant Uuid | |
| SECRET FOR ORDER SIGN | DataPayment key |

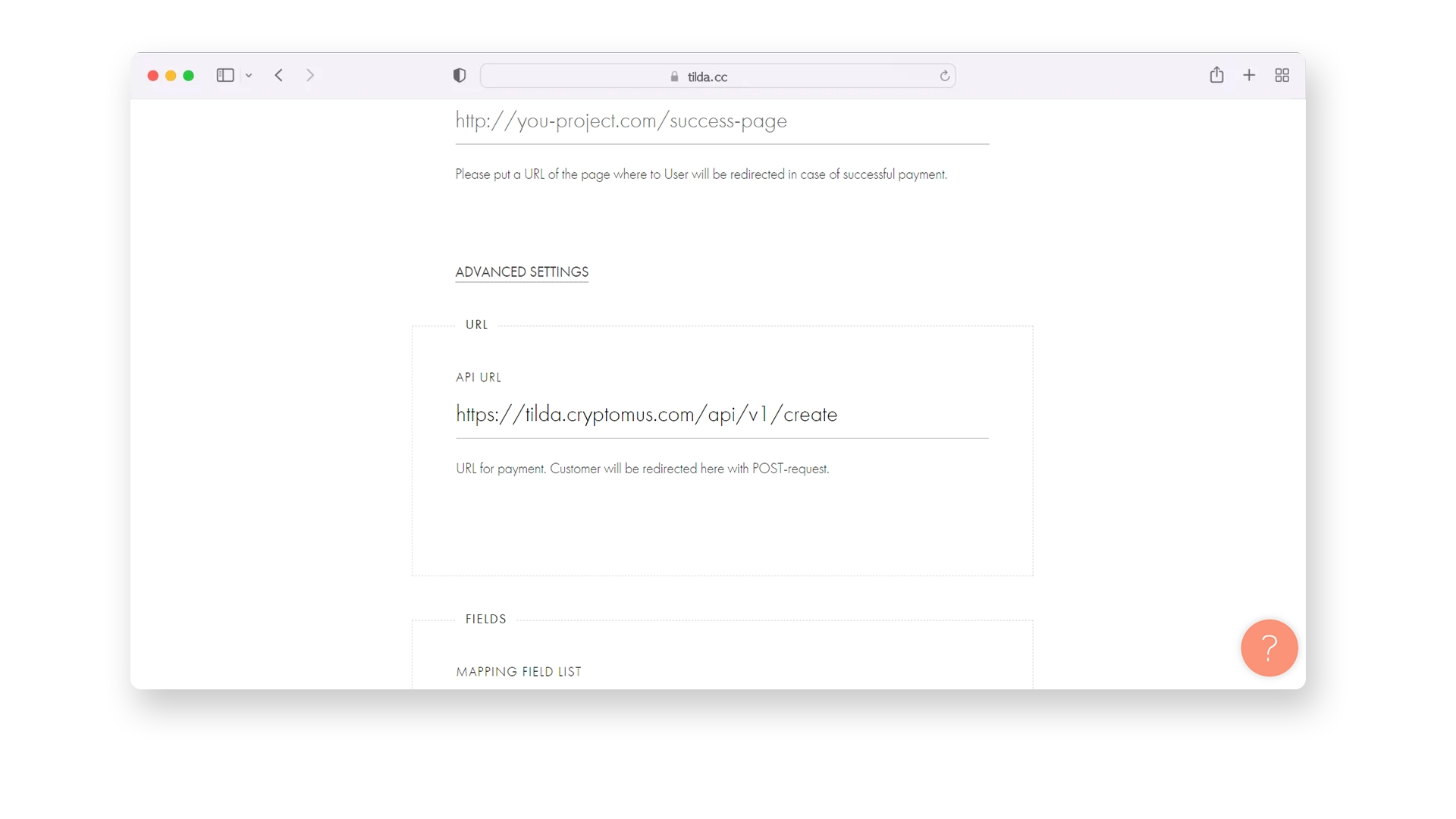
- 次に、API URL を追加します。
| Field name | Data | |
|---|---|---|
| API URL | Datahttps://tilda.cryptomus.com/api/v1/create |

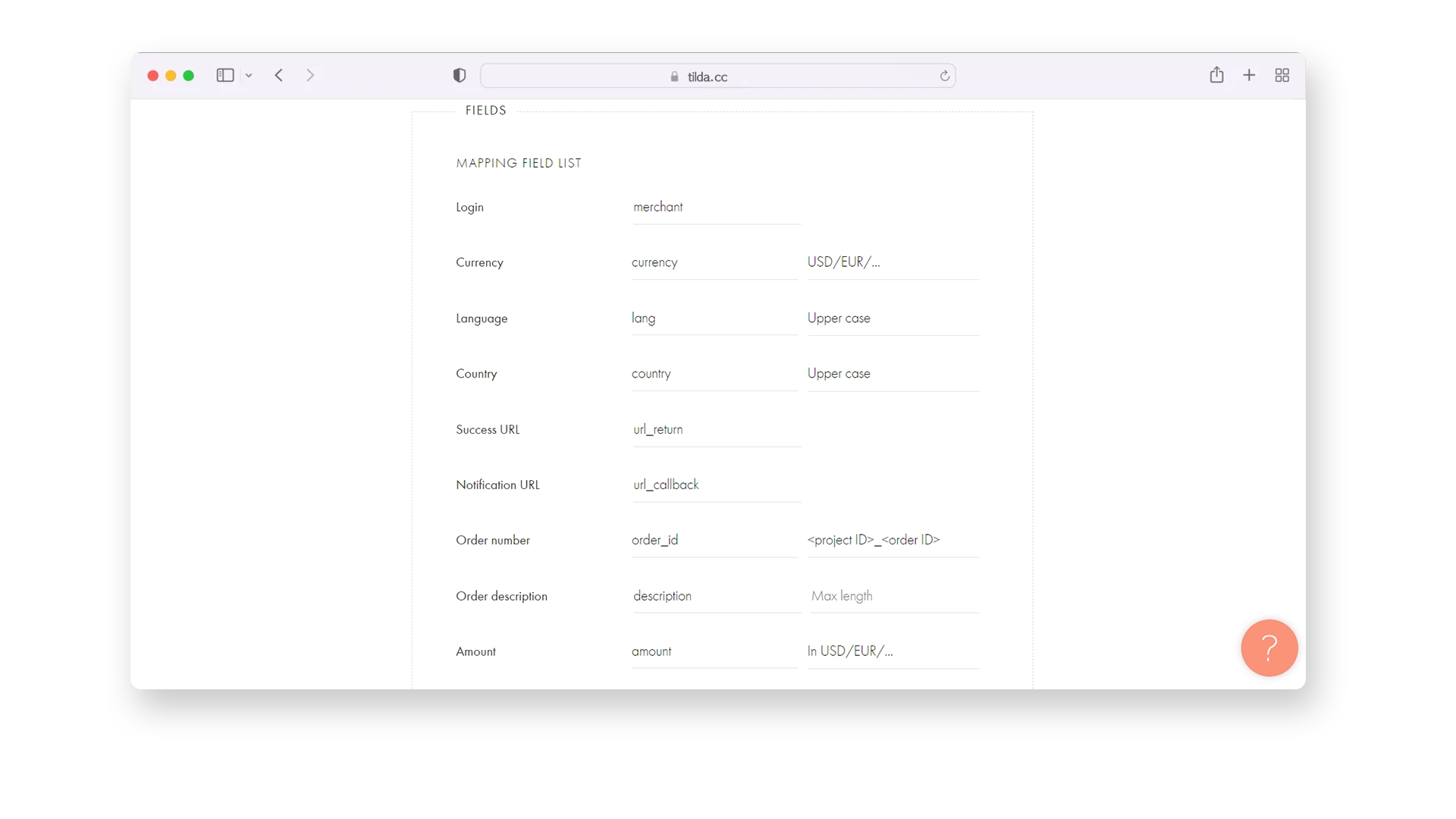
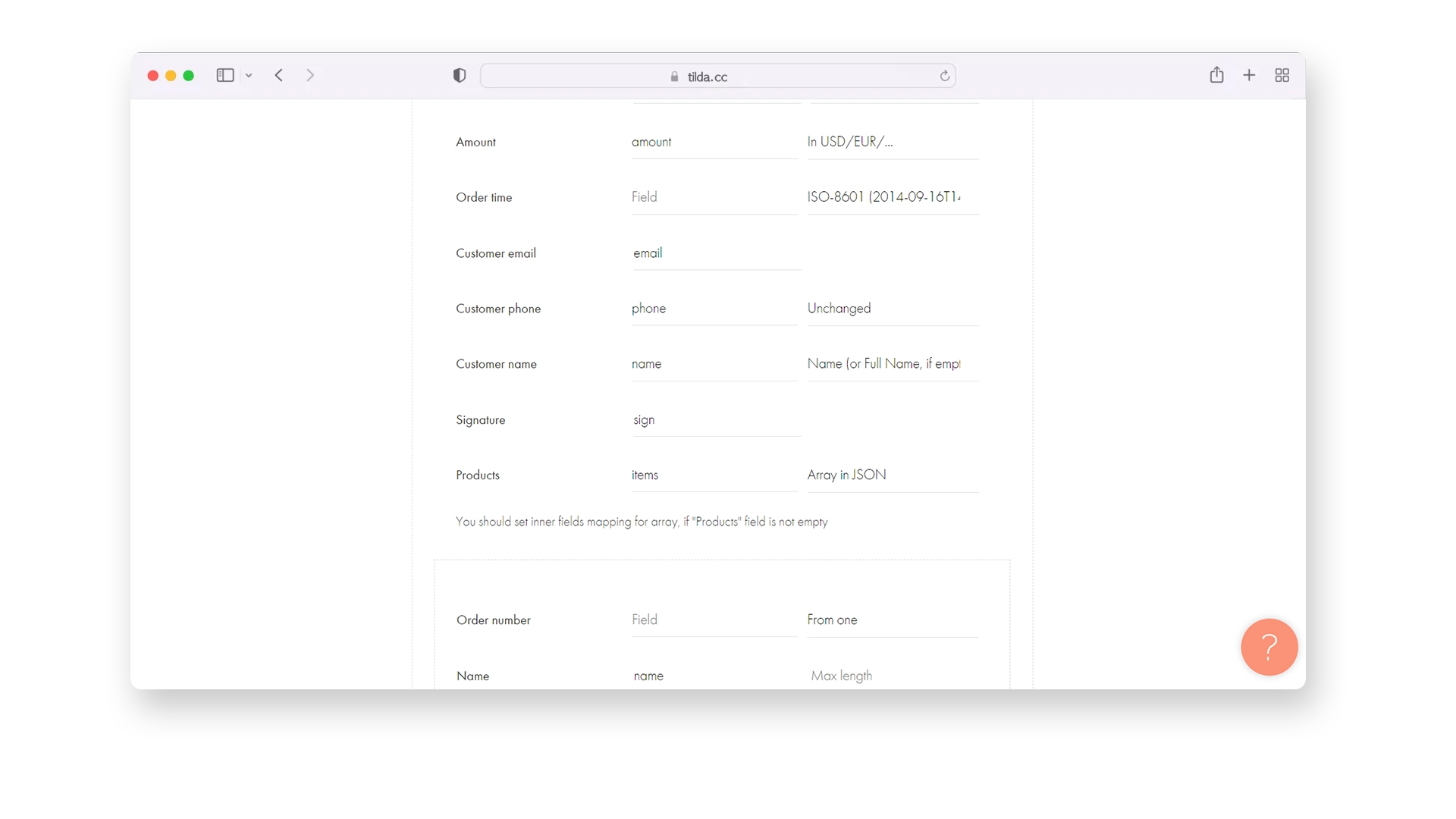
- 詳細設定 をクリックし、マッピング フィールド リストの次のフィールドに入力します。
| Field name | Data | Additionally | |
|---|---|---|---|
| Login | Datamerchant | ||
| Currency | Datacurrency | AdditionallyEUR/USD | |
| Language | Datalang | AdditionallyUppercase | |
| Country | Datacountry | AdditionallyUppercase | |
| Notification URL | Dataurl_callback | ||
| Order number | Dataorder_id | Additionally<project_id> _ <order_id> | |
| Order description | Datadescription | ||
| Amount | Dataamount | Additionallyin USD/EUR | |
| Customer email | Dataemail | ||
| Customer phone | Dataphone | ||
| Customer name | Dataname | ||
| Signature | Datasign | ||
| Products | Dataitems | ||
| Success URL | Dataurl_return |


追加列に必ずご注意ください。
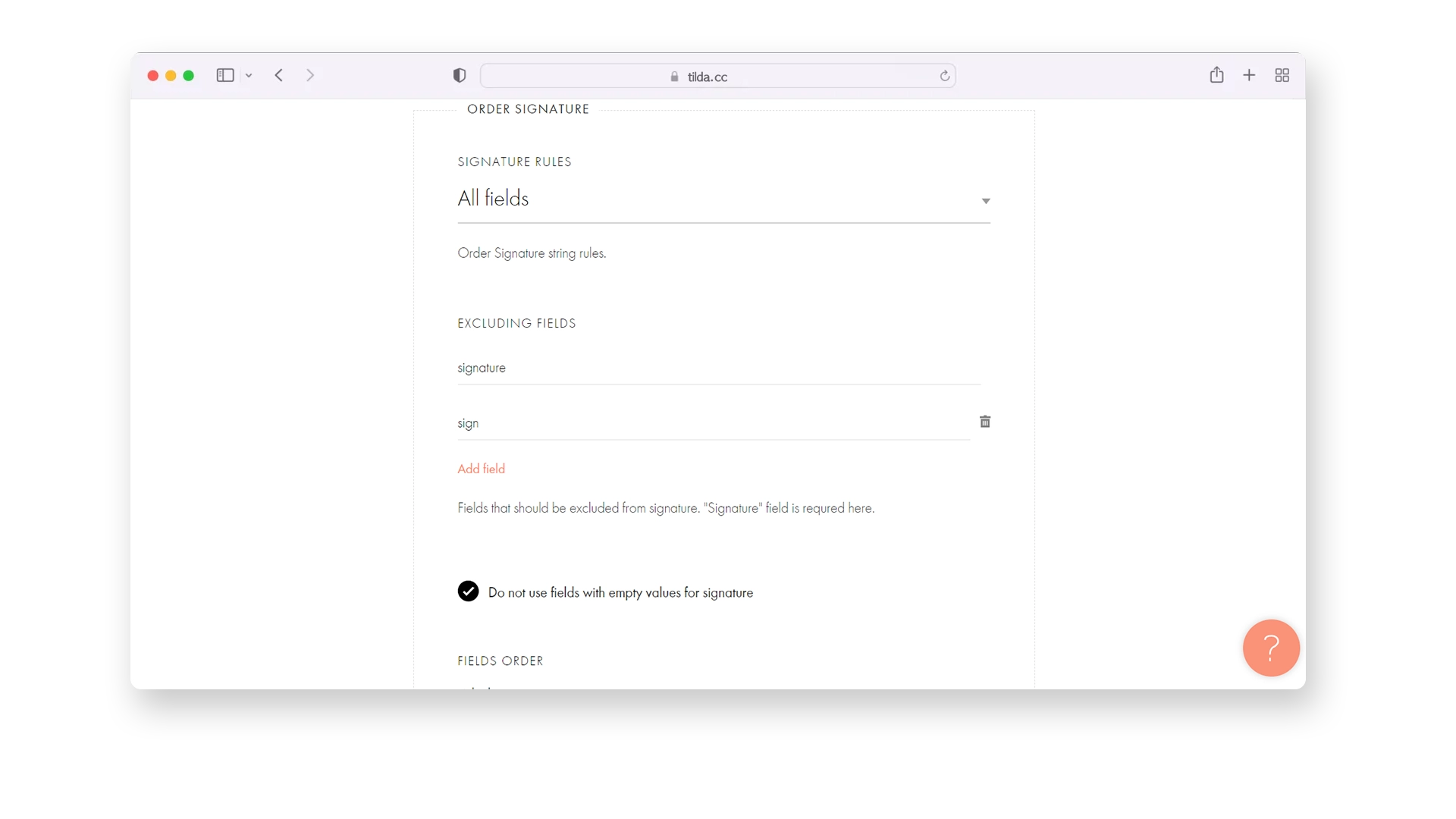
ステップ 5: 注文署名の構成
次のステップは、ORDER SIGNATURE を構成することです。

- 署名ルール セクションで すべてのフィールド を選択します。
- signature と入力し、フィールドを追加して、除外フィールド セクションに sign と入力します。
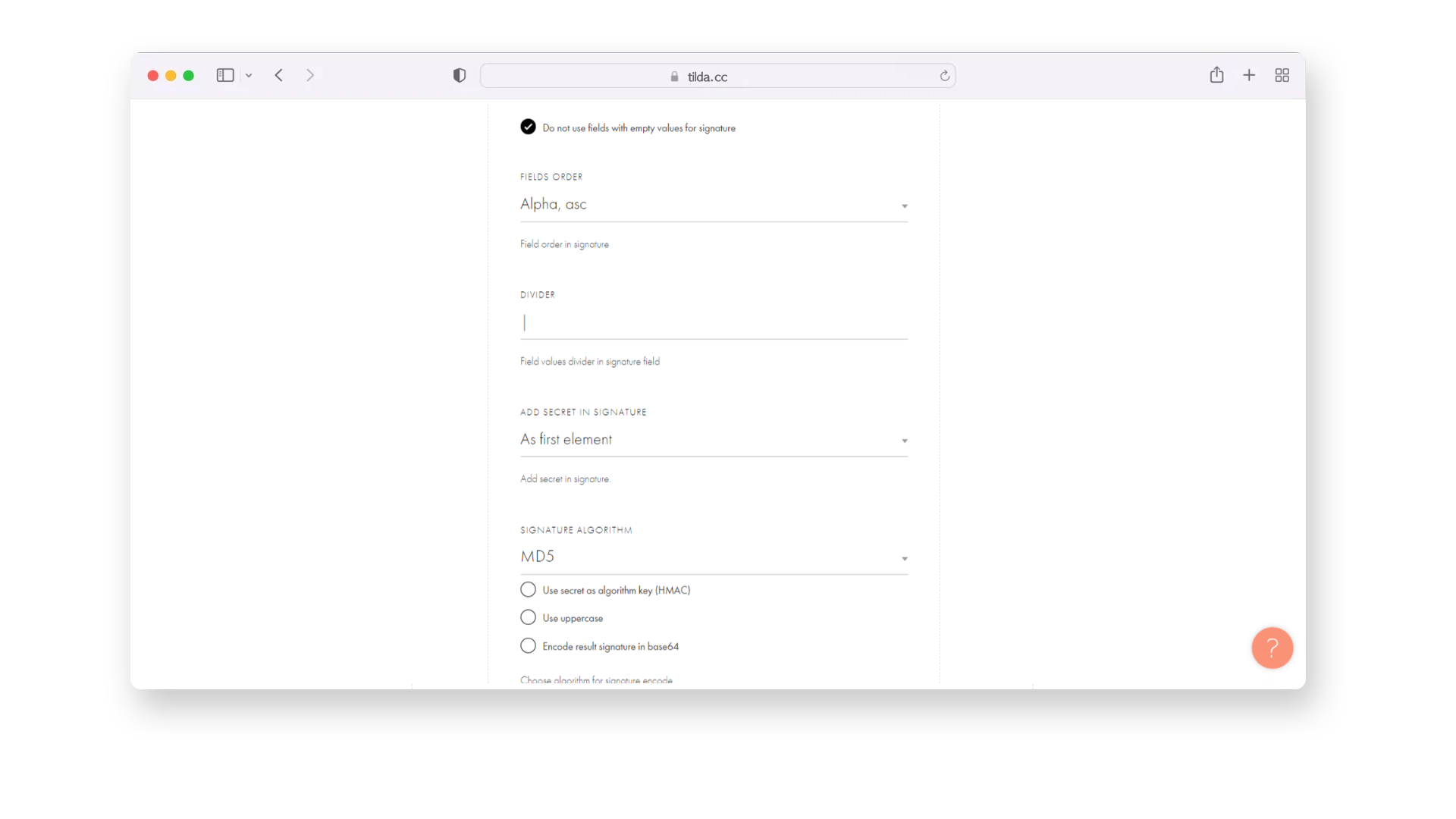
- 次のオプションを有効にします: 署名に空の値を持つフィールドを使用しない。

- 次に、フィールド順序 セクションで Alpha, asc を選択します。
- 次の DIVIDER: "|" を追加します。
- 署名に秘密を追加 フィールドで、最初の要素として オプションを選択します。
- 次に、SINATURE アルゴリズム「MD5」を選択します。
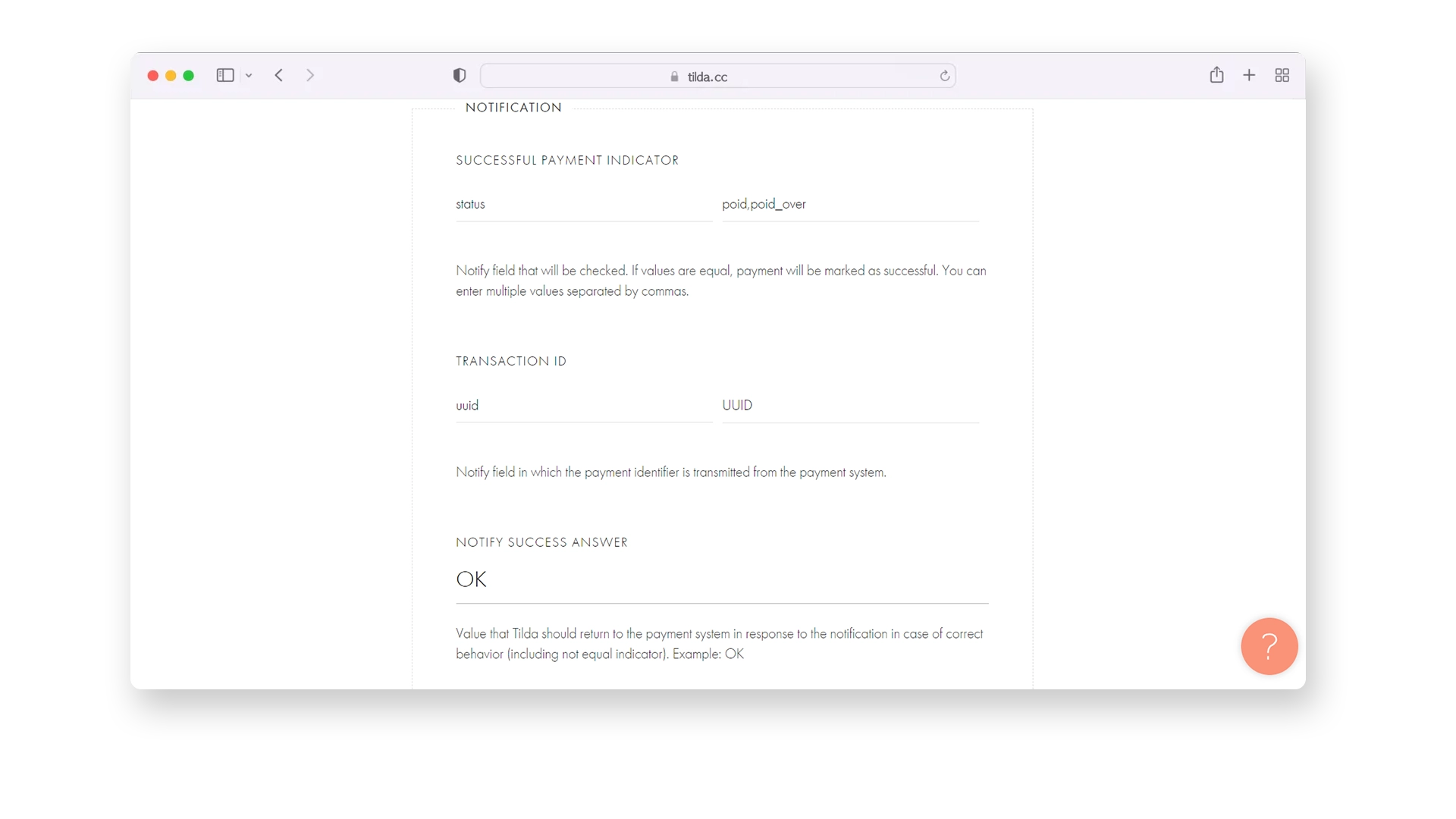
ステップ 6: 通知を設定する
支払いステータスまたはその他の関連情報に関する更新または通知を受け取るには、通知を設定します。 これをする:
- 成功した支払いインジケーター フィールドに status と paid,paid_over を入力します。
- 次に、トランザクション ID セクションに uuid と UUID を入力します。

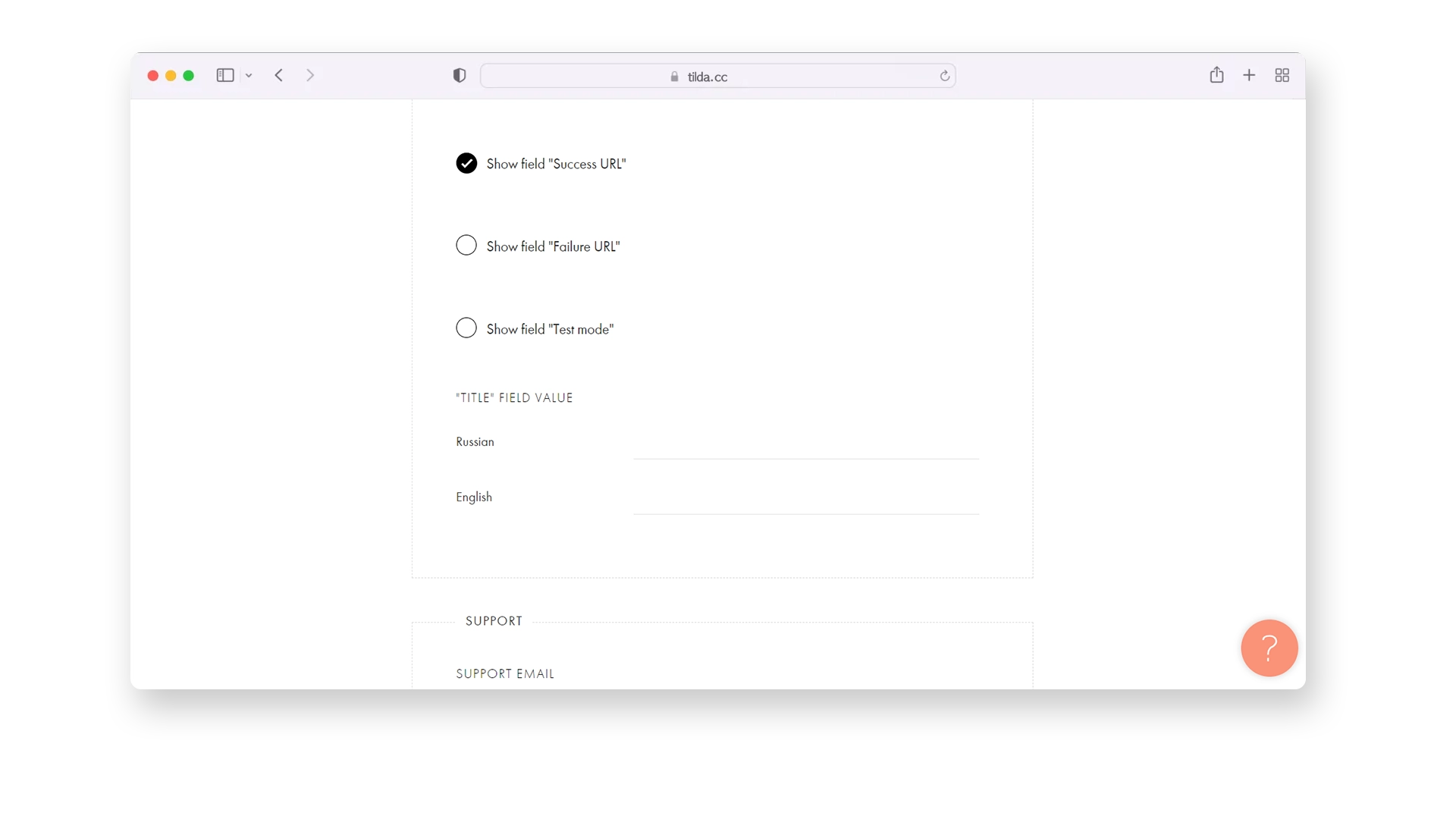
ステップ 7: 「成功 URL」を有効にする
支払いフォームに 「成功 URL」フィールドを表示するオプションを有効にします。 この手順は、支払いリダイレクトを正常に処理するために不可欠です。

ステップ 8: 保存してテストする
すべての手順が完了し、必要な情報を入力したら、設定を保存します。 カスタム支払いゲートウェイをテストして、期待どおりに機能していることを確認します。
おめでとう! Tilda プラグインが正式にアクティブ化されたので、支払いの受け取りを開始できるようになりました。 この統合によるトランザクション処理の利便性とメリットをお楽しみください。
記事を評価









コメント
0
コメントを投稿するにはログインする必要があります