
Принимайте криптовалютные платежи с WooCommerce (WordPress)
Криптовалюта больше не является нишевой инновацией — она становится практичным способом оплаты, используемым миллионами людей по всему миру. Для владельцев магазинов WooCommerce этот сдвиг открывает реальную возможность: прием криптоплатежей может расширить вашу аудиторию, устранить барьеры для международных клиентов и предложить более быстрые и надежные транзакции по сравнению с традиционными платежными методами.
Интегрировав плагин для приема криптовалют, вы можете добавить дополнительный вариант оплаты без переделки дизайна магазина или сложных технических настроек. Криптоплатежи снижают трение, устраняют chargeback'и (обратные списания) и предоставляют вашим клиентам быстрый и приватный способ оплаты — все это помогает вашему бизнесу оставаться конкурентоспособным в быстро меняющейся электронной коммерции.
Что такое платежный плагин для WooCommerce?
Платежный плагин для WooCommerce — это инструмент, который позволяет вашему интернет-магазину принимать криптовалюту непосредственно при оформлении заказа. Вместо ручного управления адресами кошельков плагин автоматизирует весь процесс: генерирует уникальные платежные реквизиты для каждого заказа, проверяет входящие транзакции и может даже конвертировать криптоплатежи в фиат, чтобы защитить вашу выручку от волатильности рынка.
Это решение предлагает мгновенное зачисление средств, низкие комиссии и защиту от chargeback'ов — преимущества, которых сложно достичь с традиционными платежными системами. Благодаря простой настройке и интуитивному управлению криптоплагин для WooCommerce подходит как новичкам, так и опытным владельцам магазинов, желающим предложить более гибкие и современные способы оплаты.
Зачем вам принимать платежи криптовалютой?
Прием платежей криптовалютой дает вашему бизнесу реальные, измеримые преимущества:
-
Глобальный охват. Криптовалюта позволяет покупателям из регионов с ограниченным доступом к банковским услугам совершать покупки свободно, устраняя такие барьеры, как отклоненные карточные платежи или недоступность платежных систем.
-
Низкие комиссии и отсутствие chargeback'ов. Транзакции с криптовалютой стоят значительно меньше, чем обработка кредитных карт, и полностью устраняют риски обратных списаний, что защищает вашу выручку.
-
Быстрое зачисление. Платежи поступают в течение минут, а не дней — это улучшает денежный поток и снижает зависимость от медленных банковских систем.
-
Привлекательность для современных покупателей. Все больше клиентов предпочитают оплачивать покупки Bitcoin, USDT и другими цифровыми активами. Поддержка криптовалюты показывает, что ваш бренд адаптируется к тому, что покупатели действительно хотят сегодня.
Интегрировав криптоплатежи, вы не только повышаете удобство, но и позиционируете свой бизнес как прогрессивный и готовый к глобальной электронной коммерции.
Как принимать криптоплатежи в WordPress?
Есть несколько способов начать принимать платежи криптовалютой на вашем сайте WordPress, но два из них выделяются как наиболее распространенные варианты.
Первый способ — самый простой. Вы можете отобразить адрес своего кошелька и позволить клиентам отправлять платежи напрямую на него. Однако у этого подхода есть существенные недостатки. Он требует ручного подтверждения платежей, не имеет автоматизации и может сбить с толку клиентов, которые не знакомы с криптотранзакциями. Кроме того, он не предоставляет таких важных функций, как генерация счетов или корректировка обменного курса, что делает его непрактичным для растущего бизнеса.
Второй и более эффективный вариант — использовать специальный плагин для WooCommerce. Такие плагины автоматизируют весь процесс — от генерации уникальных платежных адресов до проверки транзакций и даже конвертации криптовалют в фиатные валюты или другие цифровые активы по желанию. Они обеспечивают бесперебойный и удобный опыт как для владельцев бизнеса, так и для самих клиентов, гарантируя безопасные, быстрые и беспроблемные криптоплатежи. Это решение идеально подходит для бизнеса, который хочет оставаться конкурентоспособным и оптимизировать свои операции.

Как настроить платежный плагин для WordPress?
Интеграция криптоплатежей на вашем сайте проще, чем вы думаете, с платежными плагинами от Cryptomus. Все, что вам нужно сделать, — это правильно его установить. Вы можете скачать этот плагин напрямую с сайта Cryptomus или из официального магазина плагинов WordPress.
Скачивание платежного плагина WooCommerce через сайт Cryptomus
- Перейдите на главную страницу Cryptomus.com.

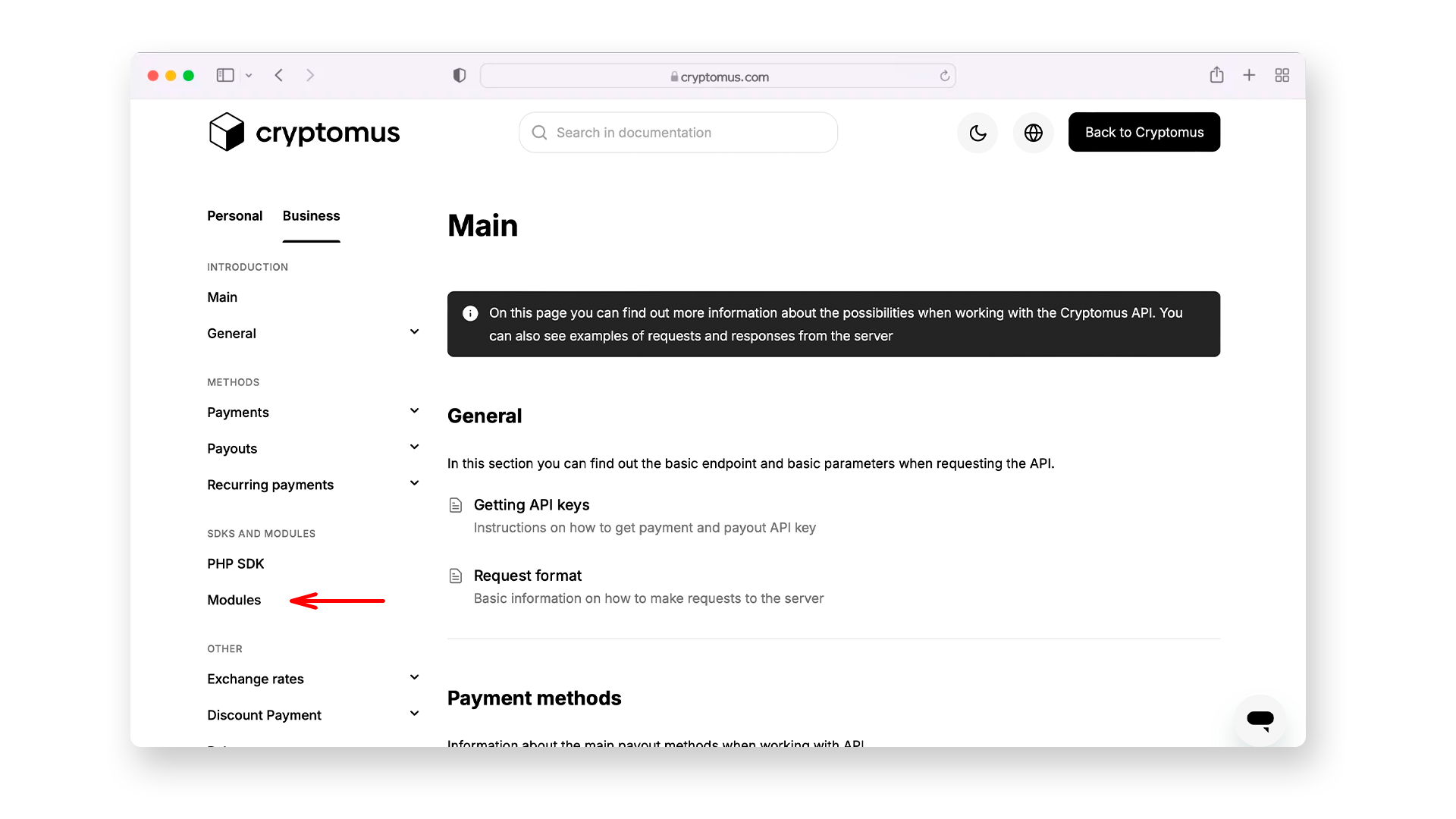
- В главном меню перейдите в раздел API > в верхнем меню выберите Бизнес > Модули.

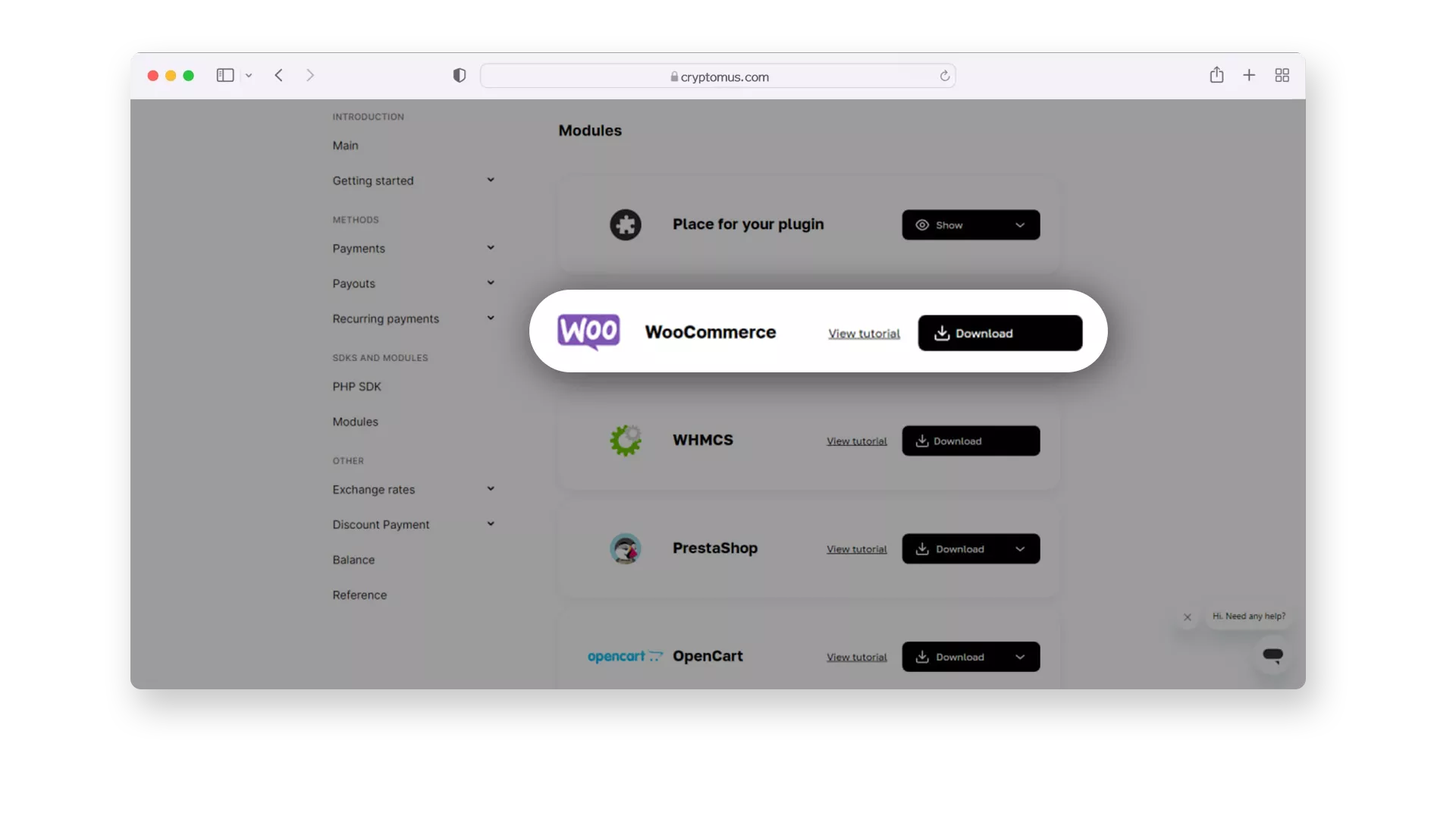
- Найдите плагин WooCommerce и нажмите Скачать.

Настройка платежного плагина через каталог плагинов WordPress
Если вы ищете еще более простой способ настройки плагина Cryptomus, вы можете установить его прямо из каталога плагинов WordPress через административную панель WordPress. Этот метод требует минимальных усилий и может быть выполнен всего в несколько кликов.
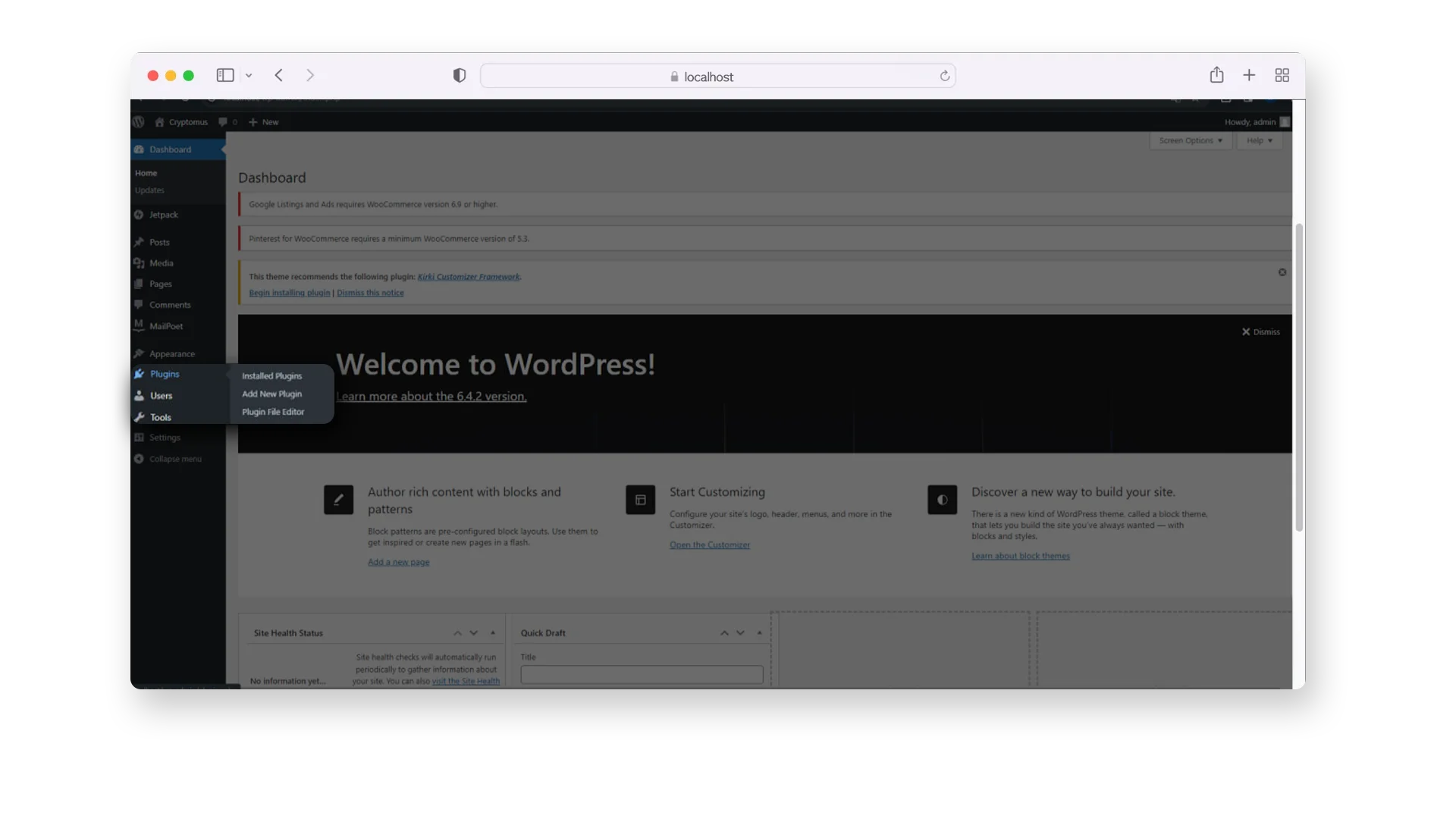
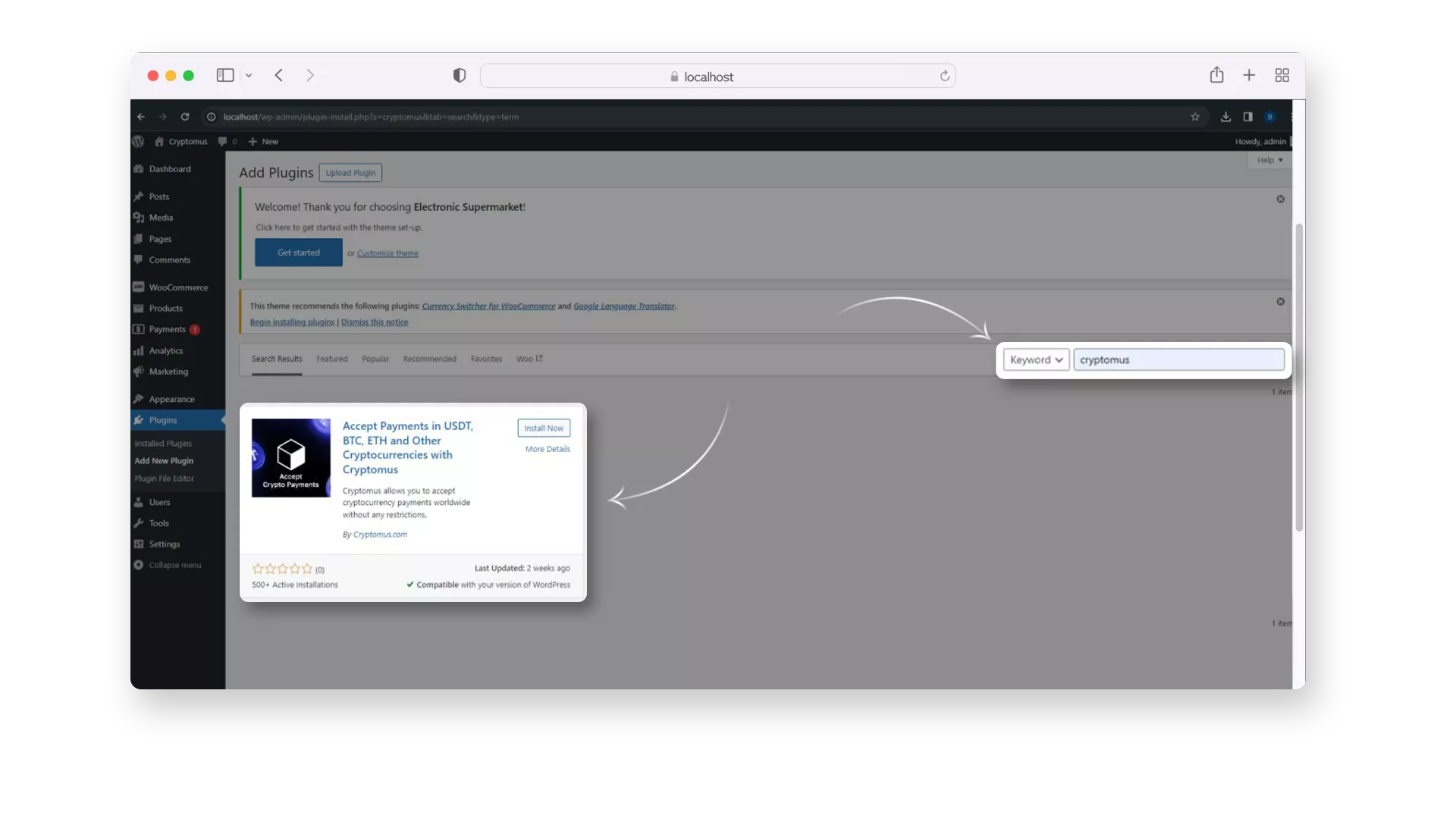
Просто зайдите в раздел "Плагины" в консоли WordPress, нажмите "Добавить новый" и найдите плагин Cryptomus. Найдя его, просто нажмите "Установить", и плагин автоматически добавится на ваш сайт. После установки вы можете активировать плагин, настроить параметры, и всё готово для приема криптоплатежей. Этот метод невероятно быстрый и удобный, что делает его наиболее удобным вариантом для большинства пользователей.


Установка криптоплатежного шлюза Cryptomus для WordPress
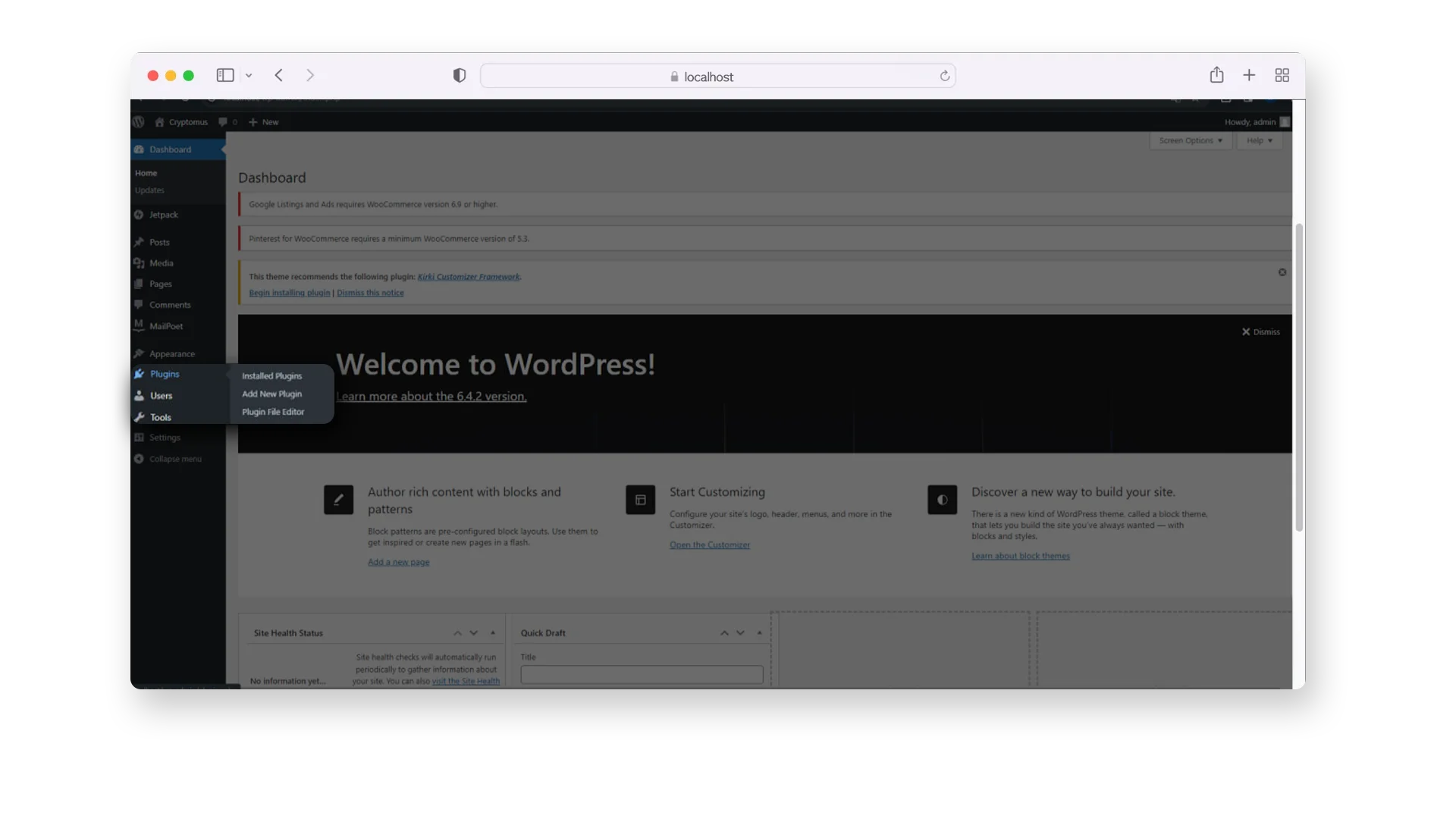
- Перейдите на вкладку Плагины в консоли администратора WordPress.

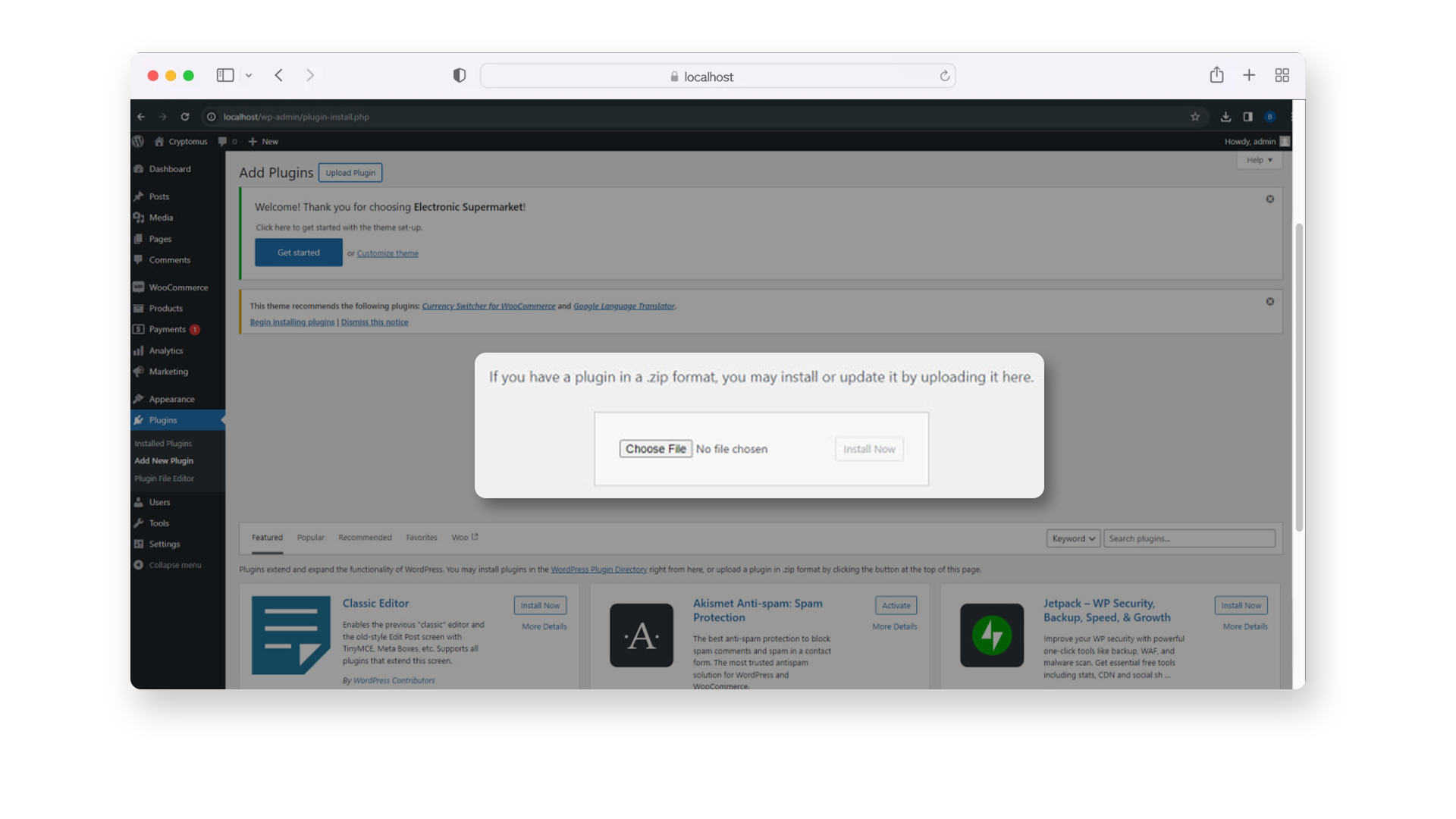
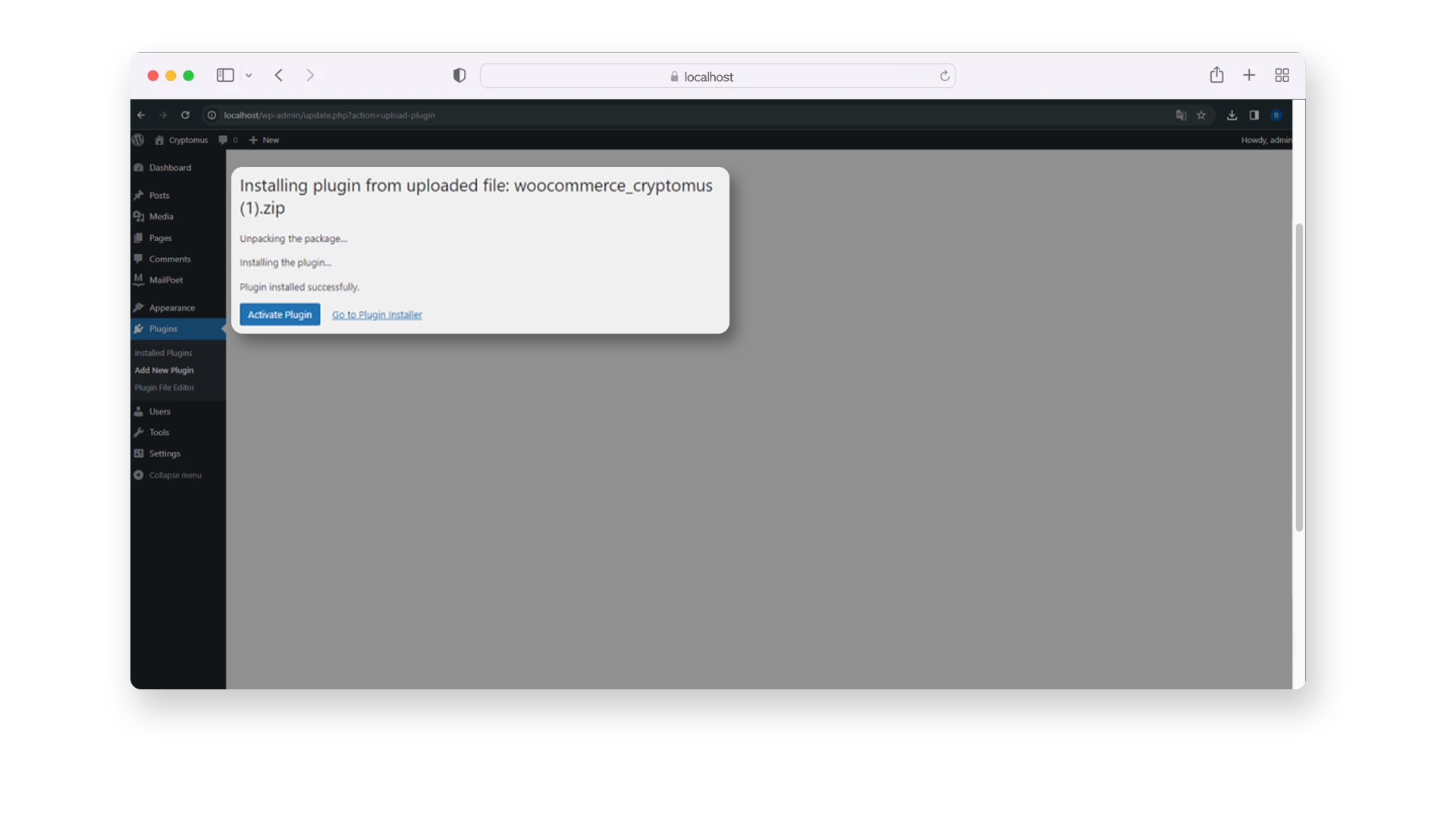
- Загрузите плагин и нажмите Установить, затем активируйте и включите его.


Настройка платежного шлюза Cryptomus для WordPress через API
Для тех, кто ищет гибкость и настройку, настройка платежного шлюза Cryptomus через API — идеальное решение. Это более гибкий и настраиваемый способ, который подходит опытным разработчикам или проектам с особыми требованиями.
Мы шаг за шагом пройдем, как использовать API Cryptomus для интеграции платежей на ваш сайт WordPress:
- Войдите в свой аккаунт Cryptomus и создайте Мерчанта для вашего бизнеса, затем сгенерируйте API-ключ. Если у вас нет аккаунта, зарегистрируйтесь.
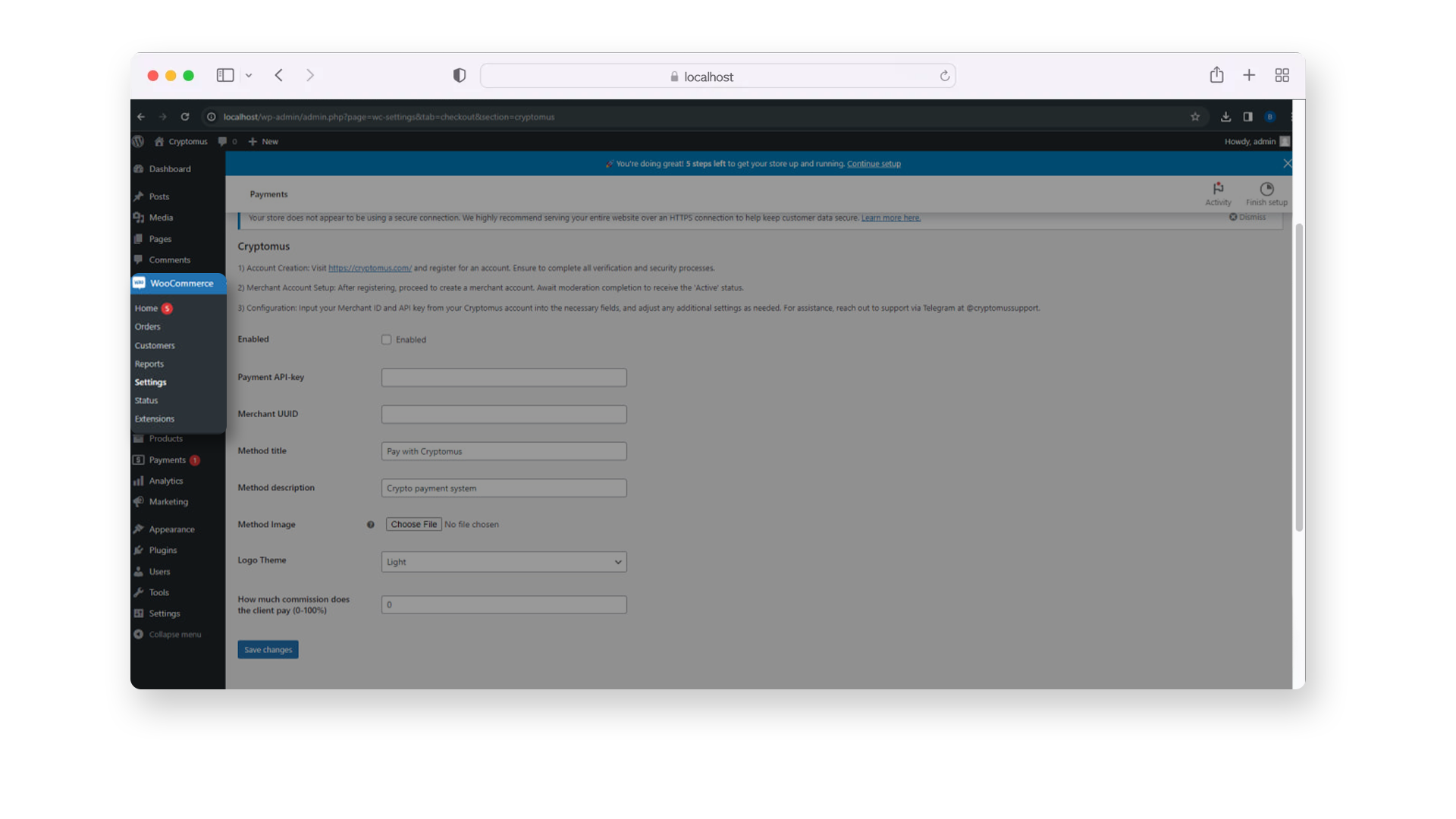
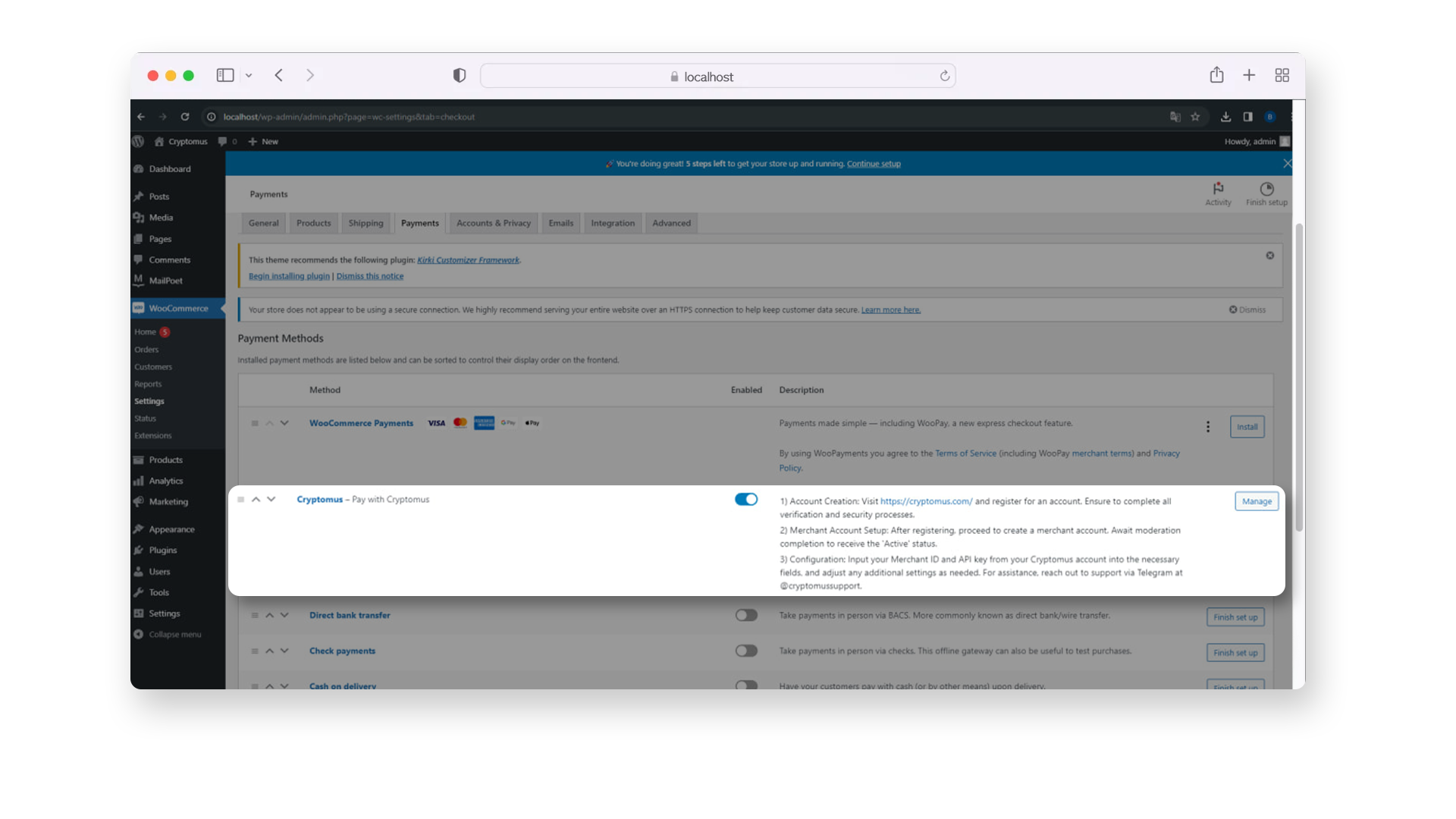
- Введите API-ключ, сгенерированный в вашем аккаунте Cryptomus, и настройте другие желаемые параметры. Не забудьте включить плагин WooCommerce в разделе Платежи в Настройках.


- Нажмите Сохранить изменения.
Настройка шорткода
Чтобы плагин WooCommerce работал правильно, осталось только разместить блок шорткода: короткий фрагмент кода, созданный для WordPress, чтобы у вас была возможность встраивать файлы или создавать объекты на вашем сайте или в блоге.
-
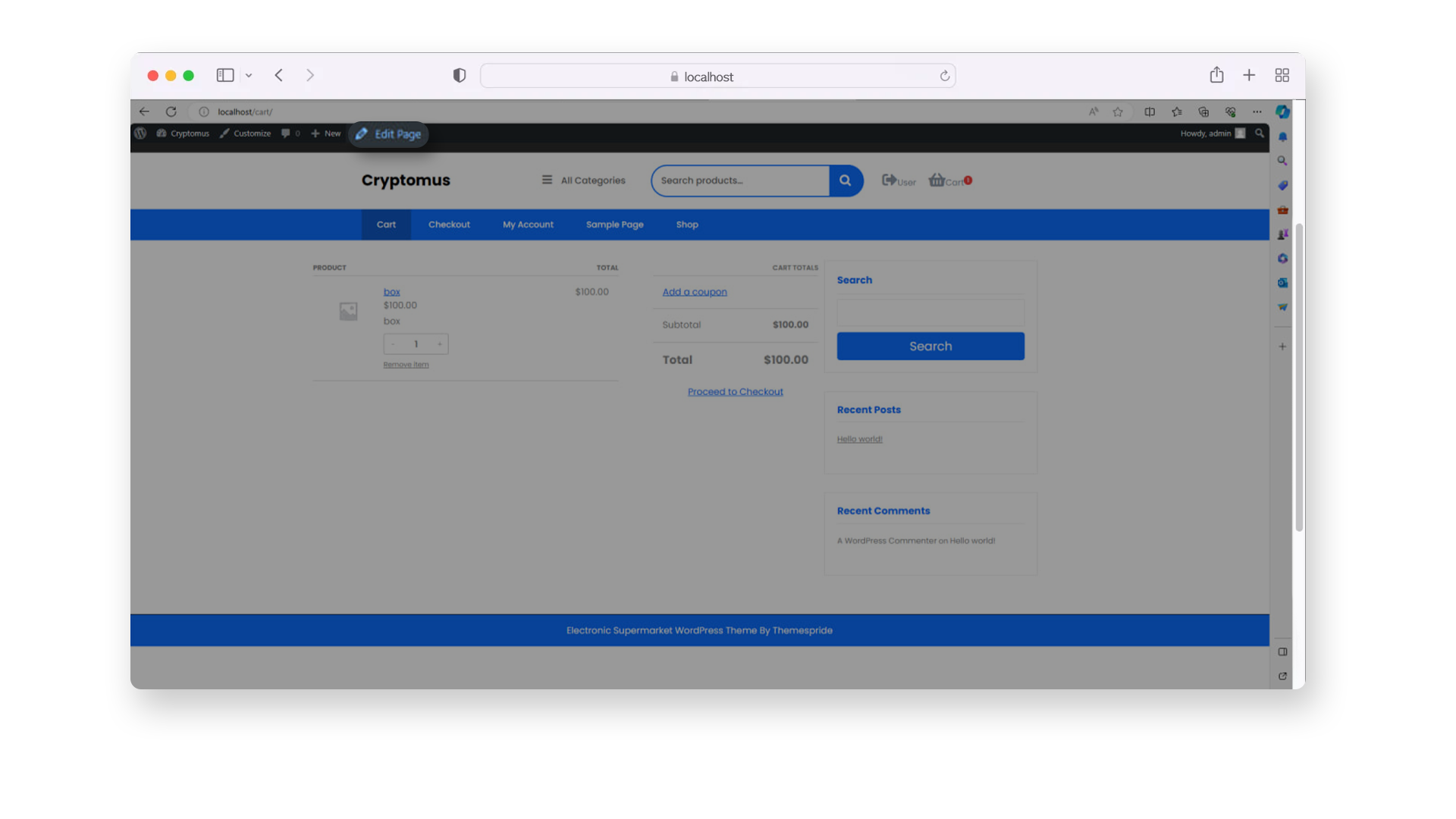
Перейдите в редактор страницы, нажав Редактировать страницу.

-
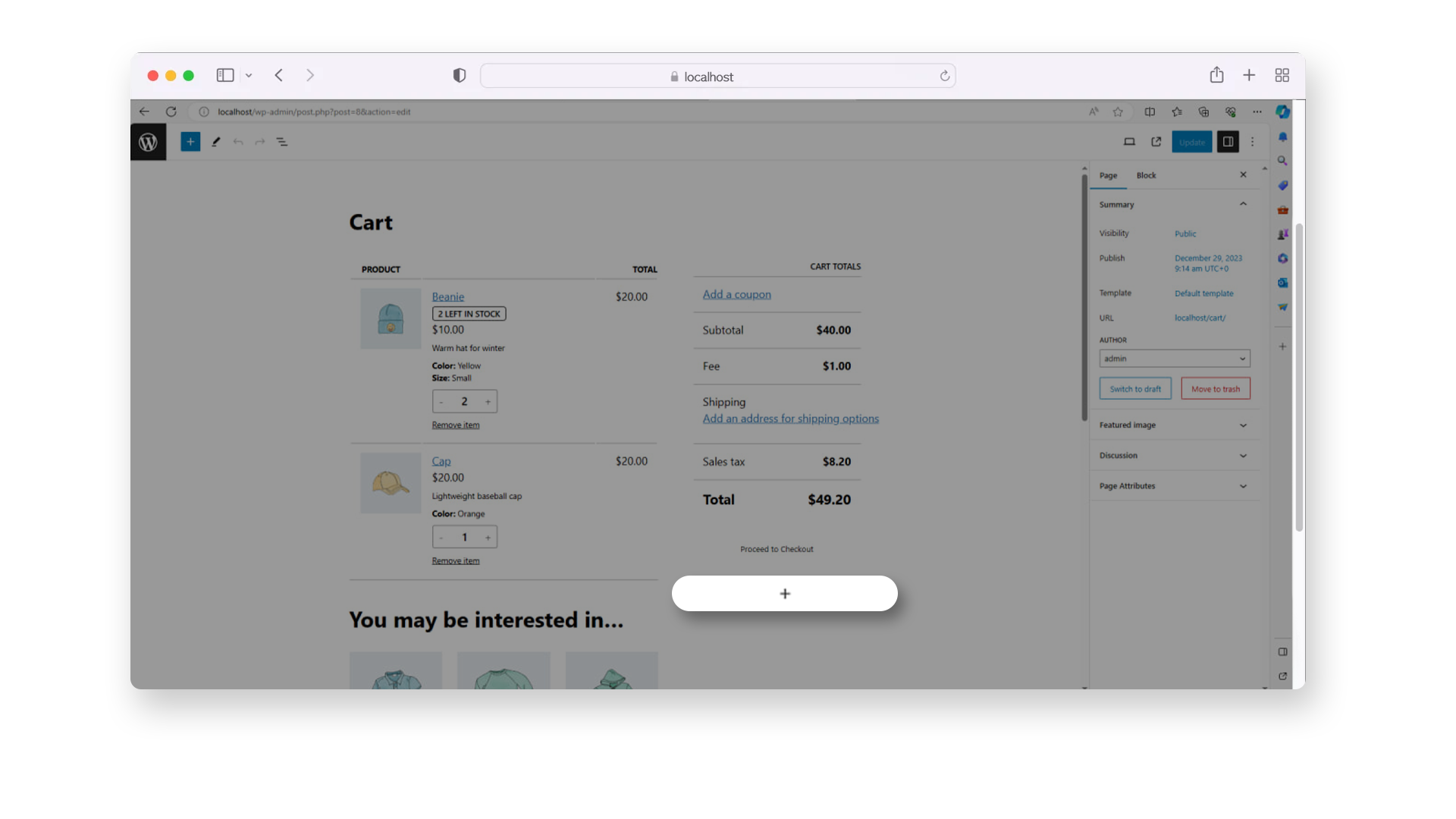
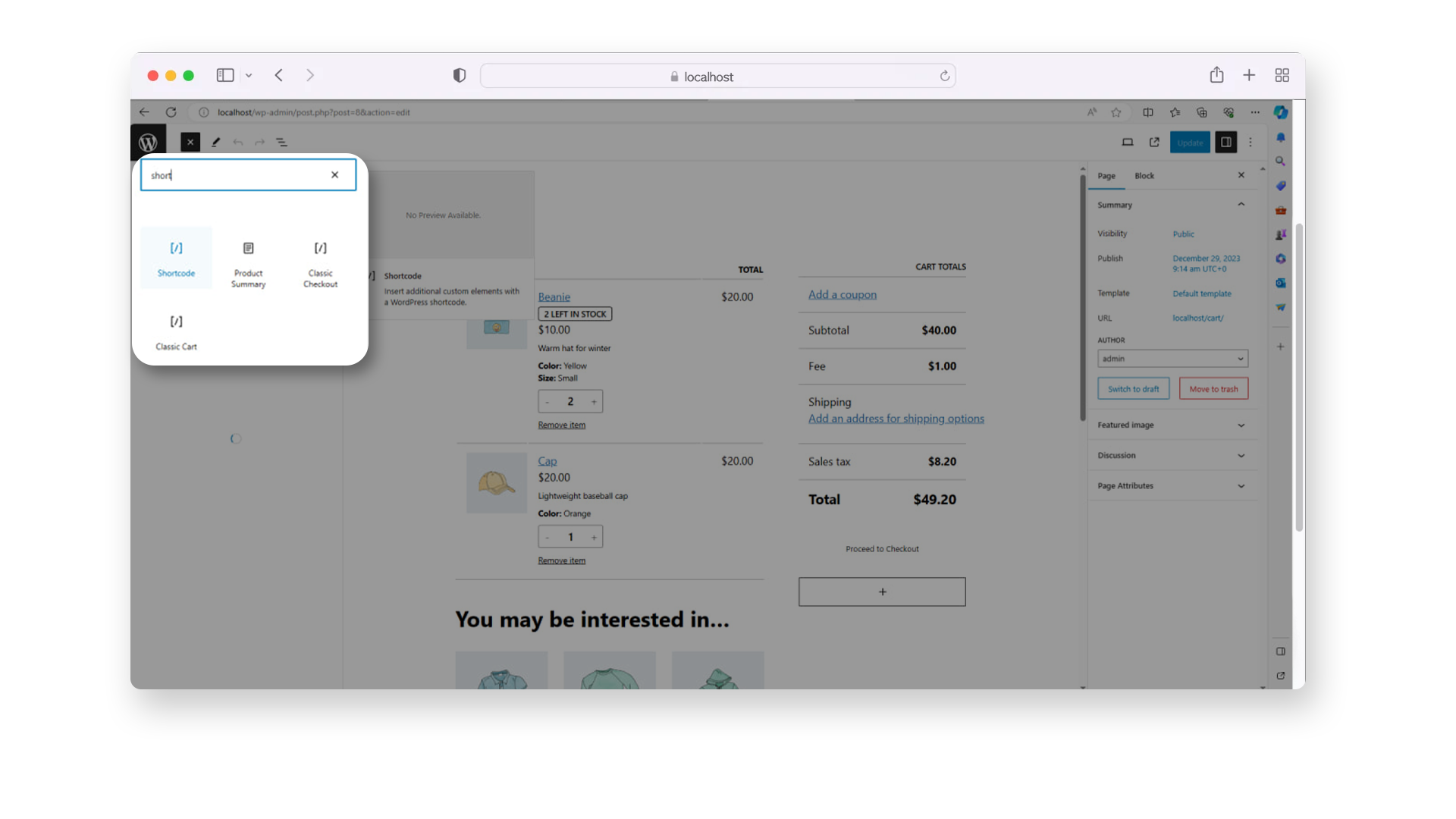
Оказавшись в редакторе страницы, нажмите + и добавьте блок шорткода.


-
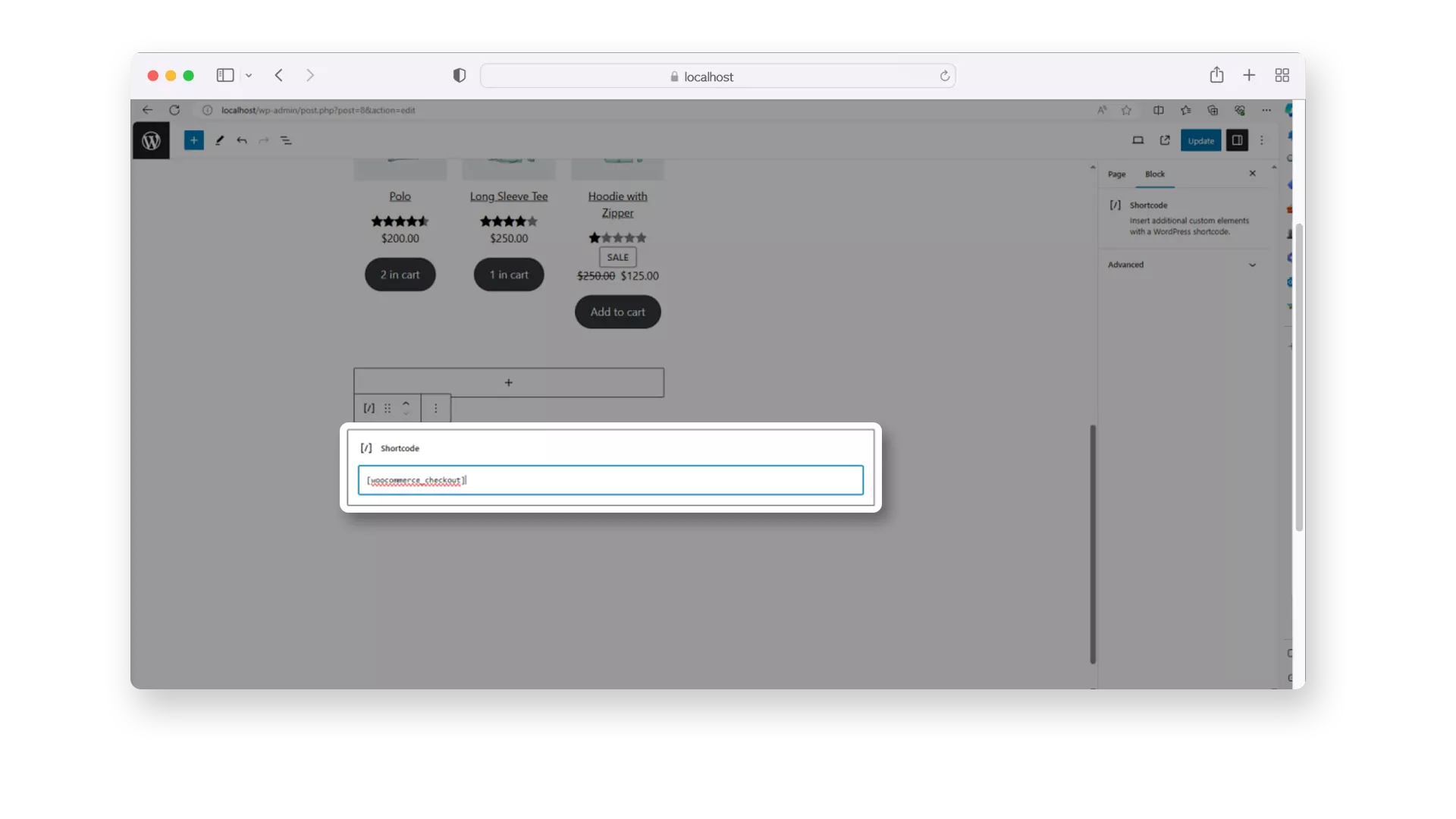
Введите woocommerce_checkout в добавленный блок шорткода, чтобы конечный результат был: [woocommerce_checkout].

- Обновите изменения.
Новые возможности платежного плагина WooCommerce
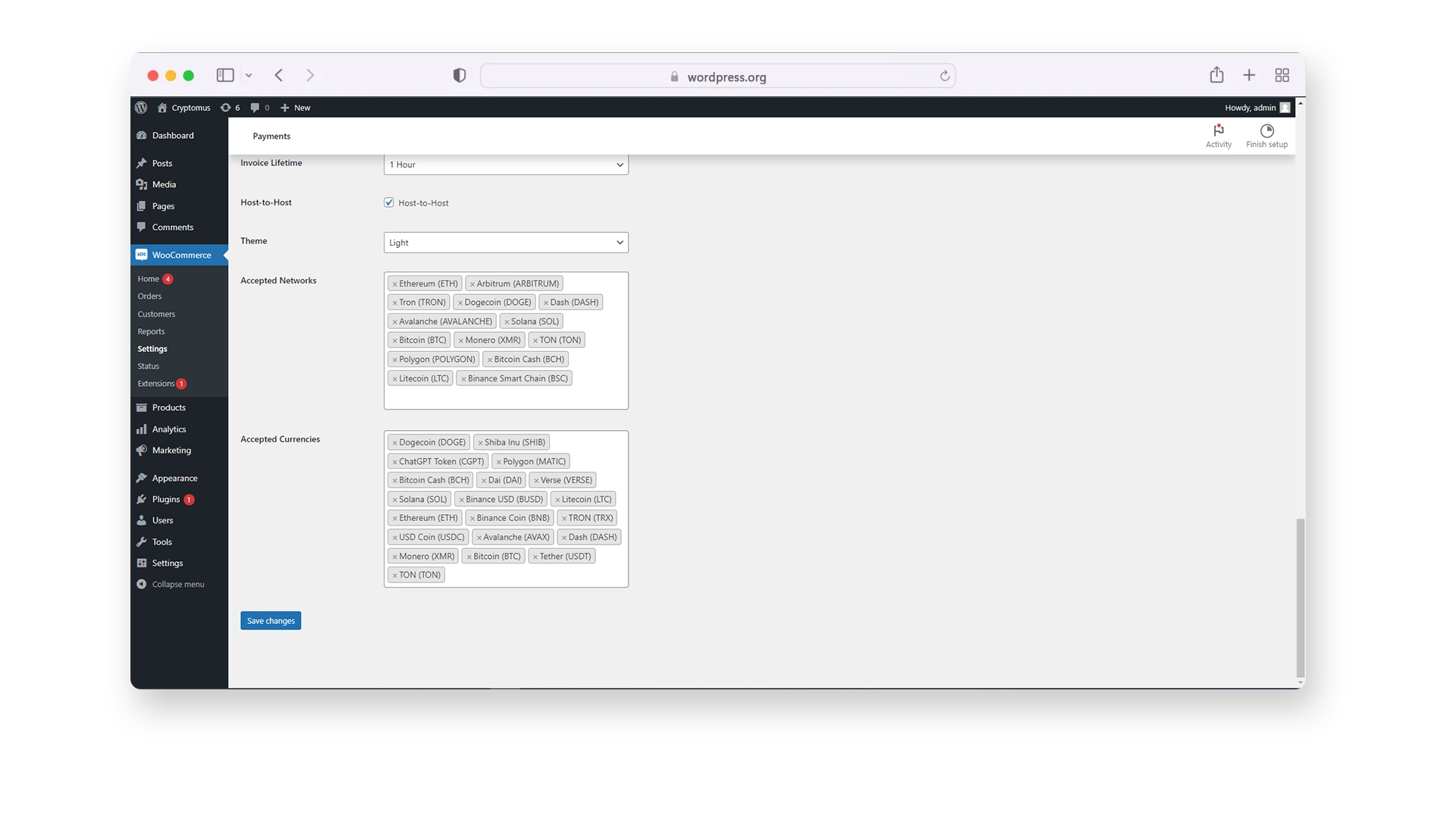
В новой версии плагина добавлена новая настройка Host-to-Host. Эта настройка позволит вам убрать упоминание Cryptomus с вашего сайта.

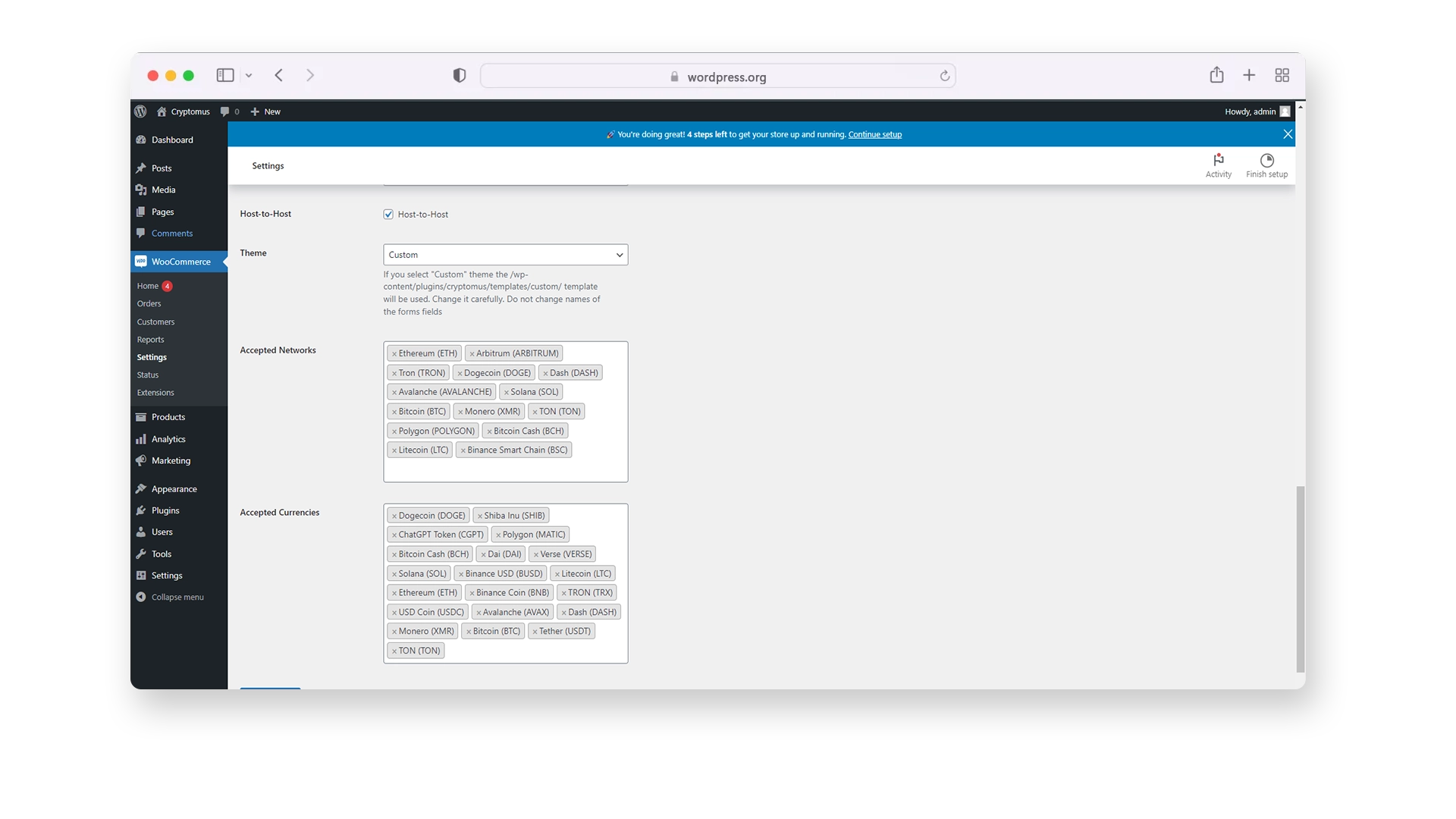
Настройка Тема отвечает за выбор темы. Есть предустановленные варианты, но мы рекомендуем создать свою.
Для этого выберите 'Custom' и перейдите по следующему пути: 'wp-content → plugins → cryptomus → templates → custom'. Затем отредактируйте PHP-файлы form_1.php и form_2.php. Будьте осторожны, не меняйте названия полей формы.
Настройки Принимаемые сети и Принимаемые валюты позволяют выбрать набор монет и сетей, в которых вы хотите принимать платежи на своем сайте.

Готово! Чтобы убедиться, что все работает хорошо, рассмотрите возможность проведения тестовых платежей. Входящие криптосредства будут зачислены на ваш мерчант-счет.
Теперь ваш сайт WordPress готов принимать платежи криптовалютой через WooCommerce и платежный шлюз Cryptomus. Если остались вопросы, смело обращайтесь в нашу службу поддержки. Удачных продаж!
Решения для разных платформ
Если вы используете другие платформы для вашего онлайн-бизнеса, мы позаботились о вас. Ниже приведен список наших доступных плагинов для различных систем:
| Платформа | Инструкция | |
|---|---|---|
| WooCommerce | ИнструкцияНажмите здесь | |
| WHMCS | ИнструкцияНажмите здесь | |
| PrestaShop | ИнструкцияНажмите здесь | |
| OpenCart | ИнструкцияНажмите здесь | |
| BillManager | ИнструкцияНажмите здесь | |
| RootPanel | ИнструкцияНажмите здесь | |
| XenForo | ИнструкцияНажмите здесь | |
| PHPShop | ИнструкцияНажмите здесь | |
| Tilda | ИнструкцияНажмите здесь | |
| Shopify | ИнструкцияНажмите здесь | |
| Clientexec | ИнструкцияНажмите здесь | |
| Webasyst | ИнструкцияНажмите здесь | |
| Easy Digital Downloads | ИнструкцияНажмите здесь | |
| HostBill | ИнструкцияНажмите здесь | |
| Magento 2 | ИнструкцияНажмите здесь | |
| Invision Community | ИнструкцияНажмите здесь | |
| Azuriom | ИнструкцияНажмите здесь | |
| Blesta | ИнструкцияНажмите здесь | |
| BigCommerce | ИнструкцияНажмите здесь | |
| WISECP | ИнструкцияНажмите здесь | |
| CS-Cart | ИнструкцияНажмите здесь | |
| WatBot | ИнструкцияНажмите здесь | |
| Amember | ИнструкцияНажмите здесь | |
| Joomla VirtueMart | ИнструкцияНажмите здесь |
Мы надеемся, что это руководство прояснило, как криптоплатежи могут быть интегрированы в ваш магазин WooCommerce и почему они стали важной частью современной онлайн-торговли. Предлагая криптовалюту в качестве варианта оплаты, вы делаете свой магазин более доступным по всему миру, снижаете трение при оплате и укрепляете операционную гибкость. Внедрение плагина для приема криптовалюты — это практический шаг к улучшению клиентского опыта и сохранению лидирующих позиций вашего бизнеса в экономике, ориентированной на цифровые технологии.
Оцените статью









комментариев
0
Вы должны войти в систему, чтобы оставить комментарий