
Como aceitar pagamentos em criptomoedas com Tilda
Há 20 anos a ideia de criar um site e gerir um negócio online era quase impensável, primeiro pela falta de ferramentas e segundo pela dificuldade de criar um site naquela altura, o único método era codificar tudo à mão com bom html e css antigos, então para ter um site você tinha que pagar alguém ou aprender a programar.
Hoje em dia, com o advento do CMS, você não precisa ser um profissional de codificação para criar um site – tudo o que você precisa fazer é escolher um modelo, modificá-lo e você terá seu site.
Mas permanece um problema: integrar sistemas de pagamento em sites. Esta etapa crucial continua sendo um desafio para muitos negócios online. A implementação de um sistema de pagamento seguro, fácil de usar e confiável é essencial para garantir uma experiência positiva ao usuário e facilitar as transações.
E com o advento e a democratização das criptomoedas, isso acrescenta um novo desafio: como integrar facilmente a criptografia nas páginas de pagamento.
Como você pode imaginar, estou escrevendo este artigo porque encontrei a solução mais eficaz que combina criação de sites e integração de pagamento criptografado. Apresentamos o "Tilda", com o qual você pode integrar facilmente um sistema de pagamento otimizado e funcional ao seu negócio e começar a ganhar dinheiro com transações criptográficas!
Mas antes de dizer como fazer tudo isso, é importante entender o que é Tilda, como funciona e por que, e no final deste artigo darei a você um guia passo a passo bônus para integrá-lo em apenas alguns cliques.
O que é Tilda?
Tilda é uma daquelas ferramentas revolucionárias de que falei, um CMS . oferece modelos e estilos prontos para uso, para que você não precise começar do zero. Quer você queira um blog, uma loja online ou qualquer site, o Tilda torna mais fácil para qualquer pessoa criar um sem a necessidade de conhecimento técnico.
Tilda também fornece um plugin para pagamento criptografado, o que significa que você pode aceitar pagamentos em criptomoedas em seu site. Com esse recurso, seus clientes podem usar moedas digitais como Bitcoin ou Ethereum para fazer compras ou pagar por serviços.
Agora que você sabe o que é Tilda, deixe-me dizer por que você precisa escolhê-lo.
Por que Tilda
A última inovação da Tilda é o plugin Tilda, uma solução simples para aceitar pagamentos de criptomoedas em seu site, basta integrar o plugin e seus clientes poderão pagar facilmente com moedas digitais. É uma opção de pagamento moderna e segura que está se tornando cada vez mais popular.
Agora é hora de lhe dar as instruções passo a passo de que falei.
Guia passo a passo
Antes de começarmos, inscreva-se ou faça login no Cryptomus e crie um comerciante. Se você não está familiarizado com como criar um comerciante, leia-o aqui.
Etapa 1: Inscreva-se
- Acesse o site da Tilda e clique no botão “Cadastre-se” ou “Cadastre-se” para criar uma nova conta.
- Forneça todas as informações necessárias para concluir o processo de registro, incluindo seu nome, endereço de e-mail e senha.
Passo 2: Acesse o Painel e Sistema de Pagamento
- Acesse o Painel e Sistema de Pagamento.
- Faça login na sua conta Tilda usando as credenciais que você acabou de criar.
- Uma vez logado, você será direcionado para o painel do Tilda. Vá para a seção Sistema de pagamento.
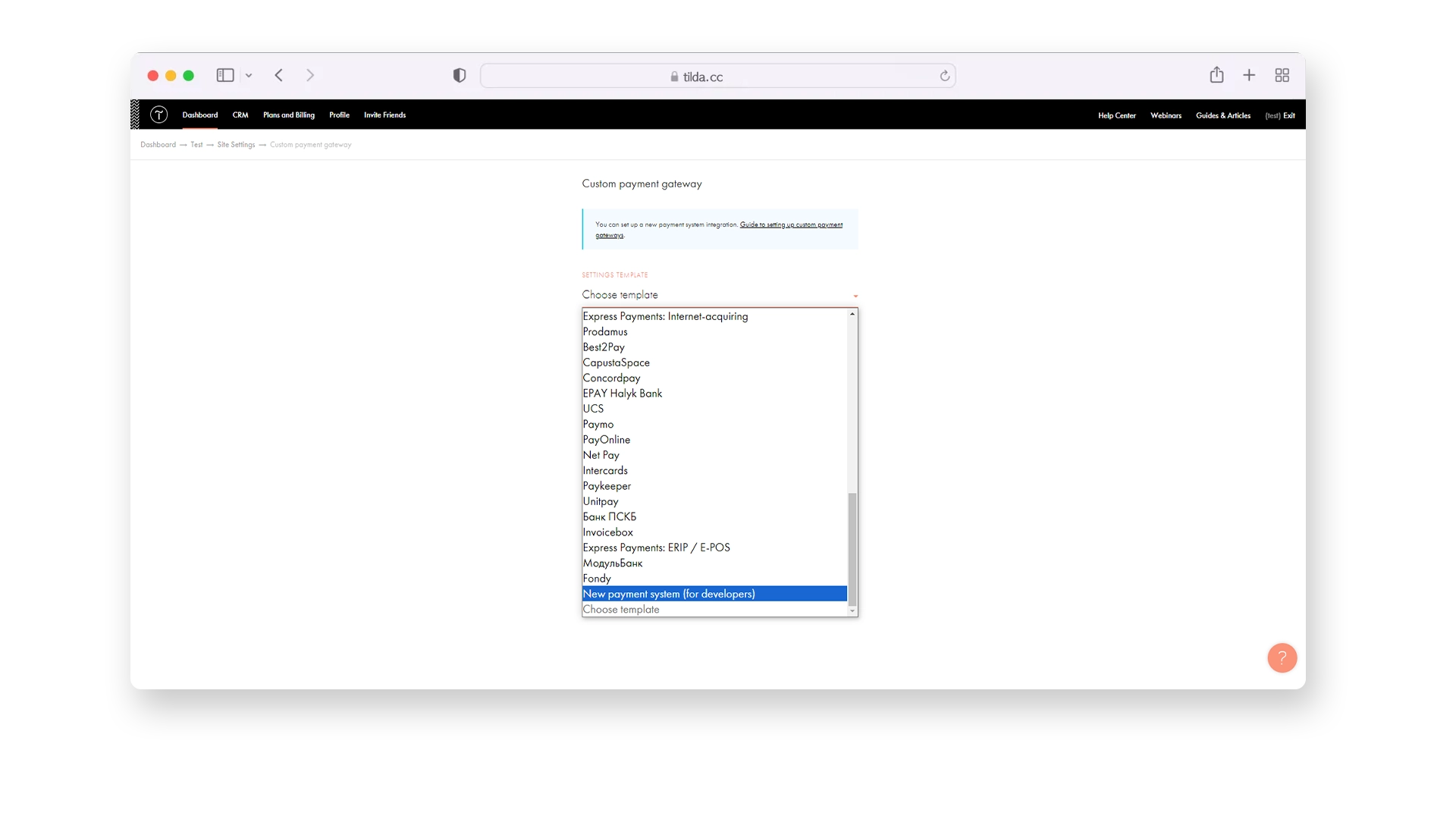
Etapa 3: navegue até o gateway de pagamento personalizado

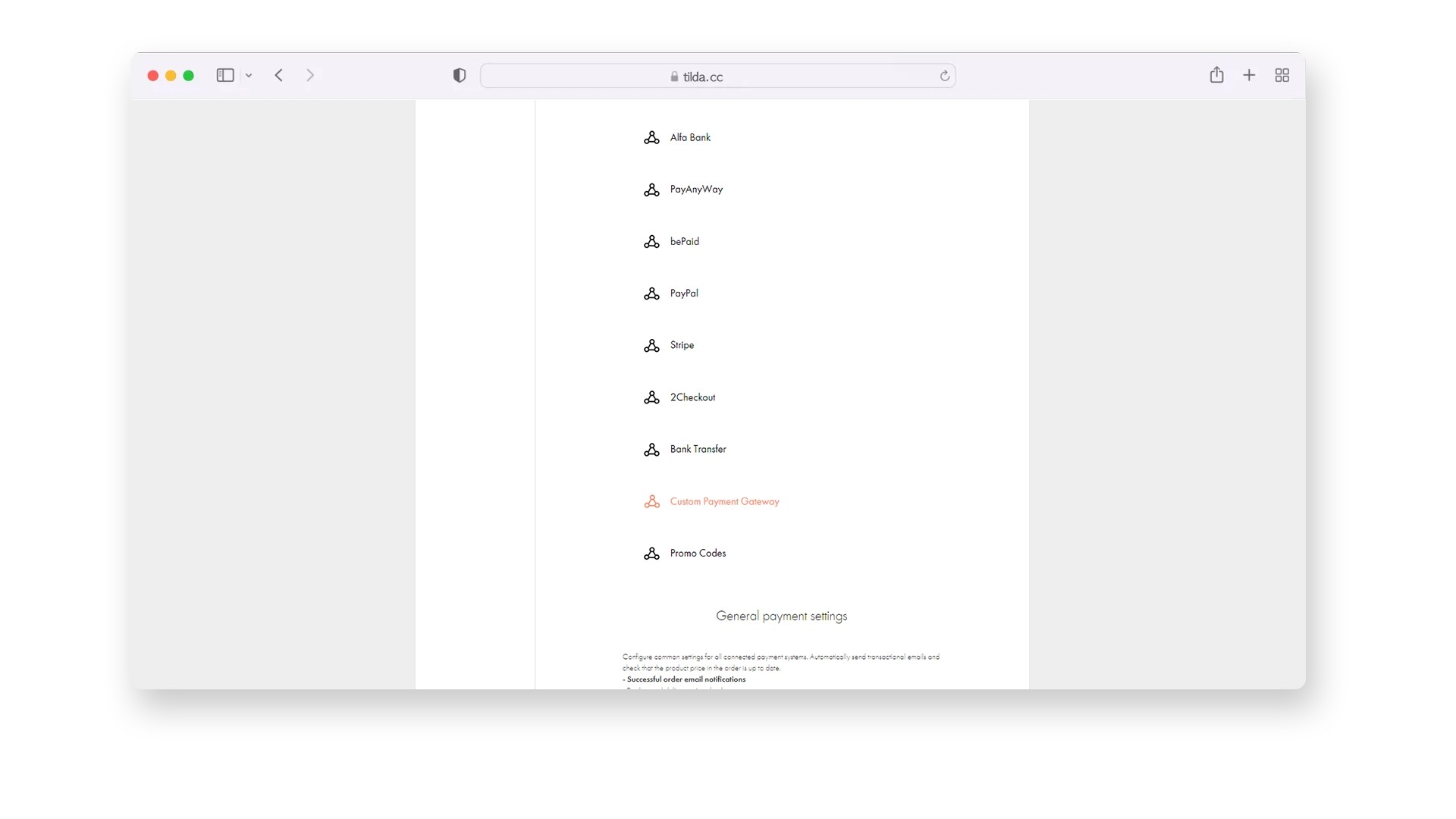
- Selecione o item “Gateway de pagamento personalizado”.

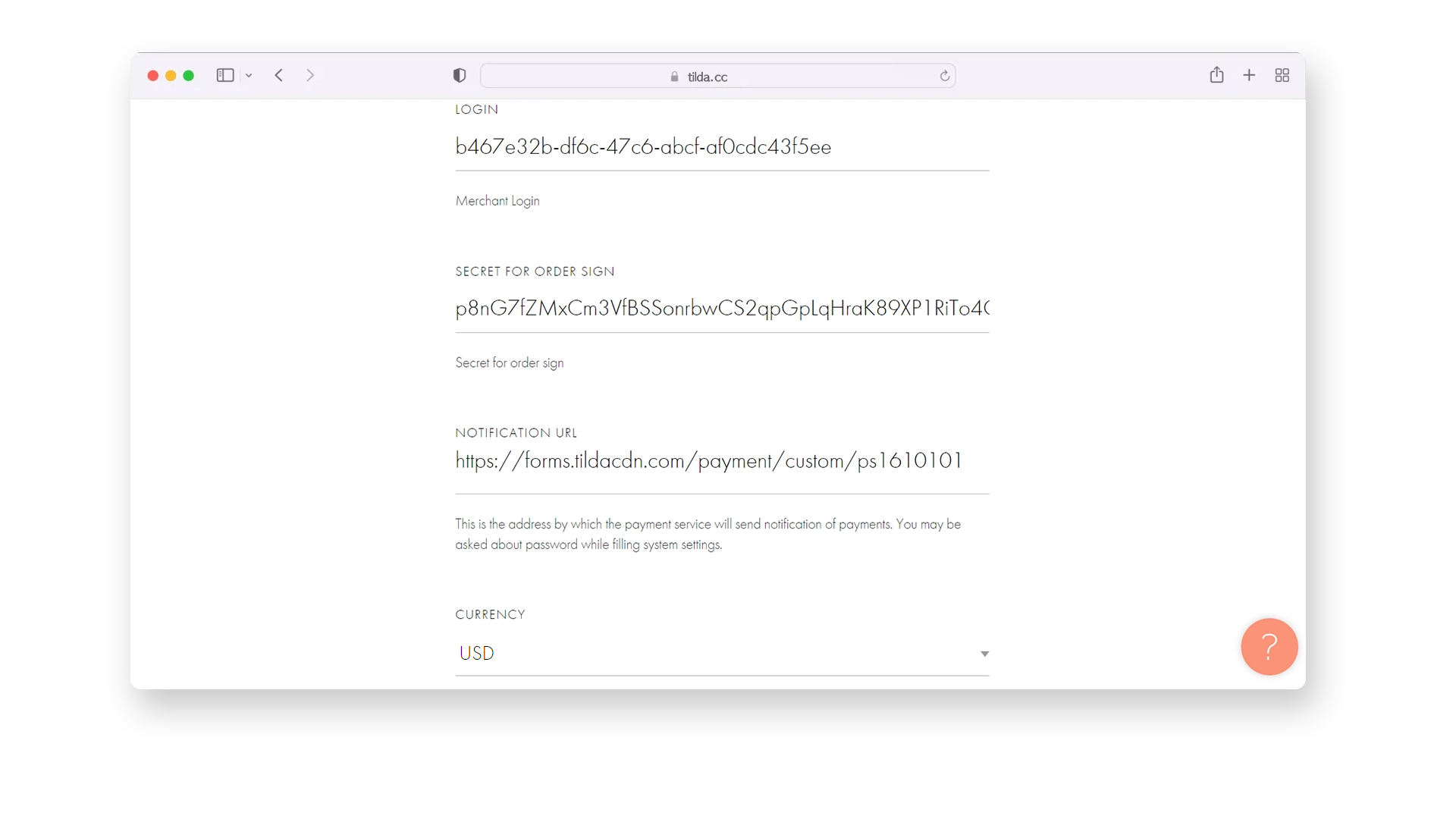
Etapa 4: Preencha as configurações básicas
Preencha os seguintes dados: “LOGIN” e “SEGREDO PARA SINAL DE PEDIDO”.
| Field name | Data | |
|---|---|---|
| LOGIN | DataMerchant Uuid | |
| SECRET FOR ORDER SIGN | DataPayment key |

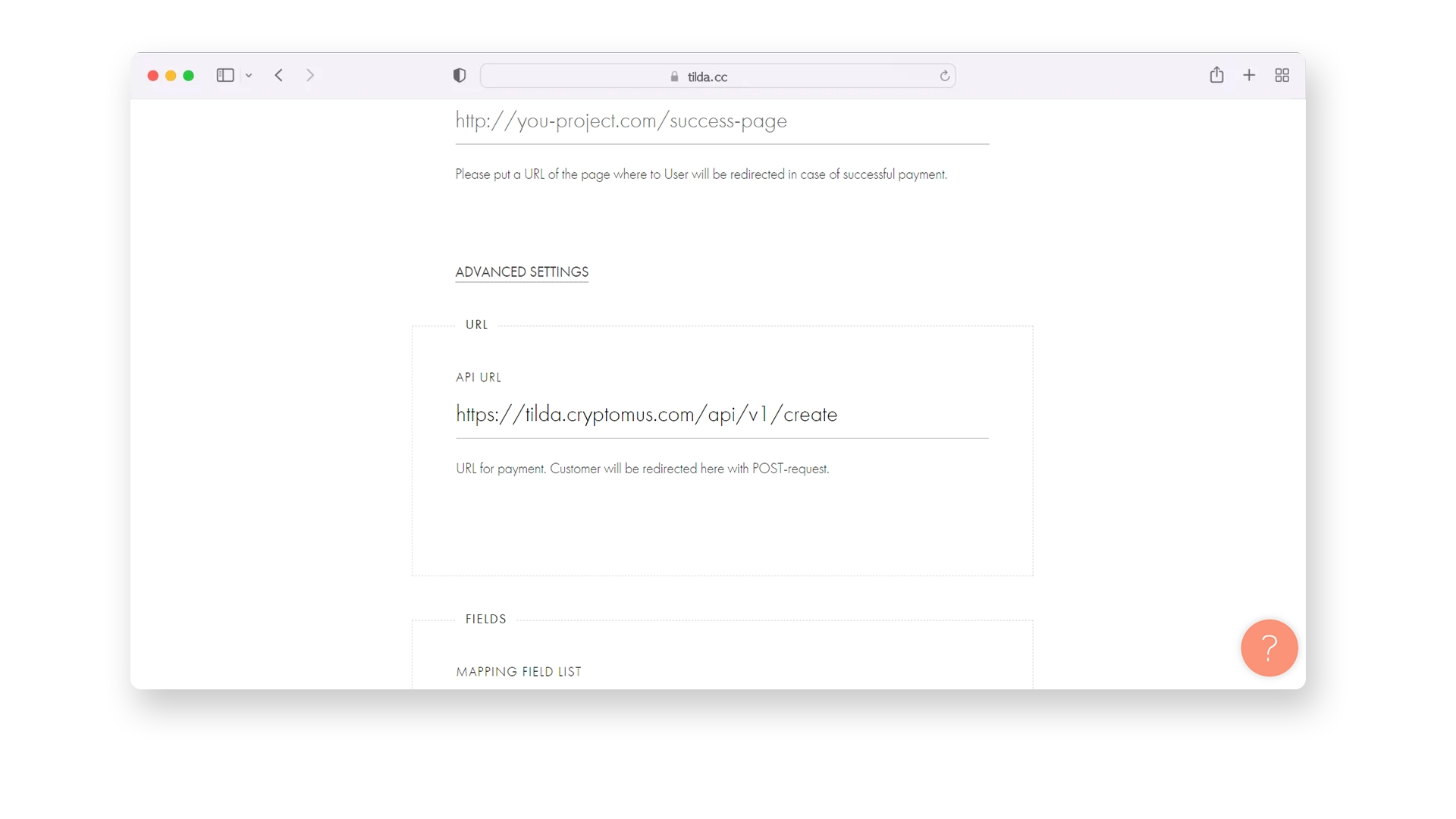
- Em seguida, adicione o URL da API.
| Field name | Data | |
|---|---|---|
| API URL | Datahttps://tilda.cryptomus.com/api/v1/create |

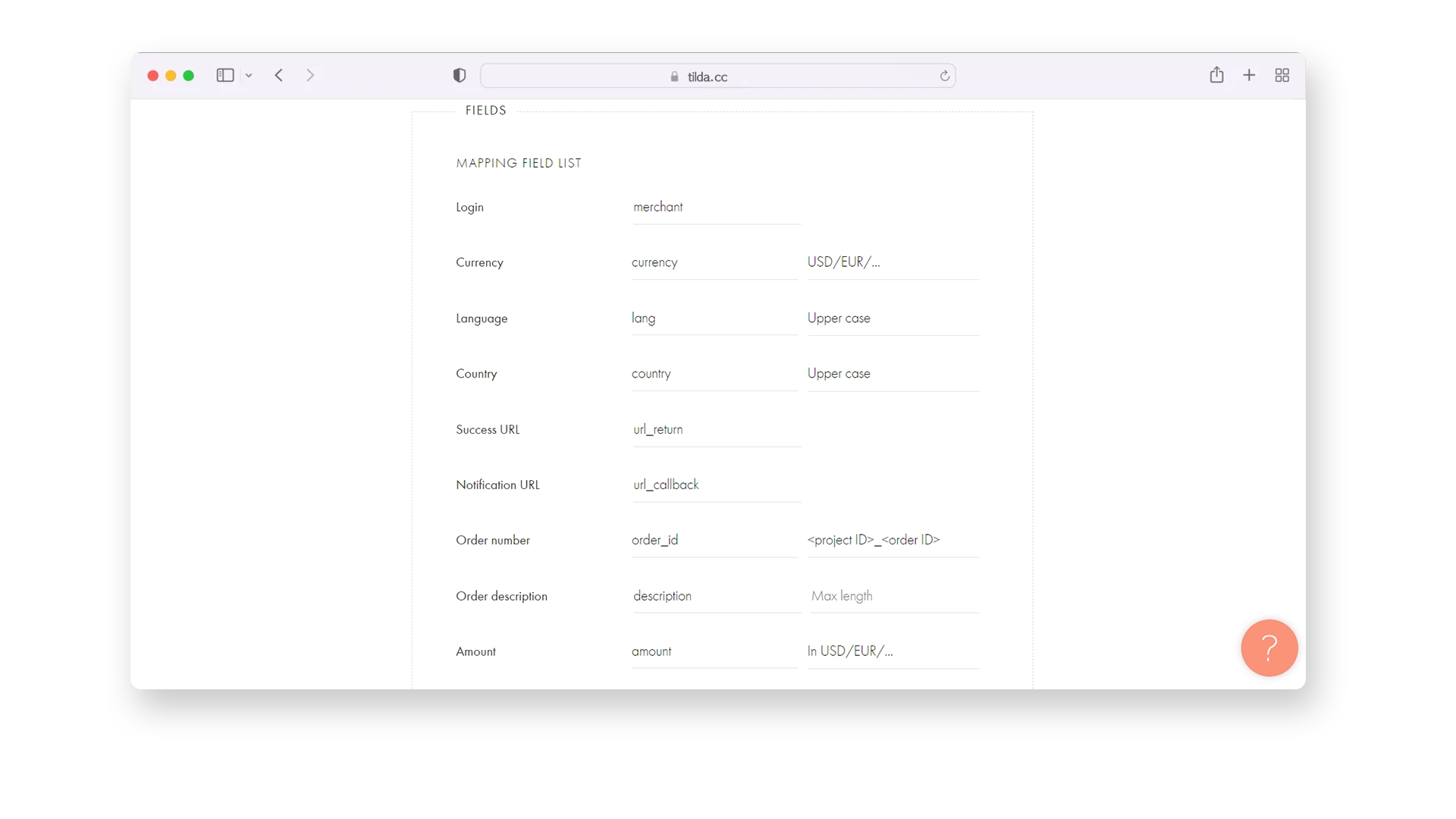
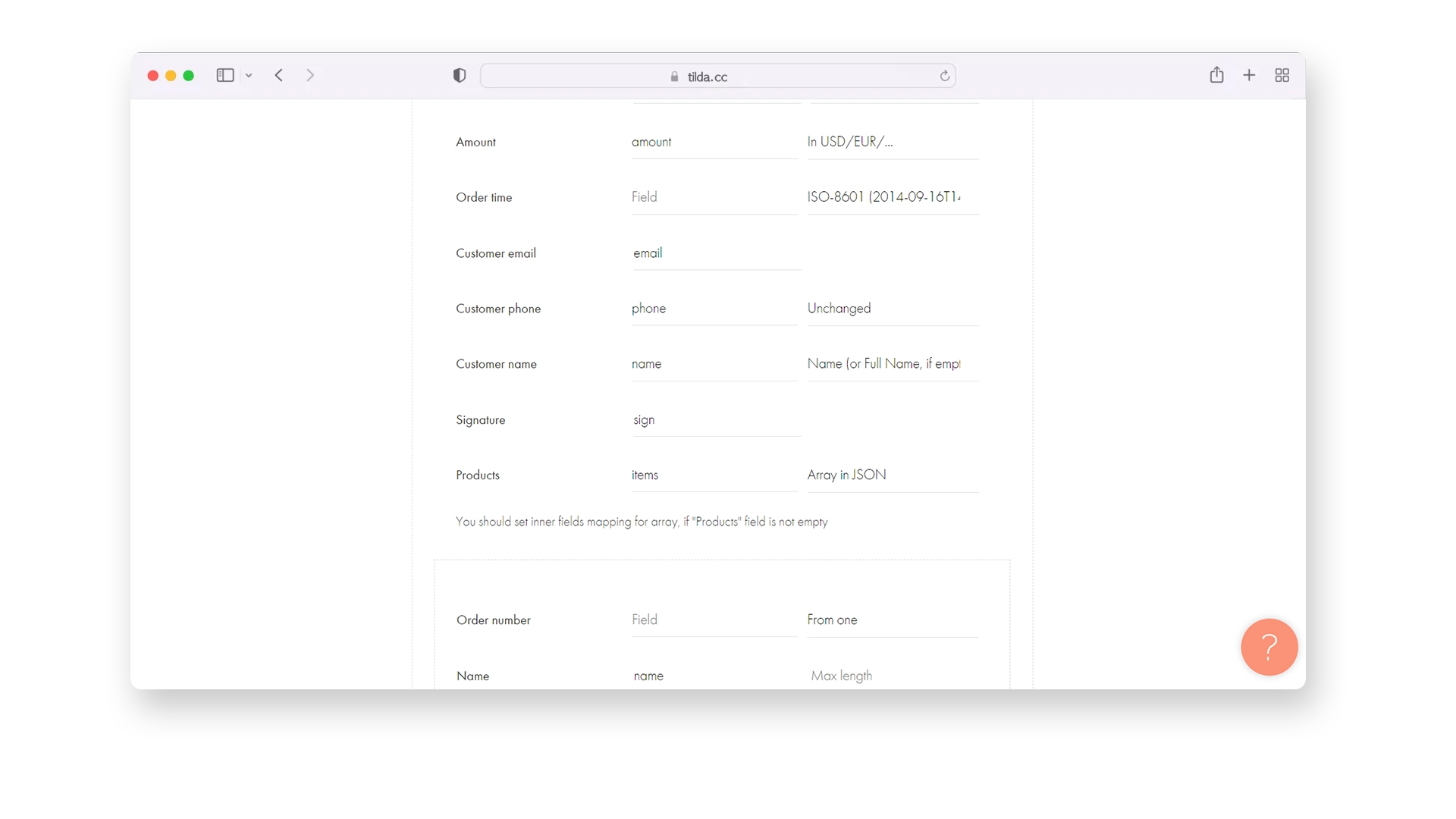
- Clique em CONFIGURAÇÕES AVANÇADAS e preencha os seguintes campos na LISTA DE CAMPOS DE MAPEAMENTO:
| Field name | Data | Additionally | |
|---|---|---|---|
| Login | Datamerchant | ||
| Currency | Datacurrency | AdditionallyEUR/USD | |
| Language | Datalang | AdditionallyUppercase | |
| Country | Datacountry | AdditionallyUppercase | |
| Notification URL | Dataurl_callback | ||
| Order number | Dataorder_id | Additionally<project_id> _ <order_id> | |
| Order description | Datadescription | ||
| Amount | Dataamount | Additionallyin USD/EUR | |
| Customer email | Dataemail | ||
| Customer phone | Dataphone | ||
| Customer name | Dataname | ||
| Signature | Datasign | ||
| Products | Dataitems | ||
| Success URL | Dataurl_return |


Certifique-se de prestar atenção à coluna Além disso.
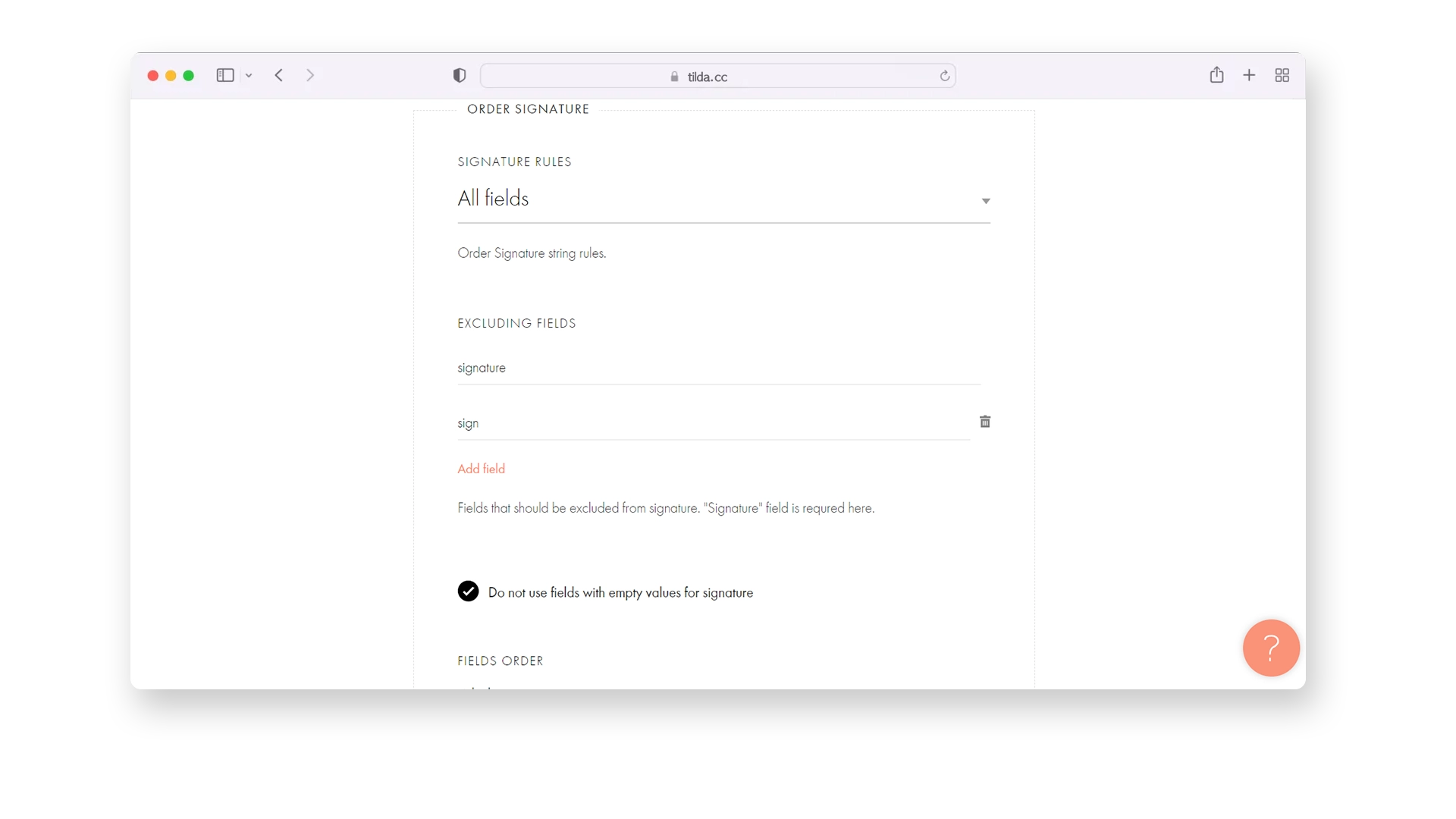
Etapa 5: Configurar ASSINATURA DO PEDIDO
O próximo passo é configurar a ASSINATURA DO PEDIDO.

- Selecione Todos os campos na seção REGRAS DE ASSINATURA.
- Digite assinatura, adicione campo e digite sinal na seção EXCLUINDO CAMPOS.
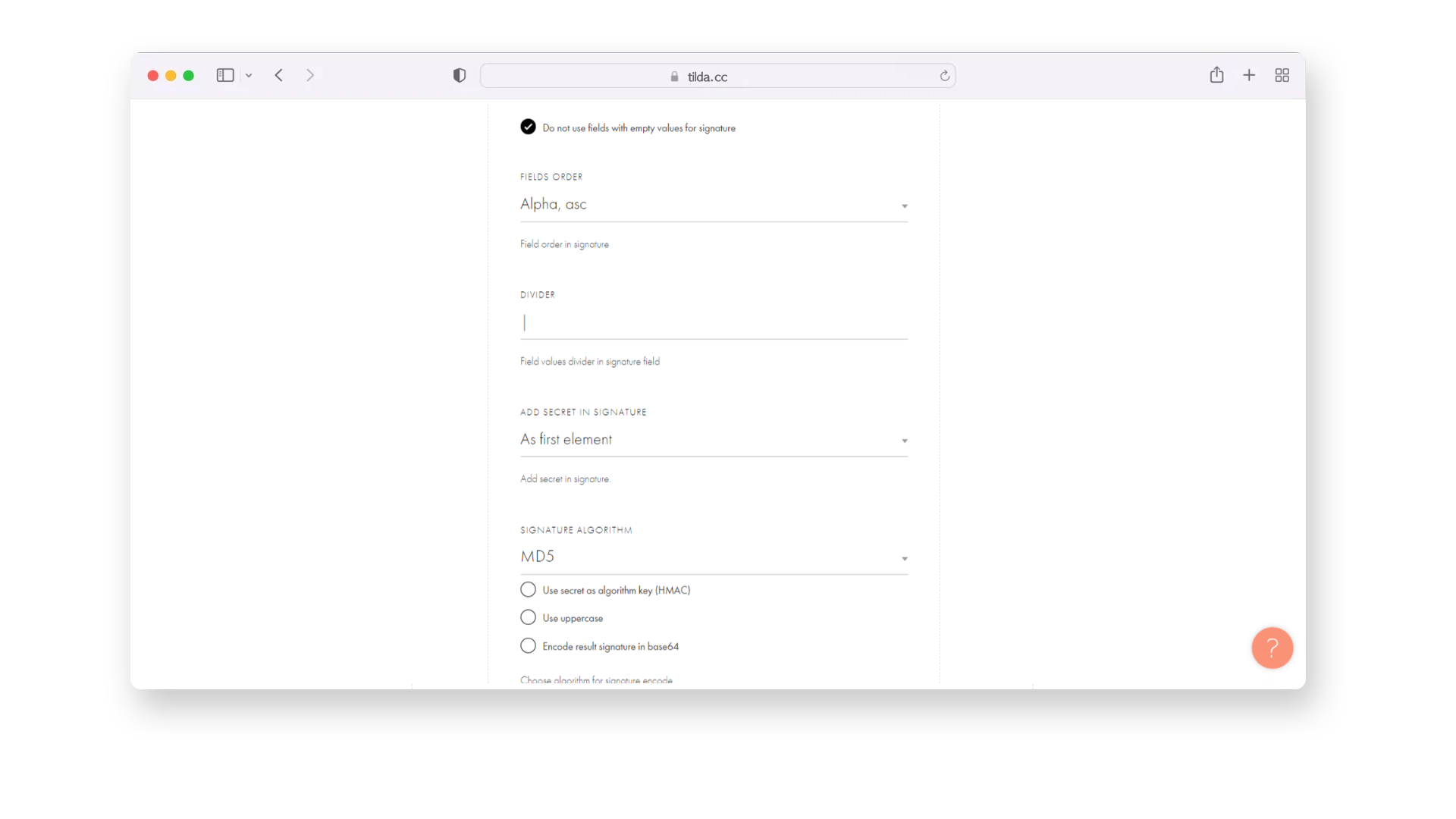
- Ative a seguinte opção: Não utilizar campos com valores vazios para assinatura.

- Em seguida, selecione Alpha, asc na seção FIELDS ORDER.
- Adicione o seguinte DIVIDER: "|".
- No campo ADICIONAR SEGREDO NA ASSINATURA, selecione a opção Como primeiro elemento.
- Em seguida, selecione ALGORITMO SINATURE "MD5".
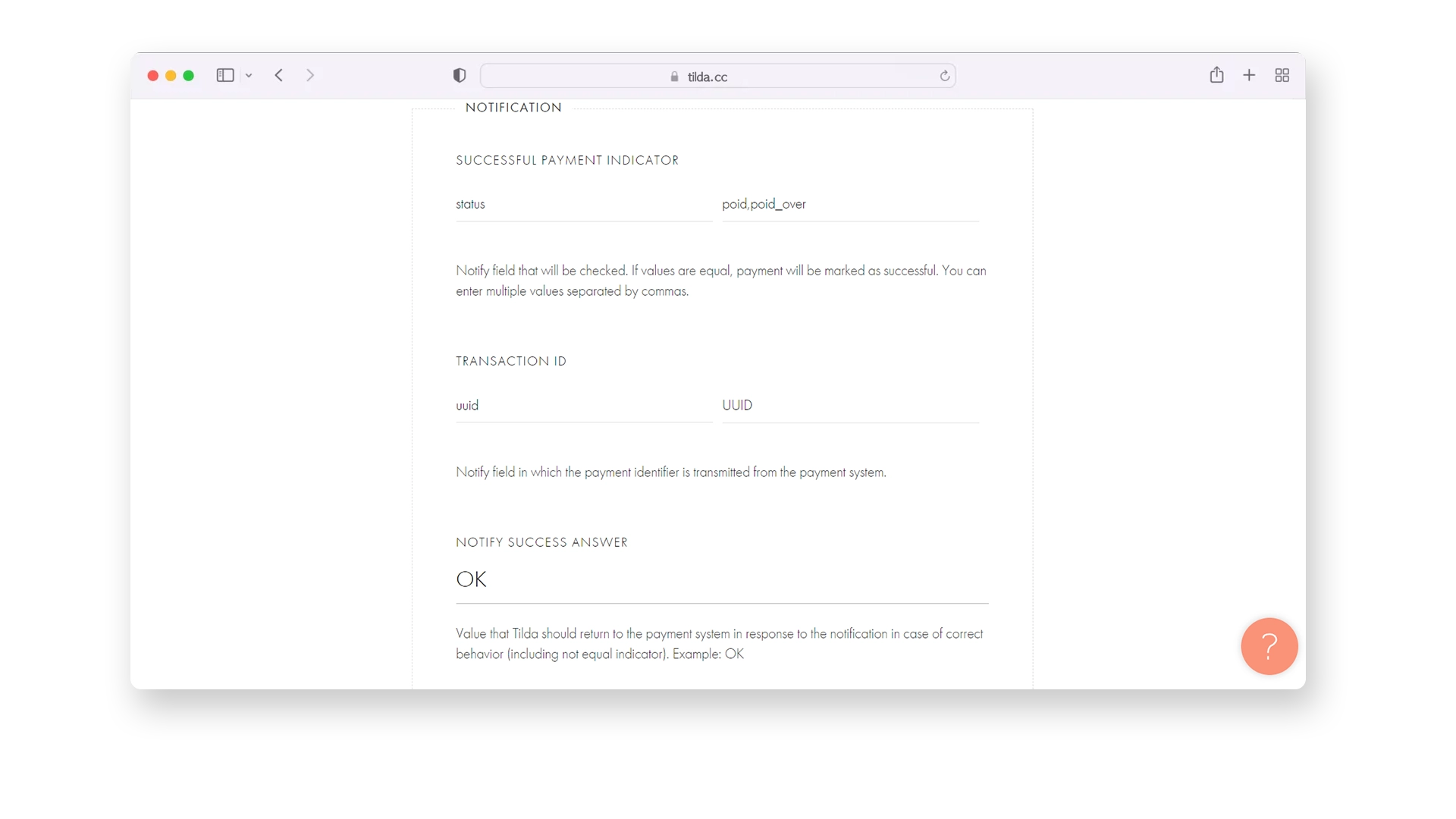
Etapa 6: Configurar NOTIFICAÇÃO
Configure NOTIFICAÇÃO para receber atualizações ou notificações sobre status de pagamento ou qualquer outra informação relevante. Para fazer isso:
- Insira status e paid,paid_over no campo INDICADOR DE PAGAMENTO COM SUCESSO.
- Em seguida, preencha uuid e UUID na seção TRANSACTION ID.

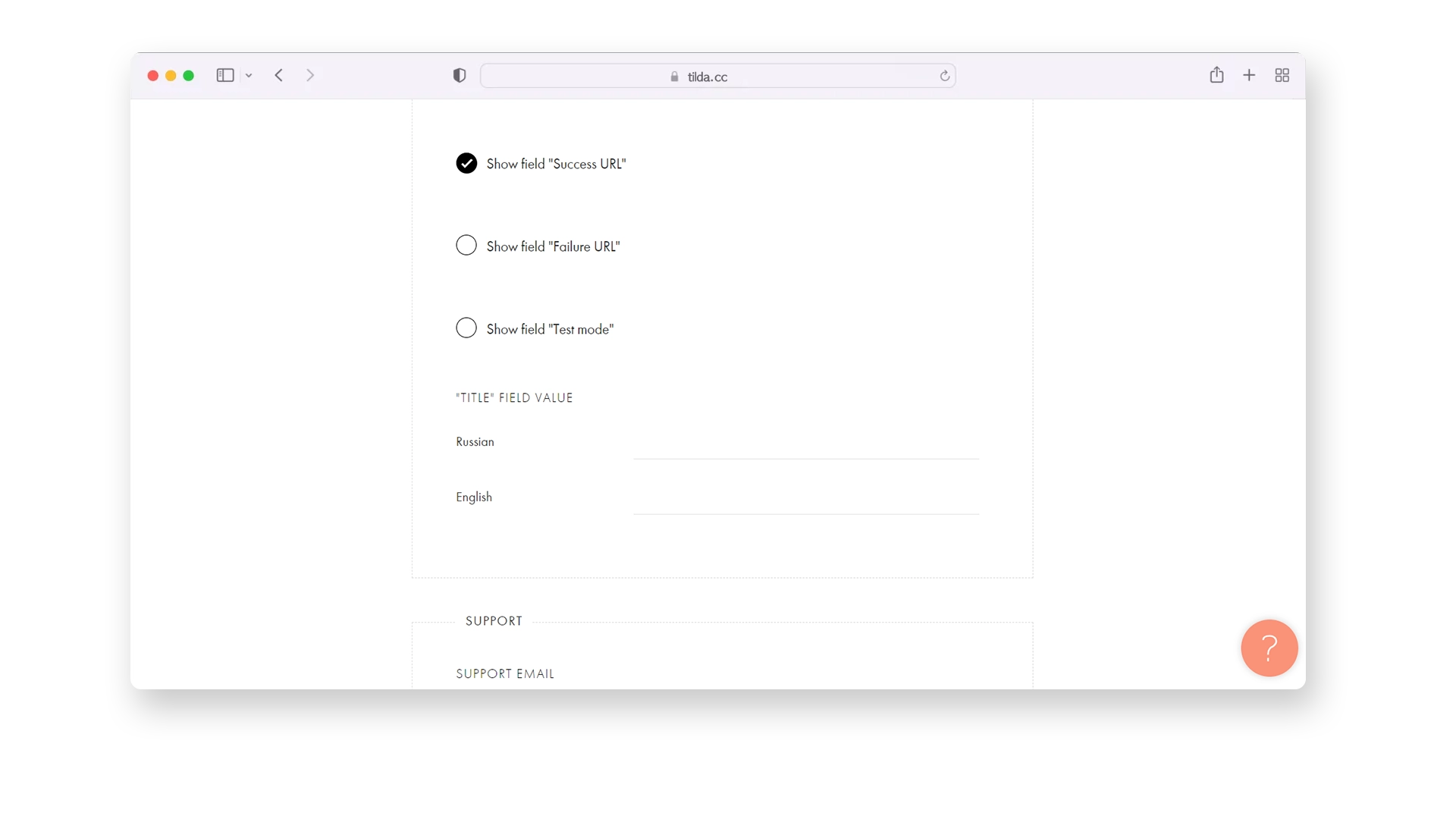
Etapa 7: Habilite "URL de sucesso"
Habilite a opção de mostrar o campo "URL de sucesso" no formulário de pagamento. Esta etapa é essencial para lidar com redirecionamentos de pagamento bem-sucedidos.

Etapa 8: Salvar e testar
Após concluir todas as etapas e preencher as informações necessárias, salve as configurações. Teste o gateway de pagamento personalizado para garantir que esteja funcionando conforme o esperado.
Parabéns! Você ativou oficialmente o plugin Tilda e agora pode começar a receber pagamentos. Aproveite a comodidade e os benefícios do processamento de transações por meio desta integração.
Avalie o artigo









comentários
0
Você precisa estar logado para postar um comentário