
WooCommerce (WordPress) で暗号通貨支払いを受け入れる
暗号通貨はもはやニッチなイノベーションではなく、世界中の何百万人もの人々によって使用される実用的な決済手段となっています。WooCommerceストアのオーナーにとって、この変化は真の機会をもたらします:暗号決済を受け入れることで、顧客層を拡大し、国際的な顧客の障壁を取り除き、従来の決済方法と比較してより高速で信頼性の高い取引を提供できます。
暗号決済プラグインを統合することで、ストアを再設計したり、複雑な技術的設定に対処することなく、追加のチェックアウトオプションを追加できます。暗号決済は摩擦を減らし、チャージバックを排除し、顧客に迅速でプライベートな支払い方法を提供します。これらすべてが、急速に変化するeコマースの環境においてビジネスの競争力を維持するのに役立ちます。
WooCommerce決済プラグインとは何ですか?
WooCommerce決済プラグインは、オンラインストアがチェックアウト時に直接暗号通貨を受け入れられるようにするツールです。ウォレットアドレスを手動で処理する代わりに、プラグインはプロセス全体を自動化します:各注文に対して一意の決済詳細を生成し、入金トランザクションを検証し、さらには市場の変動から収益を保護するために暗号決済を法定通貨に変換することもできます。
このソリューションは、即時決済、低い手数料、チャージバックからの保護を提供します。これらは従来の決済システムでは達成が難しい利点です。シンプルなセットアップと直感的なコントロールにより、WooCommerce暗号プラグインは、より柔軟で現代的な決済オプションを提供したい初心者と経験豊富なストアオーナーの両方に適しています。
なぜ暗号通貨決済を受け入れるべきですか?
暗号通貨決済を受け入れることは、ビジネスに実質的で測定可能な利点をもたらします:
- グローバルリーチ。 暗号通貨は、銀行アクセスが制限されている地域の顧客が自由に買い物できるようにし、カード決済の失敗や決済プロセッサの利用不可などの障壁を取り除きます。
- 低い手数料とチャージバックなし。 暗号取引はクレジットカード処理よりも大幅にコストが低く、チャージバックリスクを完全に排除し、収益を保護します。
- 迅速な決済。 支払いは数日ではなく数分で到着します。これによりキャッシュフローが改善され、遅い銀行システムへの依存が減少します。
- 現代的な買い物客へのアピール。 ビットコイン、USDT、その他のデジタル資産での支払いを好む顧客が増えています。暗号をサポートすることは、あなたのブランドが買い物客が実際に今日求めているものに適応していることを示しています。
暗号決済を統合することで、利便性を向上させるだけでなく、ビジネスを先進的でグローバルなeコマースに対応できるものとして位置づけることができます。
WordPressで暗号決済を受け入れる方法は?
WordPressウェブサイトで暗号通貨決済を受け入れ始める方法はいくつかありますが、最も一般的なオプションとして2つが際立っています。
最初の方法は最も簡単です。ウォレットアドレスを表示し、顧客が直接支払いを送信できるようにします。ただし、このアプローチには重大な欠点があります。手動での支払い確認が必要で、自動化がなく、暗号取引に慣れていない顧客を混乱させる可能性があります。さらに、請求書生成や為替レート調整のような必須機能を提供せず、スケールアップするビジネスには非現実的です。
2番目でより効率的なオプションは、WooCommerce用の専用プラグインを使用することです。このようなプラグインは、一意の支払いアドレスの生成からトランザクションの検証、さらには必要に応じて暗号通貨を法定通貨や他のデジタル資産に変換するまで、プロセス全体を自動化します。ビジネスオーナーと顧客自身の両方に対して、安全で迅速かつ手間のかからない暗号決済を確保する、シームレスでユーザーフレンドリーなエクスペリエンスを提供します。このソリューションは、競争力を維持し、業務を効率化したいビジネスに理想的です。

WordPress決済プラグインの設定方法は?
Cryptomusの決済プラグインを使用すると、サイトに暗号決済を統合するのは思ったよりも簡単です。 正しくインストールするだけです。このプラグインはCryptomusのウェブサイトまたは公式のWordPressプラグインストアから直接ダウンロードできます。
Cryptomusウェブサイト経由でWooCommerce決済プラグインをダウンロード
- Cryptomus.comのホームページに移動します。

- メインメニューのAPIセクションに移動>上部メニューでビジネス>モジュールを選択します。

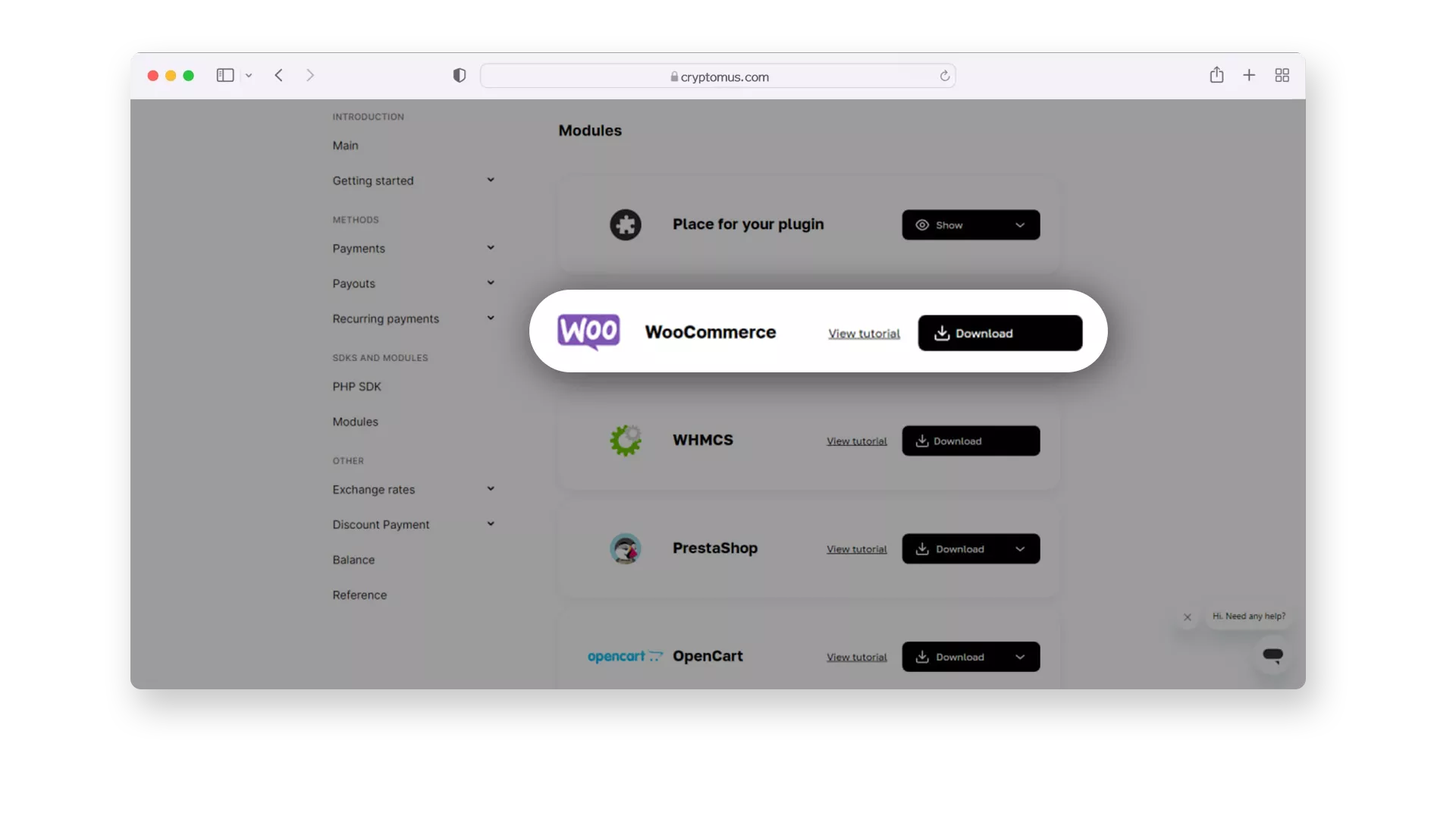
- WooCommerceプラグインを探して ダウンロード をクリックします。

WordPressプラグインディレクトリ経由での決済プラグイン設定
Cryptomusプラグインを設定するさらに簡単な方法をお探しの場合は、WordPress管理パネルを通じてWordPressプラグインディレクトリから直接インストールできます。この方法は最小限の手間で、わずか数クリックで完了できます。
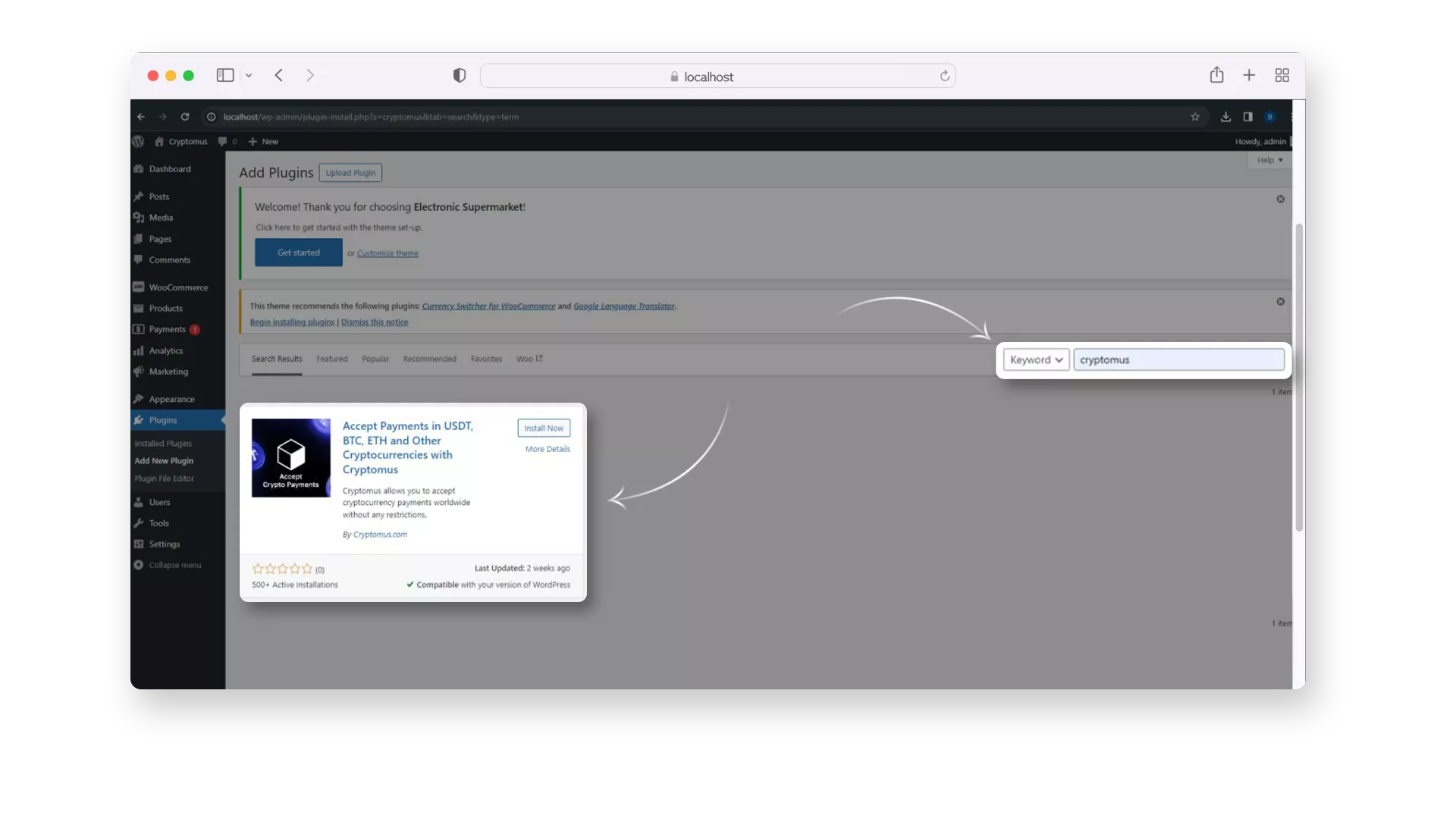
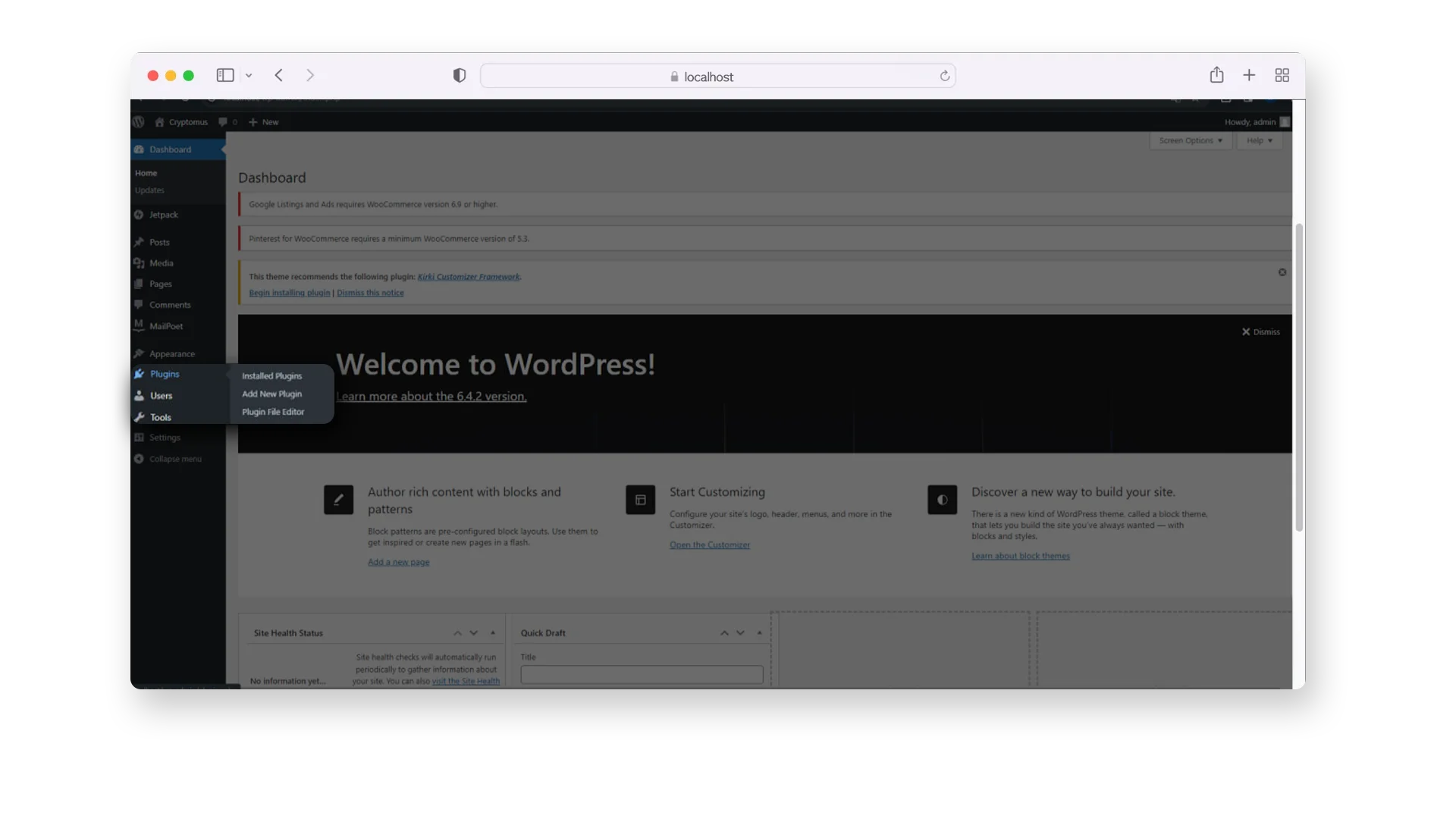
WordPressダッシュボードの 「プラグイン」 セクションに移動し、 「新規追加」 をクリックして Cryptomusプラグイン を検索します。見つかったら、 「今すぐインストール」 をクリックするだけで、プラグインが自動的にウェブサイトに追加されます。インストール後、プラグインを有効化し、設定を構成すれば、暗号決済を受け入れ始める準備が整います。この方法は非常に迅速でユーザーフレンドリーであり、大多数のユーザーにとって最も便利なオプションです。


WordPress用Cryptomus暗号決済ゲートウェイのインストール
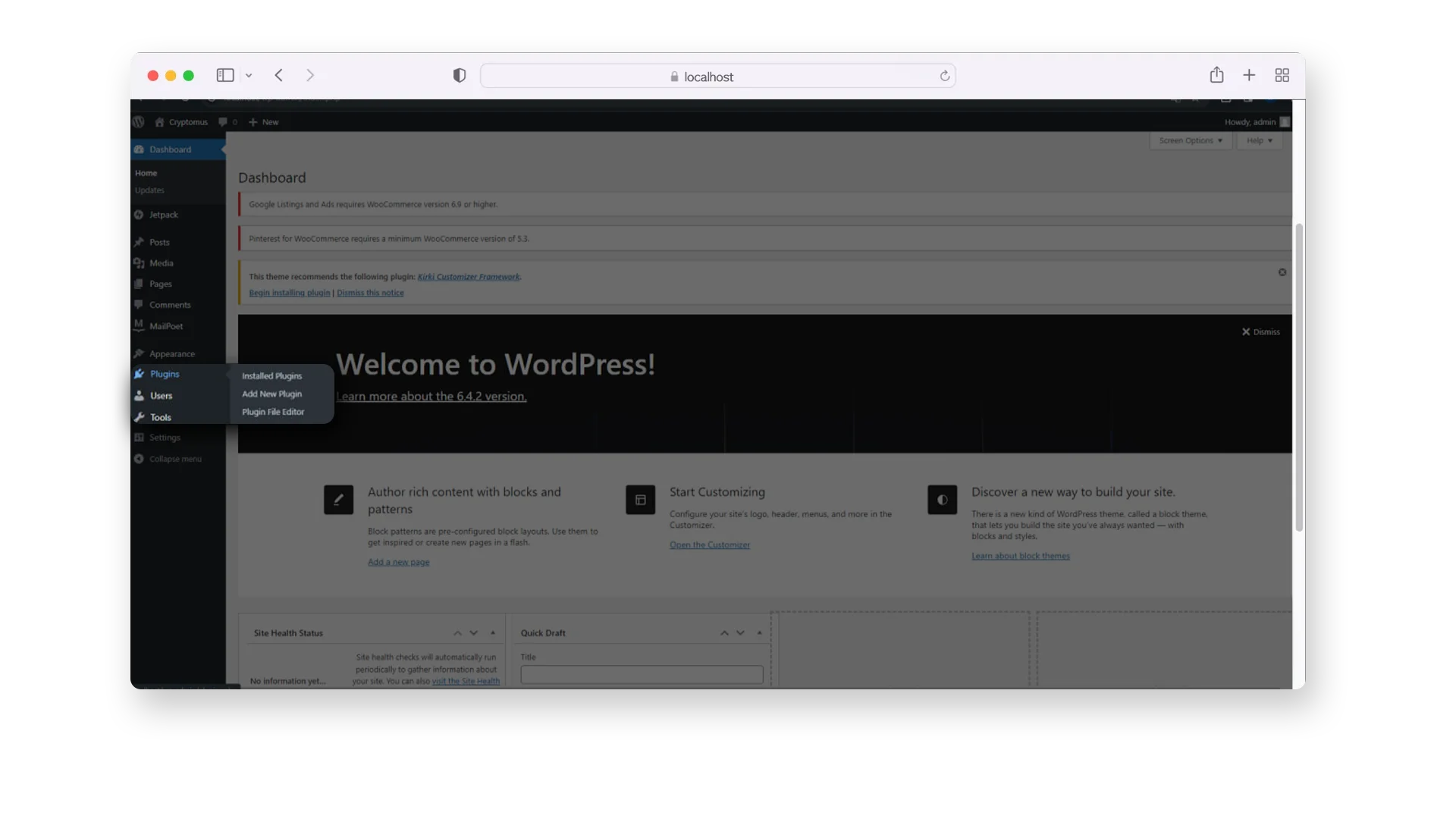
- WordPress管理者ダッシュボードの プラグイン タブに移動します。

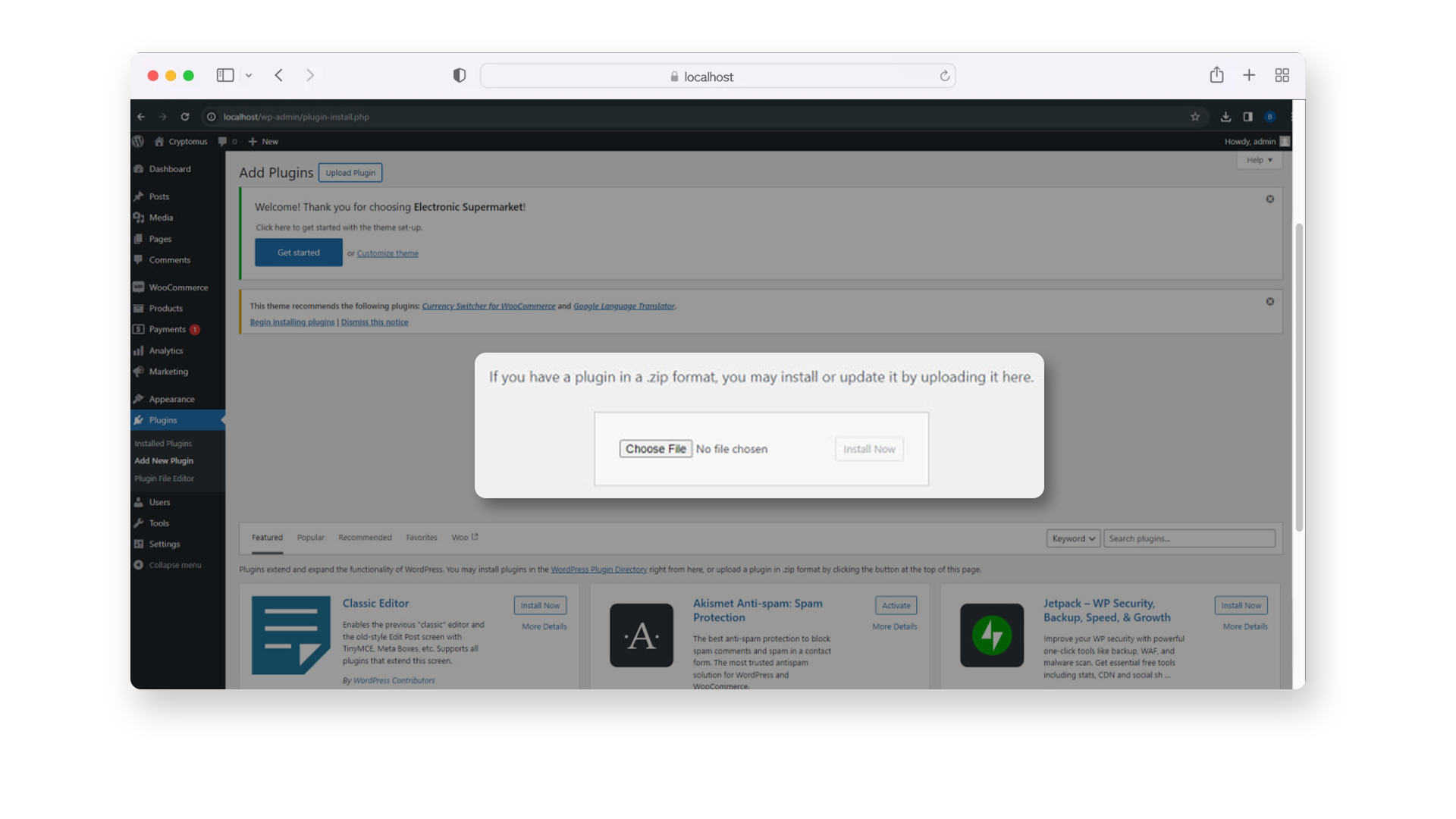
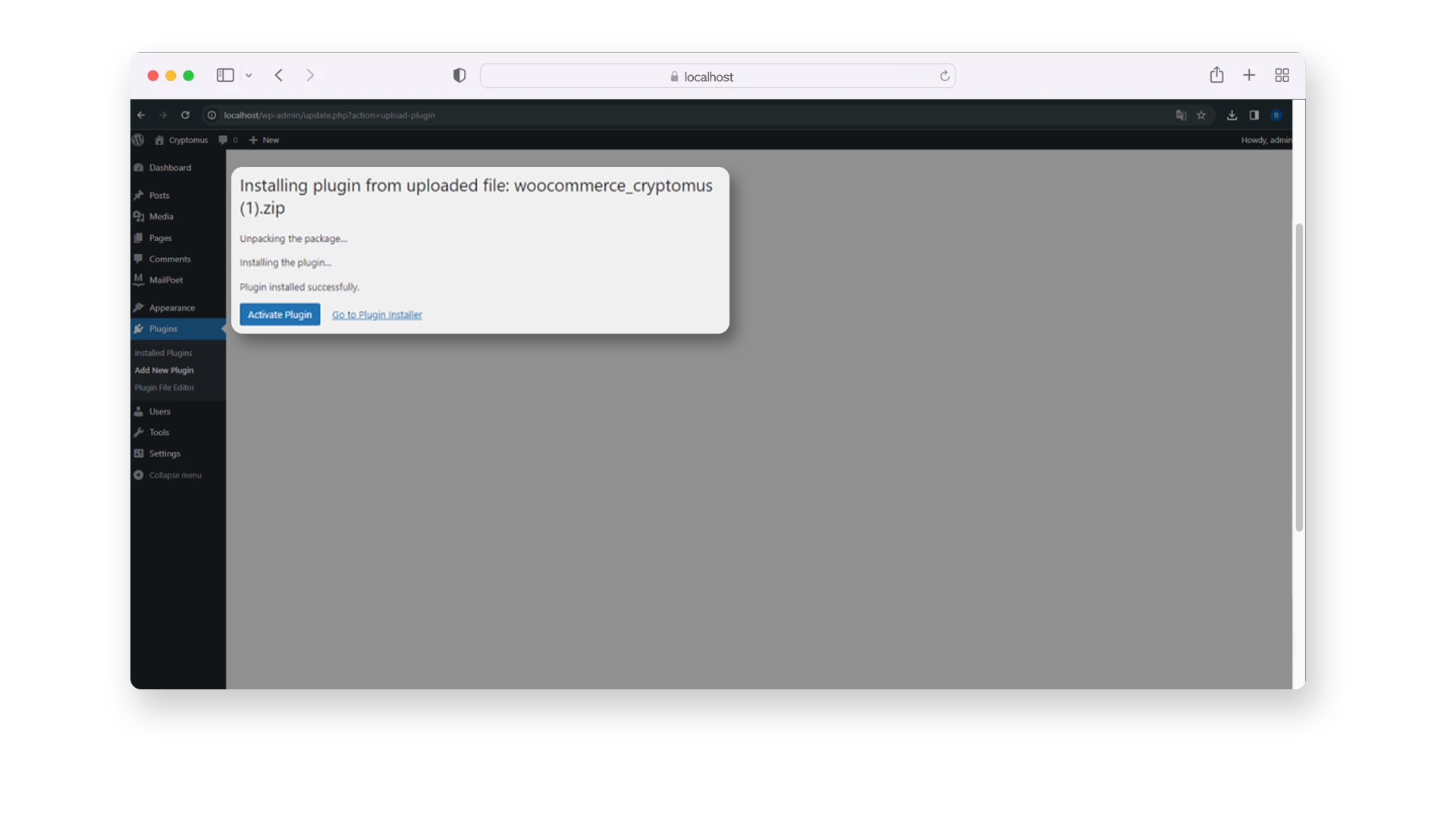
- プラグインをアップロードし、 今すぐインストール をクリックしてから、有効化し、オンにします。


API経由でのWordPress用Cryptomus決済ゲートウェイ設定
柔軟性とカスタマイズを求める方には、API経由でCryptomus決済ゲートウェイを設定することが完璧なソリューションです。これはより柔軟でカスタマイズ可能な方法であり、経験豊富な開発者や特別な要件を持つプロジェクトに適しています。
Cryptomus APIを使用してWordPressサイトに決済を統合する方法を段階的に説明します:
- Cryptomusアカウントにログインし、ビジネスのための マーチャント を作成してから、APIキーを生成します。アカウントをお持ちでない場合は、サインアップしてください。
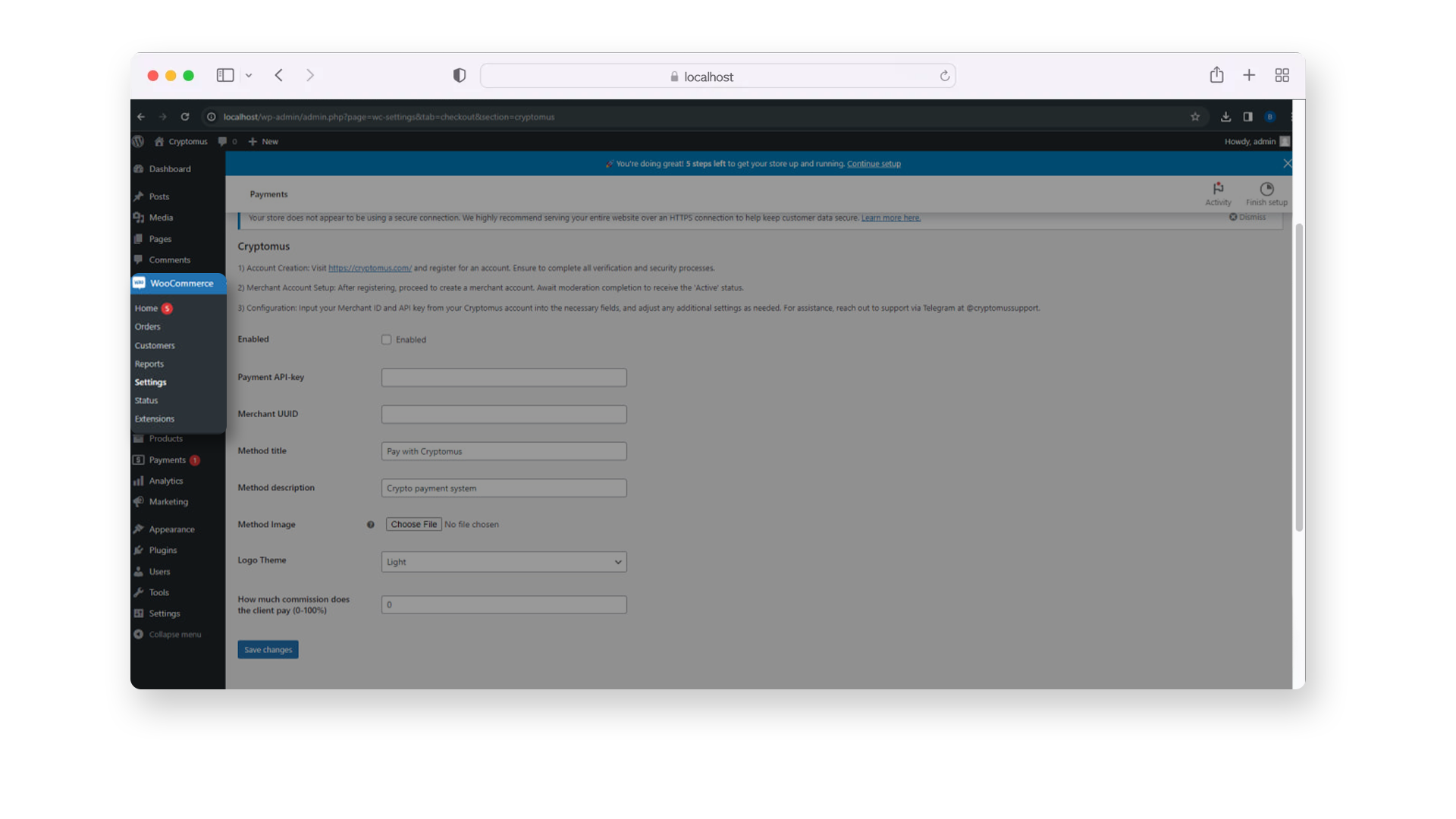
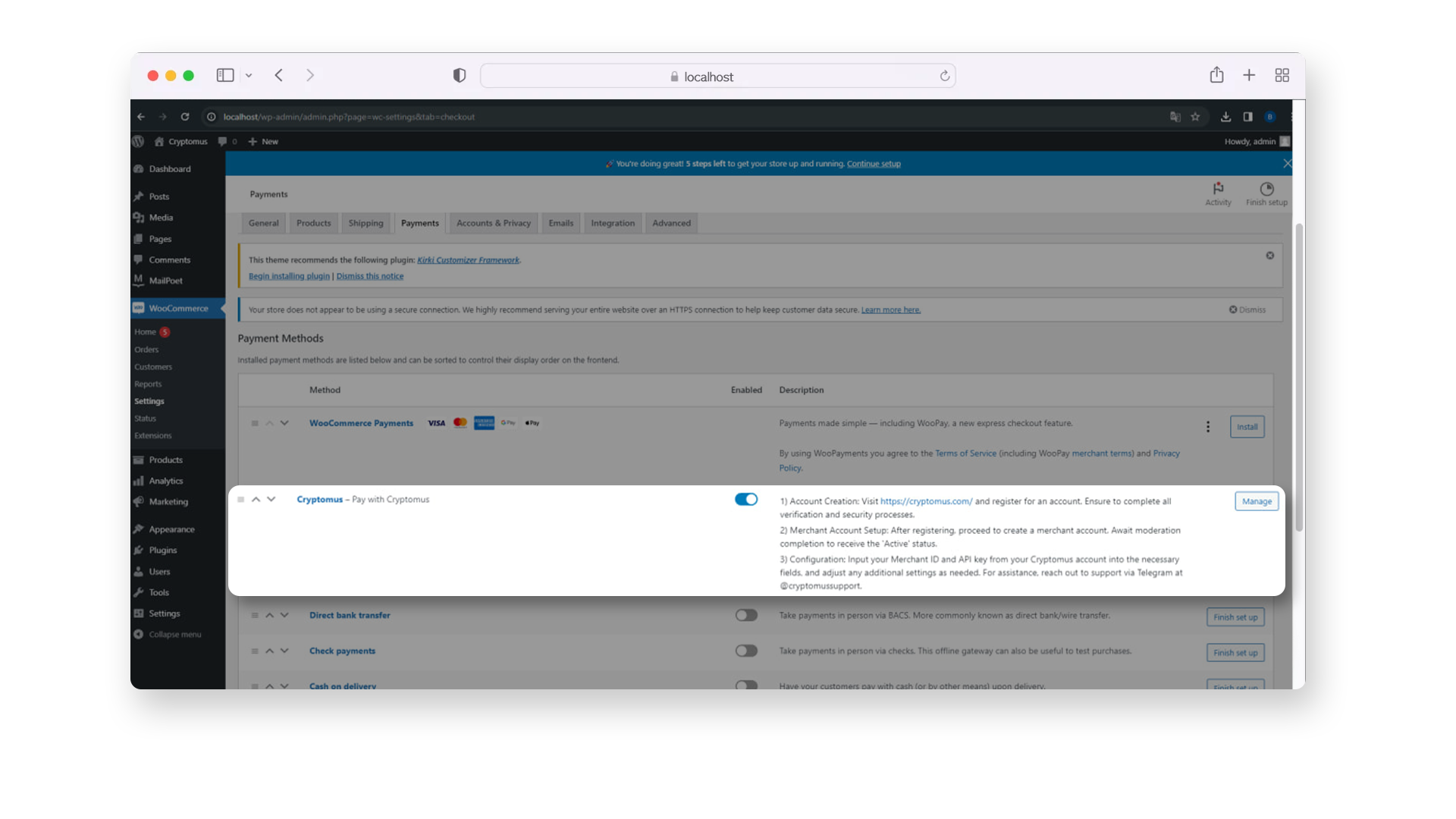
- Cryptomusアカウントで生成した APIキー を入力し、他の希望する設定を構成します。設定の 決済 セクションでWooCommerceプラグインを有効にすることを忘れないでください。


- 変更を保存 をクリックします。
ショートコードの設定
WooCommerceプラグインが正しく機能することを確認するためには、ショートコードブロックを配置するだけです。これはWordPress用に作成された短いコードスニペットで、ウェブサイトやブログにファイルを埋め込んだりオブジェクトを作成したりする機能を提供します。
-
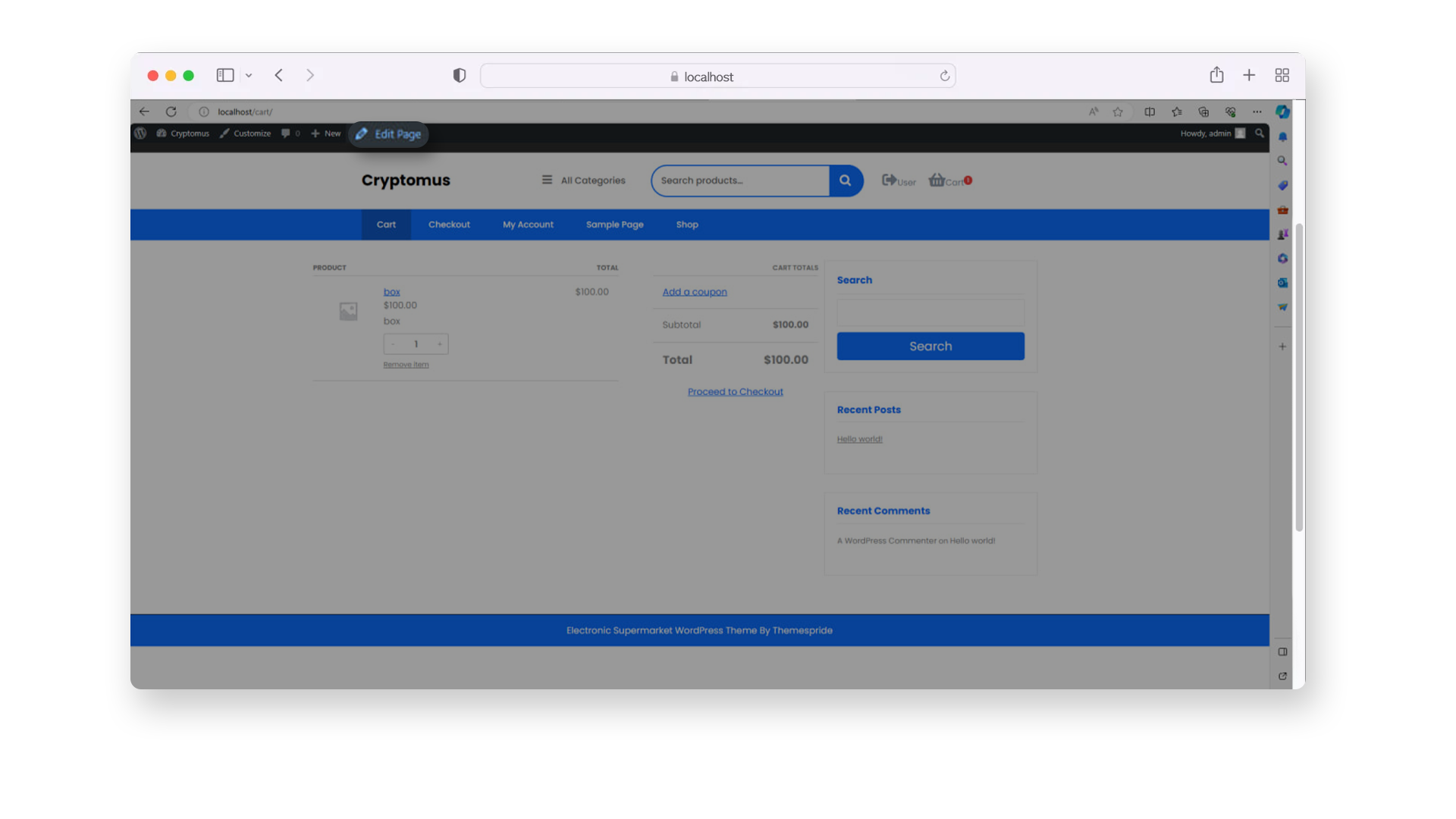
ページ編集 をクリックしてページエディターに移動します。

-
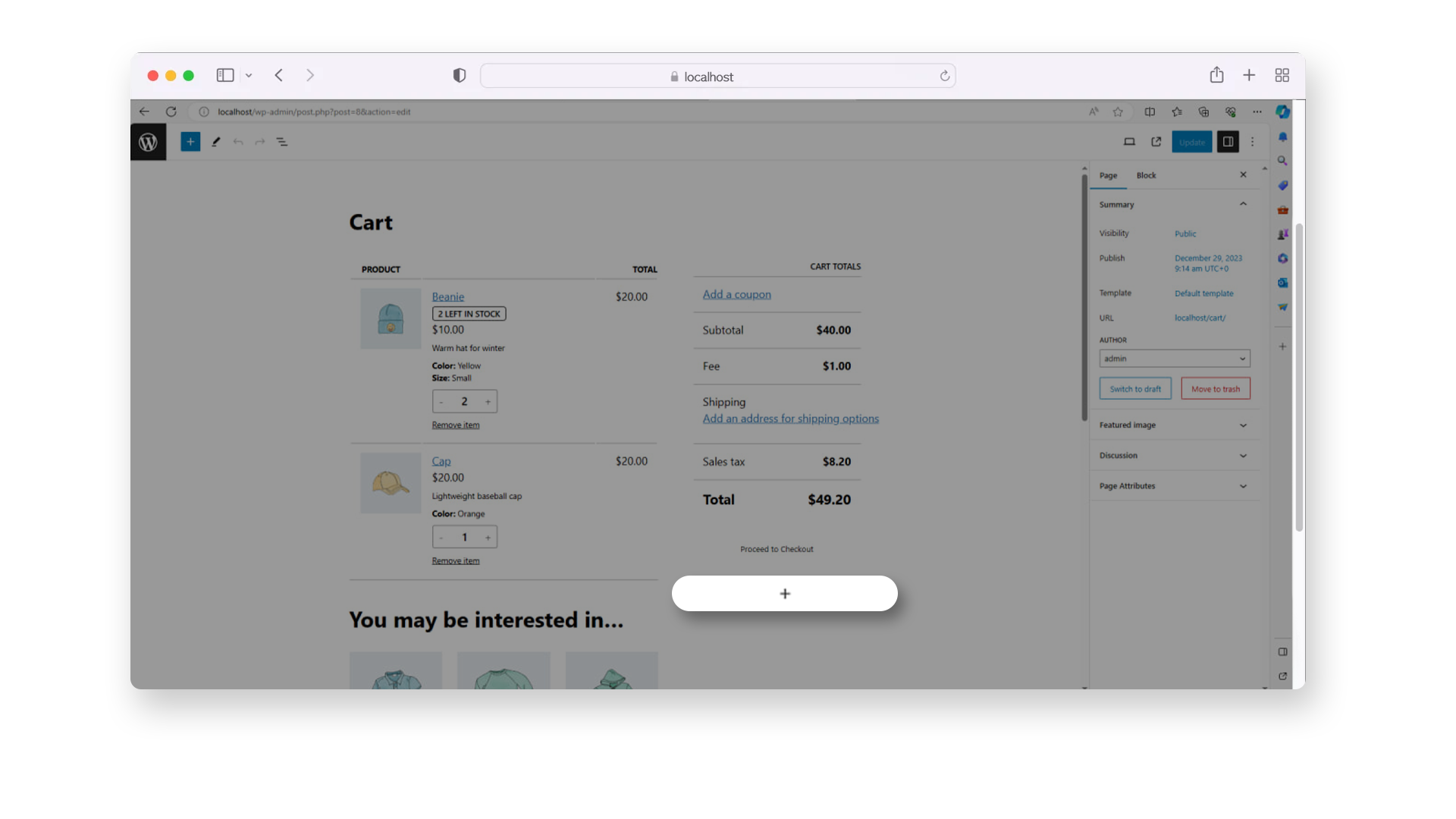
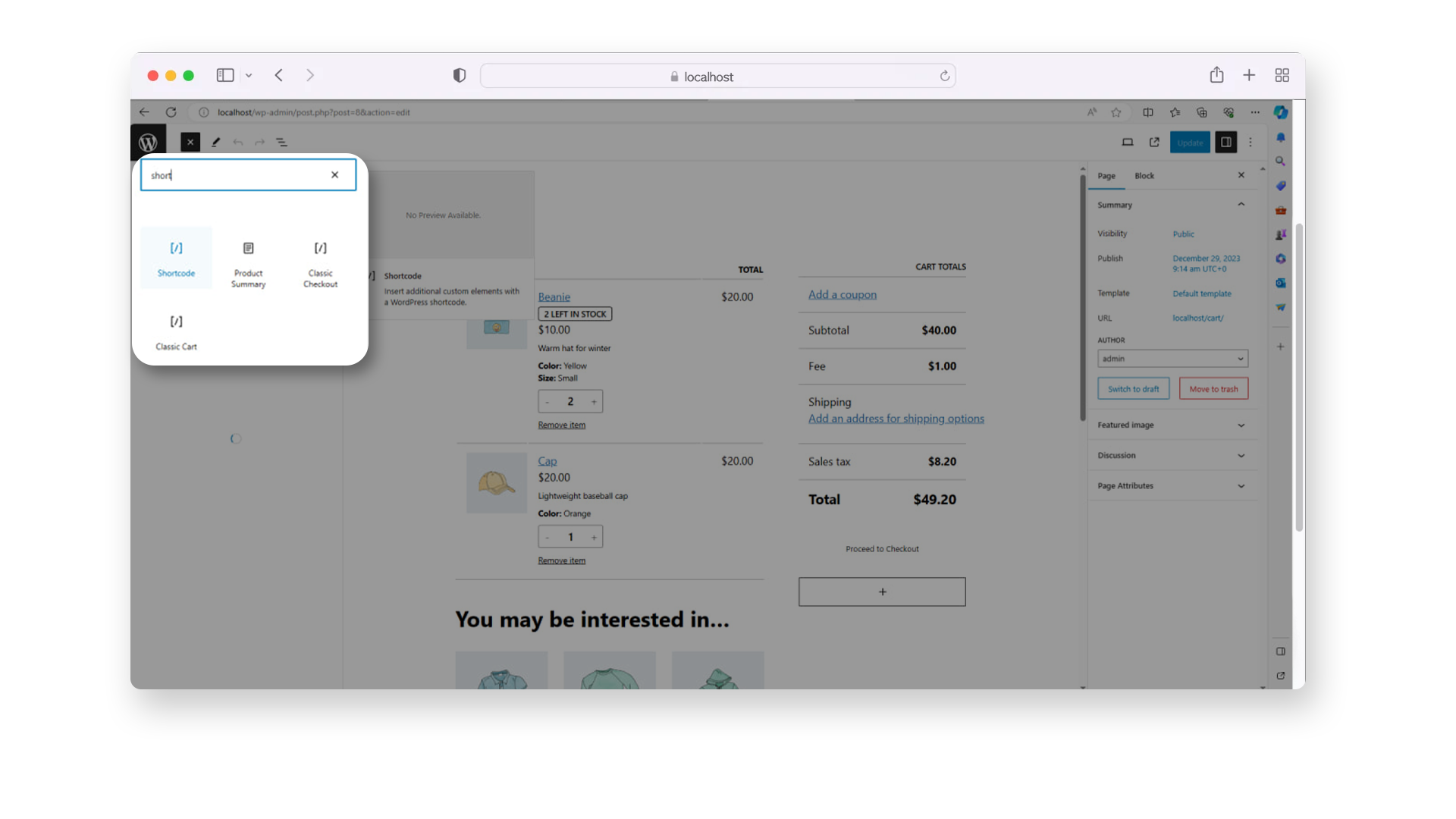
ページエディター内で + をクリックし、ショートコードブロックを追加します。


-
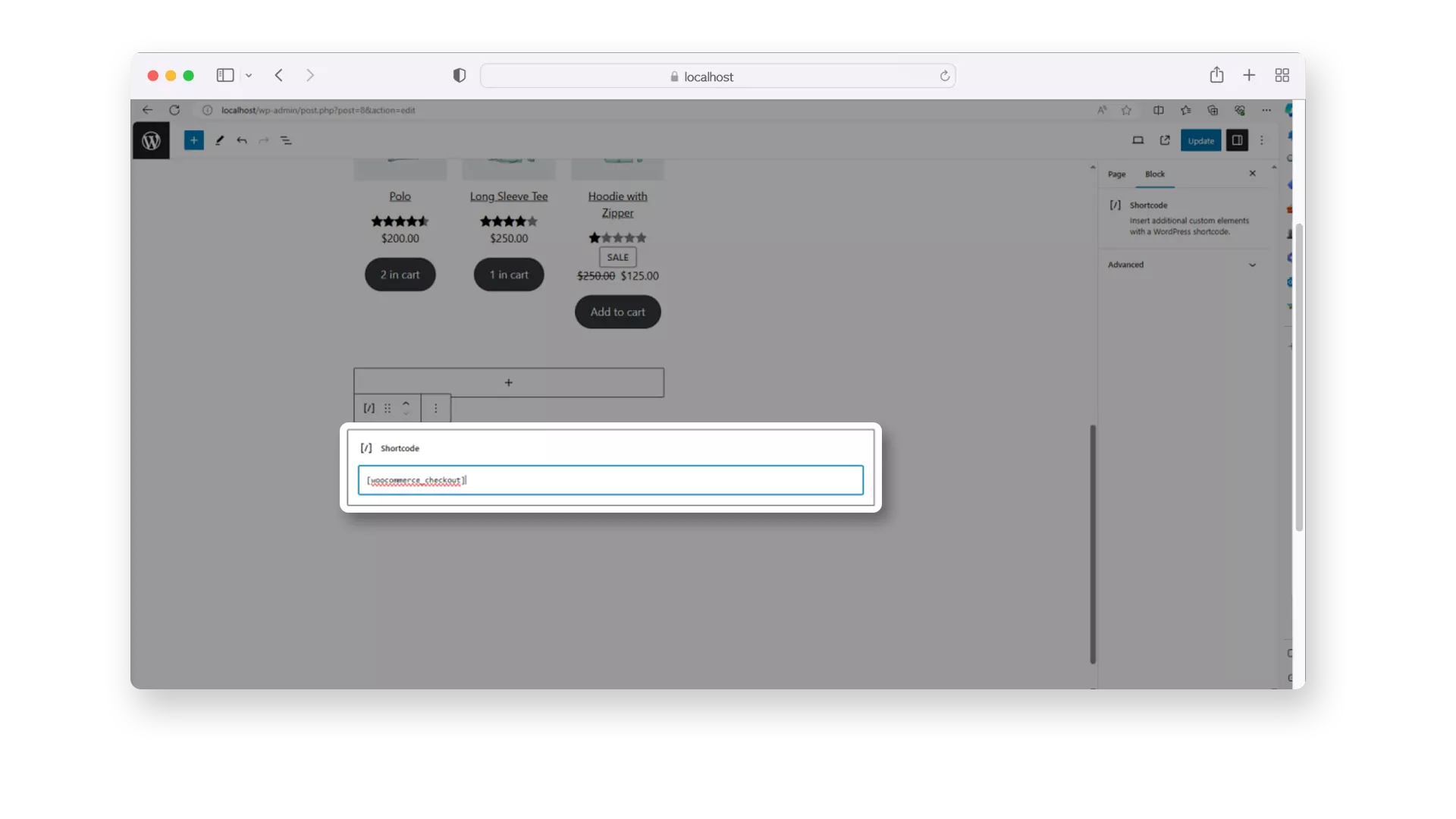
追加されたショートコードブロックに woocommerce_checkout と入力し、最終結果が [woocommerce_checkout] となるようにします。

- 変更を更新します。
WooCommerce決済プラグインの新しいオプション
プラグインの新しいバージョンでは、新しい ホストツーホスト設定 が追加されました。この設定により、ウェブサイトからCryptomusへの言及を削除することができます。

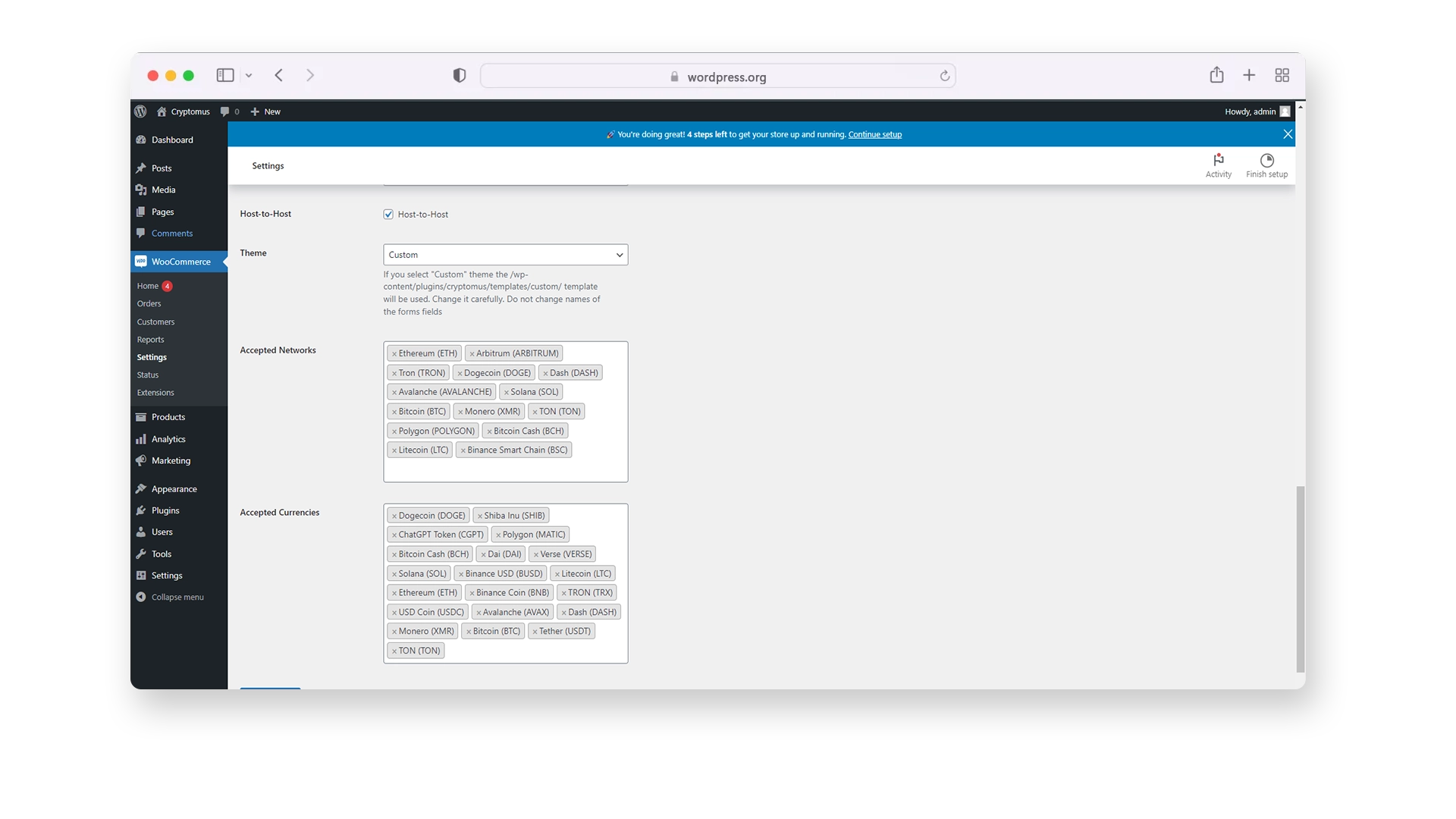
テーマ設定 は、テーマの選択を担当します。プリインストールされたオプションがありますが、独自のテーマを作成することをお勧めします。
これを行うには、「カスタム」を選択し、次のパスに移動します:'wp-content → plugins → cryptomus → templates → custom'。次に、PHPファイル form_1.php と form_2.php を編集します。フォームフィールドの名前を変更しないように注意してください。
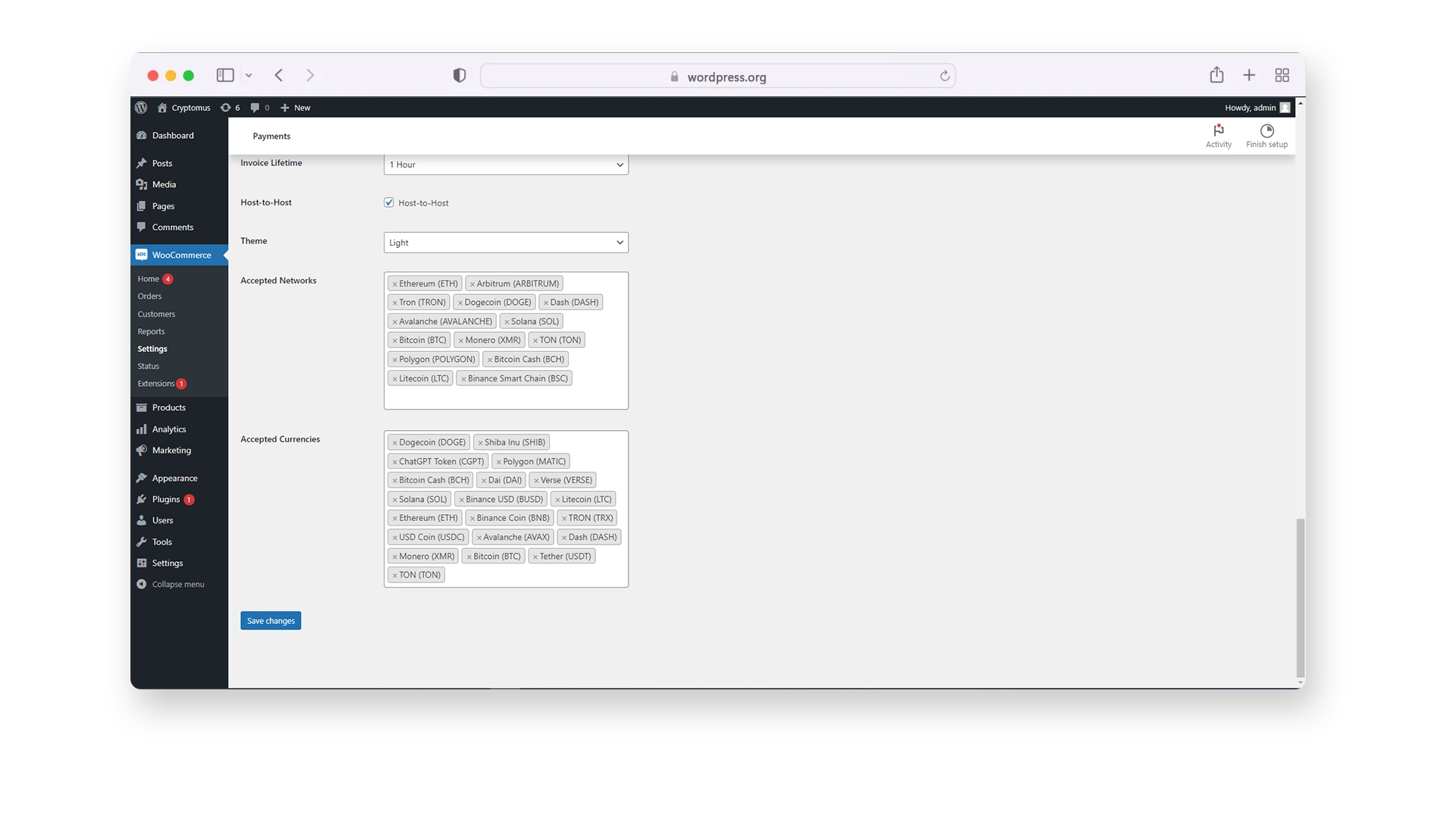
受け入れられたネットワーク と 受け入れられた通貨設定 により、ウェブサイトで決済を受け入れたいコインとネットワークのセットを選択できます。

完了!すべてが正常に動作することを確認するために、いくつかのテスト決済を行うことを検討してください。入ってくる暗号資金は、あなたのマーチャントアカウントに引き落とされます。
これで、あなたのWordPressウェブサイトはWooCommerceとCryptomus決済ゲートウェイを通じて暗号通貨決済を受け入れる準備が整いました。ご質問が残っている場合は、お気軽にサポートチームまでお問い合わせください。良い販売を!
さまざまなプラットフォーム向けのソリューション
オンラインビジネスに他のプラットフォームを使用している場合でも、ご安心ください。以下は、さまざまなシステム向けの利用可能なプラグインのリストです:
| プラットフォーム | チュートリアル | |
|---|---|---|
| WooCommerce | チュートリアルここをクリック | |
| WHMCS | チュートリアルここをクリック | |
| PrestaShop | チュートリアルここをクリック | |
| OpenCart | チュートリアルここをクリック | |
| BillManager | チュートリアルここをクリック | |
| RootPanel | チュートリアルここをクリック | |
| XenForo | チュートリアルここをクリック | |
| PHPShop | チュートリアルここをクリック | |
| Tilda | チュートリアルここをクリック | |
| Shopify | チュートリアルここをクリック | |
| Clientexec | チュートリアルここをクリック | |
| Webasyst | チュートリアルここをクリック | |
| Easy Digital Downloads | チュートリアルここをクリック | |
| HostBill | チュートリアルここをクリック | |
| Magento 2 | チュートリアルここをクリック | |
| Invision Community | チュートリアルここをクリック | |
| Azuriom | チュートリアルここをクリック | |
| Blesta | チュートリアルここをクリック | |
| BigCommerce | チュートリアルここをクリック | |
| WISECP | チュートリアルここをクリック | |
| CS-Cart | チュートリアルここをクリック | |
| WatBot | チュートリアルここをクリック | |
| Amember | チュートリアルここをクリック | |
| Joomla VirtueMart | チュートリアルここをクリック |
このガイドが、暗号決済がWooCommerceストアにどのように統合できるか、そしてなぜそれらが現代のオンラインコマースの重要な部分となったのかを明確にしたことを願っています。暗号通貨を決済オプションとして提供することで、ストアを世界的によりアクセスしやすくし、決済の摩擦を減らし、運営の柔軟性を強化します。暗号決済プラグインを実装することは、顧客体験を改善し、デジタルファーストの経済においてビジネスをリードし続けるための実践的な一歩です。
記事を評価









コメント
0
コメントを投稿するにはログインする必要があります