
使用 WooCommerce (WordPress) 接受加密貨幣付款
加密货币已不再是利基创新,它正成为全球数百万人使用的实用支付方式。对于 WooCommerce 店主而言,这一转变为真正的机遇打开了大门:接受加密支付可以扩大您的受众群体,消除国际客户的障碍,并提供比传统支付方式更快、更可靠的交易。
通过集成加密支付插件,您可以添加额外的结账选项,而无需重新设计商店或处理复杂的技术设置。加密支付减少摩擦,消除拒付/退单,并为您的客户提供快速、私密的支付方式——所有这些都有助于您的企业在快速变化的电子商务环境中保持竞争力。
什么是 WooCommerce 支付插件?
WooCommerce 支付插件是一种工具,使您的在线商店能够在结账时直接接受加密货币。插件无需手动处理钱包地址,而是将整个过程自动化:为每个订单生成唯一的支付详情、验证传入交易,甚至可以将加密支付转换为法币,以保护您的收入免受市场波动影响。
此解决方案提供即时结算、低费用和防止退单的保护——这些优势是传统支付系统难以实现的。凭借简单的设置和直观的控制,WooCommerce 加密插件适合希望提供更灵活、更现代支付选项的初学者和经验丰富的店主。
您为何应接受加密货币支付?
接受加密货币支付为您的业务带来实实在在、可衡量的优势:
- 全球覆盖。 加密货币允许来自银行服务受限地区的客户自由购物,消除了诸如银行卡支付失败或支付处理器不可用等障碍。
- 费用更低且无退单。 加密货币交易成本远低于信用卡处理费,并完全消除退单风险,从而保护您的收入。
- 快速结算。 支付在几分钟内到达,而不是几天——这改善了现金流并减少了对缓慢银行系统的依赖。
- 吸引现代买家。 越来越多的客户更喜欢使用比特币、USDT 和其他数字资产进行支付。支持加密货币表明您的品牌正在适应当今买家实际想要的方式。
通过集成加密支付,您不仅提高了便利性,还将您的业务定位为具有前瞻性思维并准备好迎接全球电子商务。
如何使用 WordPress 接受加密支付?
有几种方法可以在您的 WordPress 网站上开始接受加密货币支付,但有两种方法是最常见的选择。
第一种方法 最简单。您可以显示您的钱包地址,让客户直接向其发送付款。然而,这种方法有明显的缺点。它需要手动确认付款,缺乏自动化,并且可能会让不熟悉加密交易的新客户感到困惑。此外,它不提供发票生成或汇率调整等基本功能,使其不适用于规模不断扩大的企业。
第二种更高效的选择 是使用 WooCommerce 的专用插件。此类插件将整个过程自动化——从生成唯一的支付地址到验证交易,甚至可以根据需要将加密货币转换为法币或其他数字资产。它们为业务所有者和客户本身都提供无缝且用户友好的体验,确保安全、快速、无忧的加密支付。此解决方案非常适合希望保持竞争力并简化其运营的企业。

如何设置 WordPress 支付插件?
使用 Cryptomus 的支付插件,在您的网站上集成加密支付比您想象的要容易。 您只需正确安装它即可。您可以直接从 Cryptomus 网站 或 官方 WordPress 插件商店 下载此插件。
通过 Cryptomus 网站下载 WooCommerce 支付插件
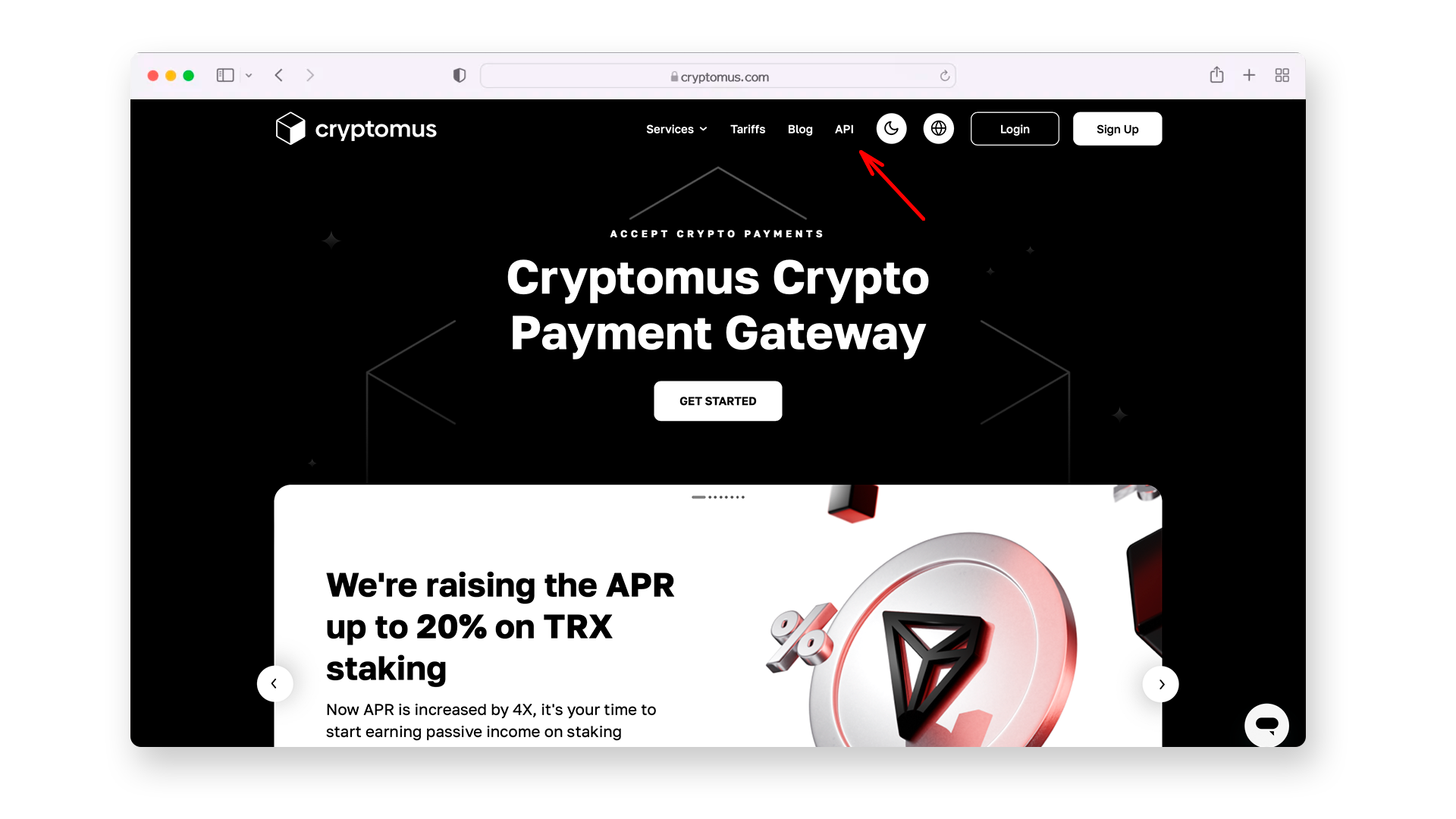
- 前往 Cryptomus.com 主页。

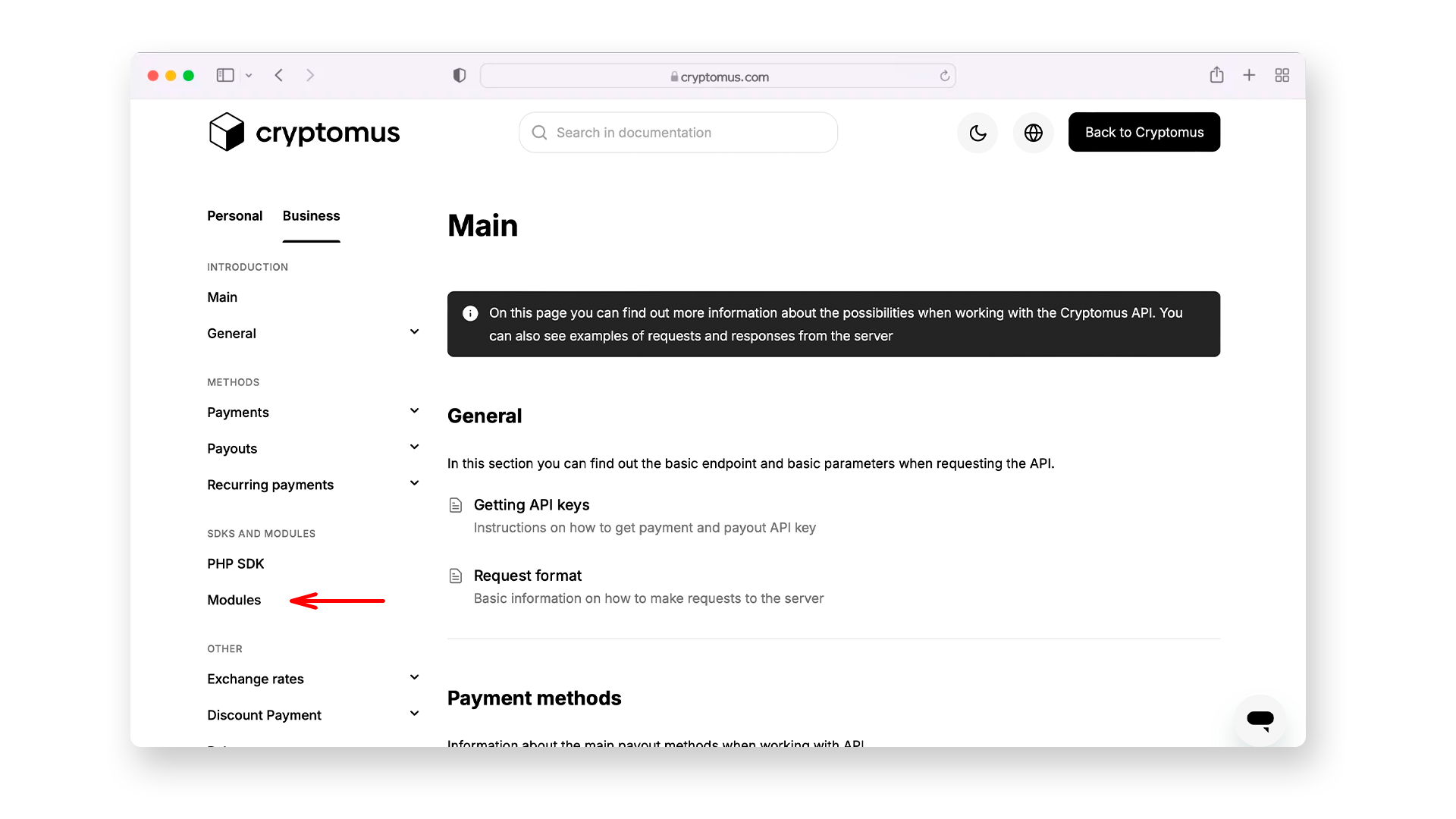
- 导航至主导航菜单的 API 部分 > 在顶部菜单中选择 业务 > 模块。

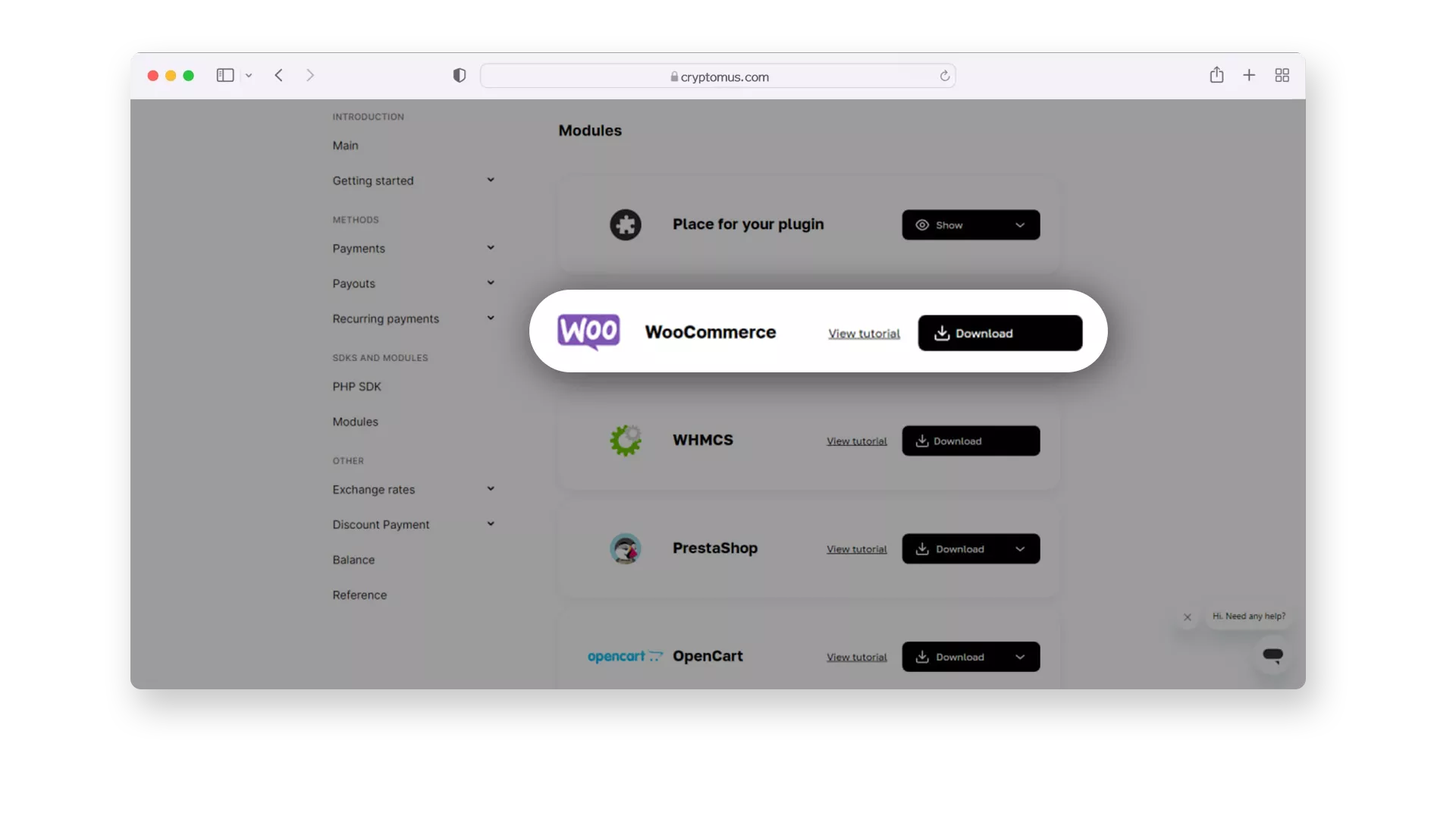
- 查找 WooCommerce 插件并点击 下载。

通过 WordPress 插件目录设置支付插件
如果您正在寻找更简便的设置 Cryptomus 插件的方法,可以通过 WordPress 管理面板直接从 WordPress 插件目录安装。此方法只需最少的操作,点击几下即可完成。
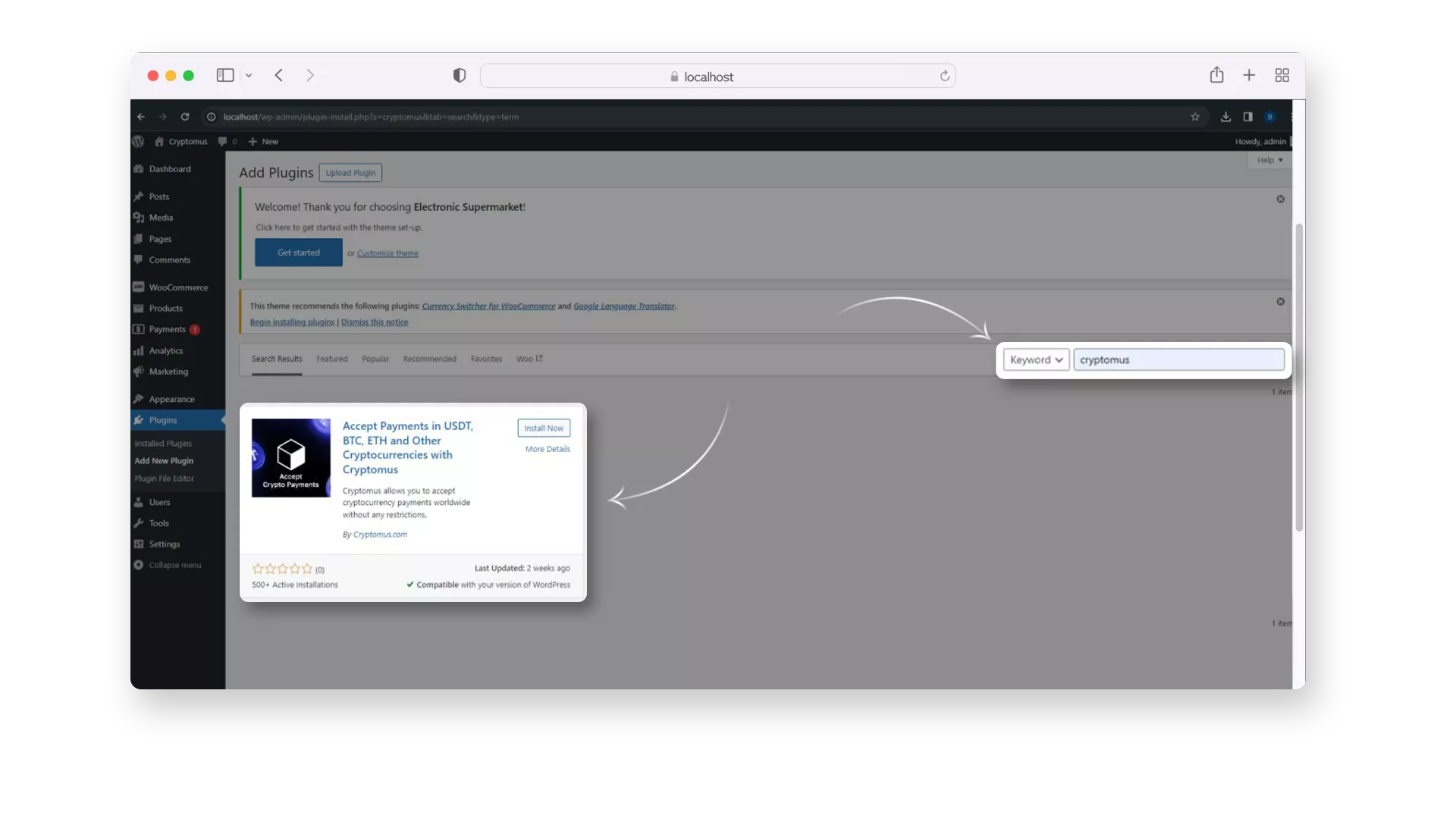
只需前往 WordPress 仪表板的 “插件” 部分,点击 “添加新插件”,然后搜索 Cryptomus 插件。找到后,只需点击 “立即安装”,插件将自动添加到您的网站。安装后,您可以激活插件,配置您的设置,就可以开始接受加密支付了。此方法极其快速且用户友好,是大多数用户最便捷的选择。


安装 WordPress 版 Cryptomus 加密支付网关
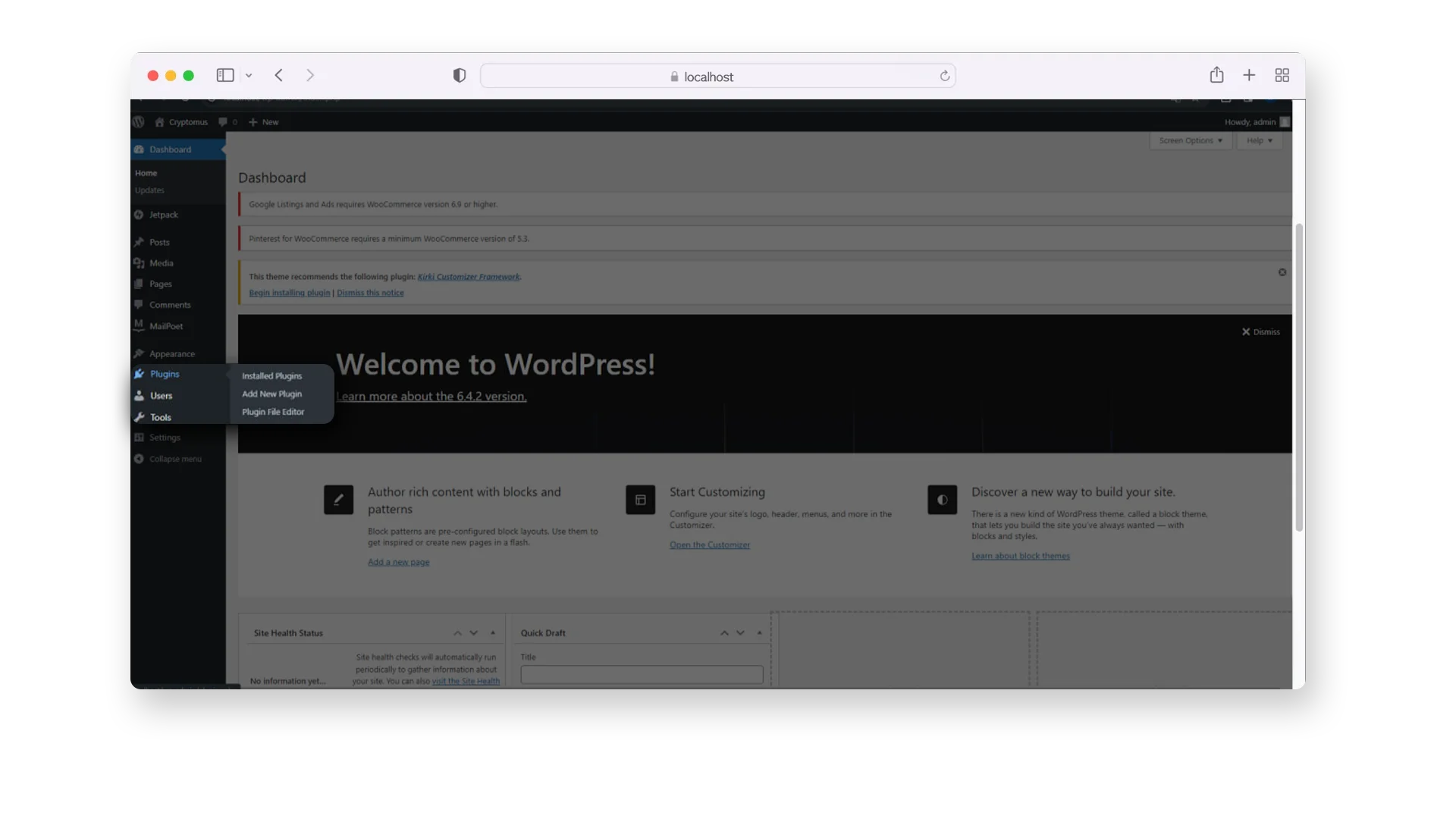
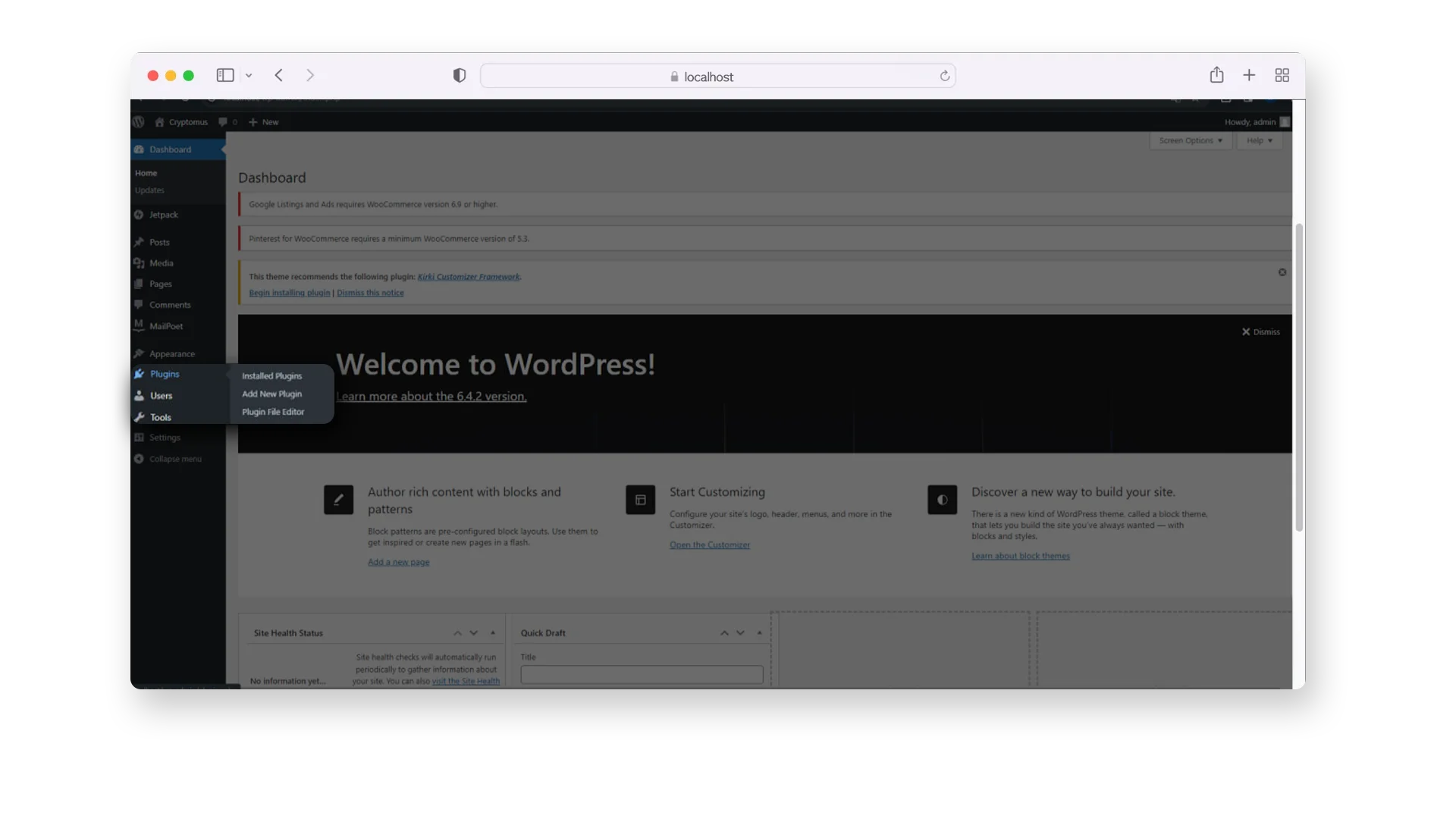
- 导航至 WordPress 管理仪表板中的 插件 标签页。

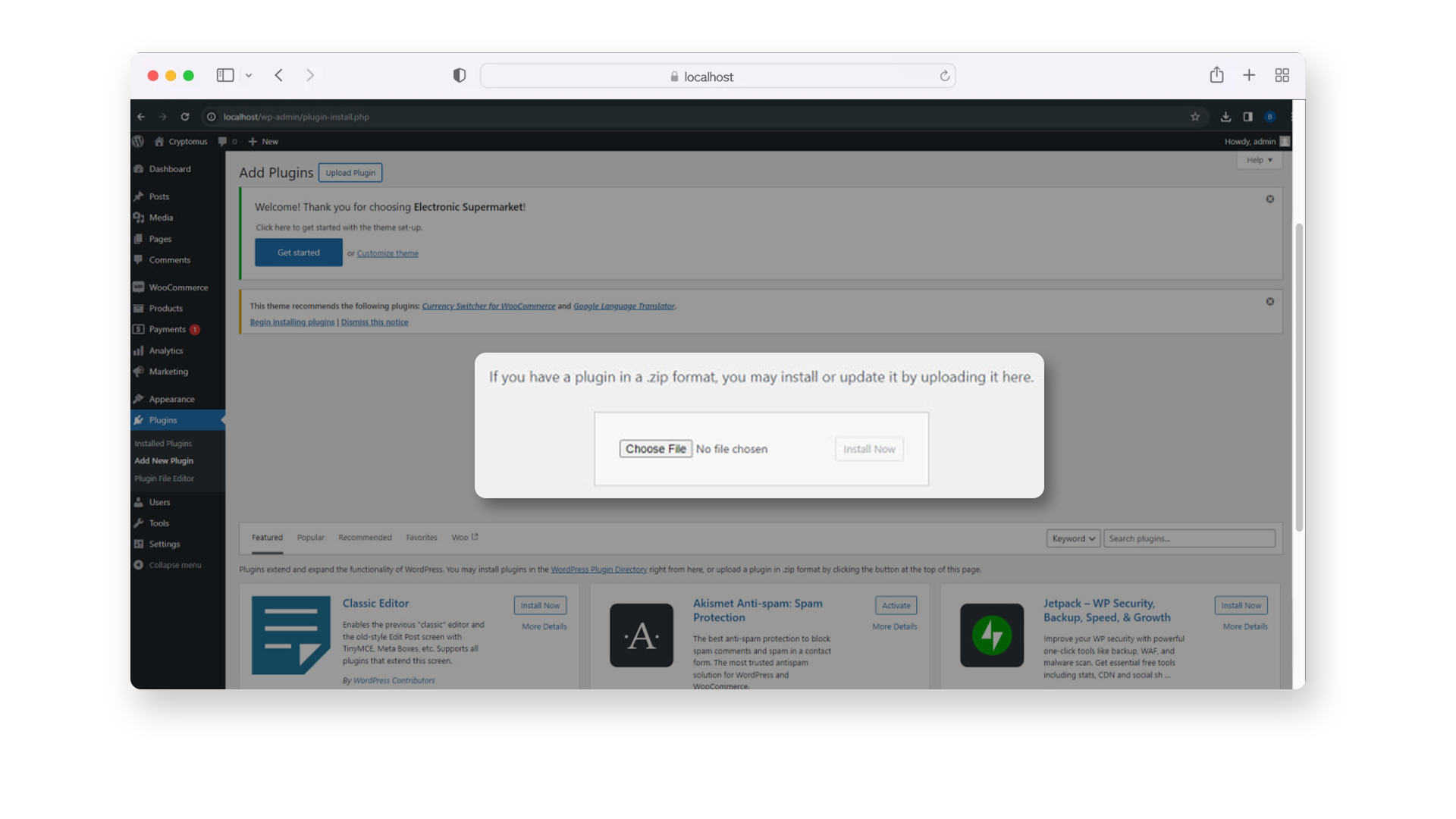
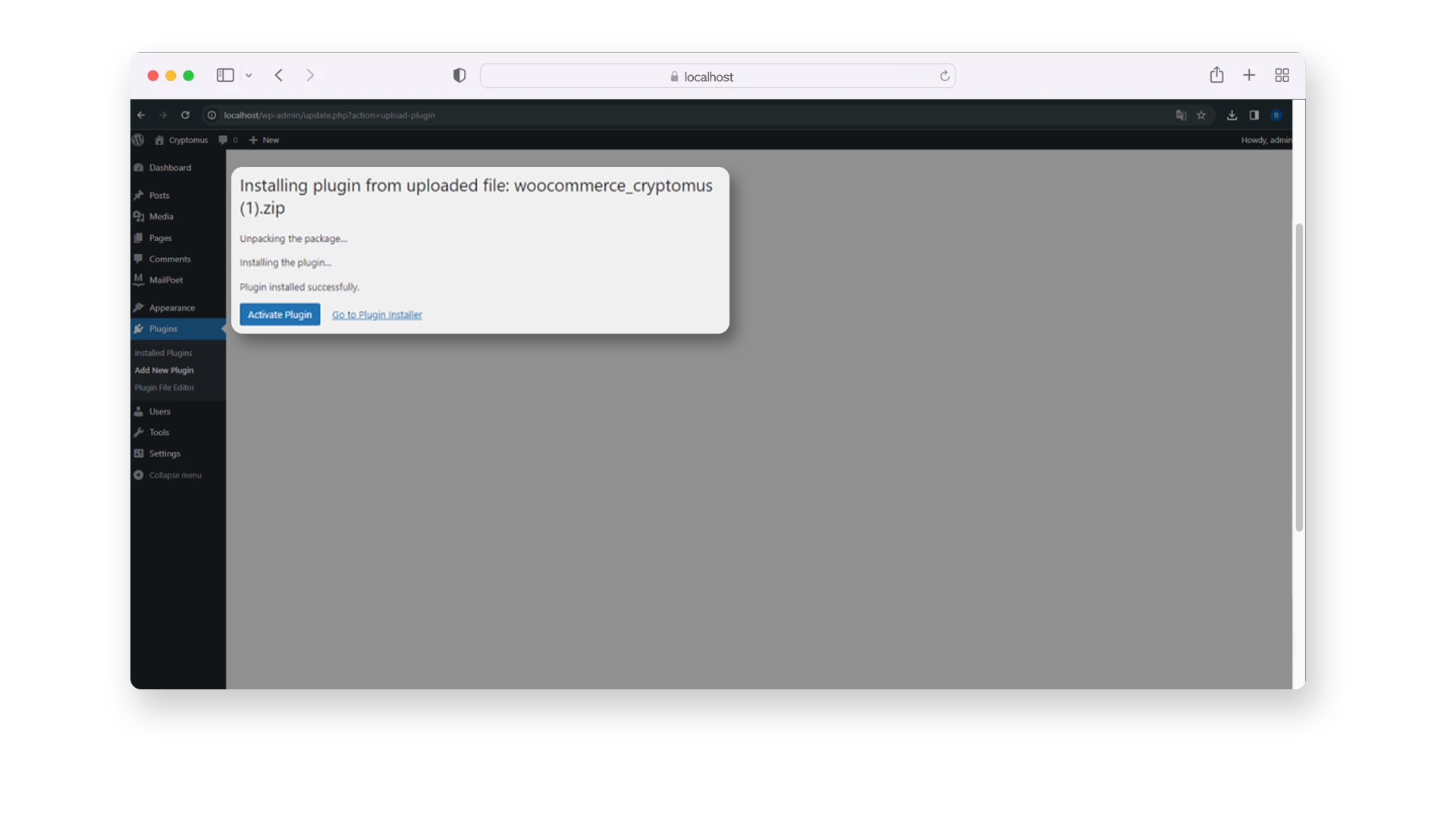
- 上传插件并点击 立即安装,然后激活并启用它。


通过 API 设置 WordPress 版 Cryptomus 支付网关
对于那些寻求灵活性和自定义的人来说,通过 API 设置 Cryptomus 支付网关是完美的解决方案。这是一种更灵活、可自定义的方式,适合经验丰富的开发者或有特殊需求的项目。
我们将逐步介绍如何使用 Cryptomus API 将支付集成到您的 WordPress 网站:
- 登录您的 Cryptomus 账户并为您的业务创建一个 商户,然后生成一个 API 密钥。如果您还没有账户,请 注册 一个。
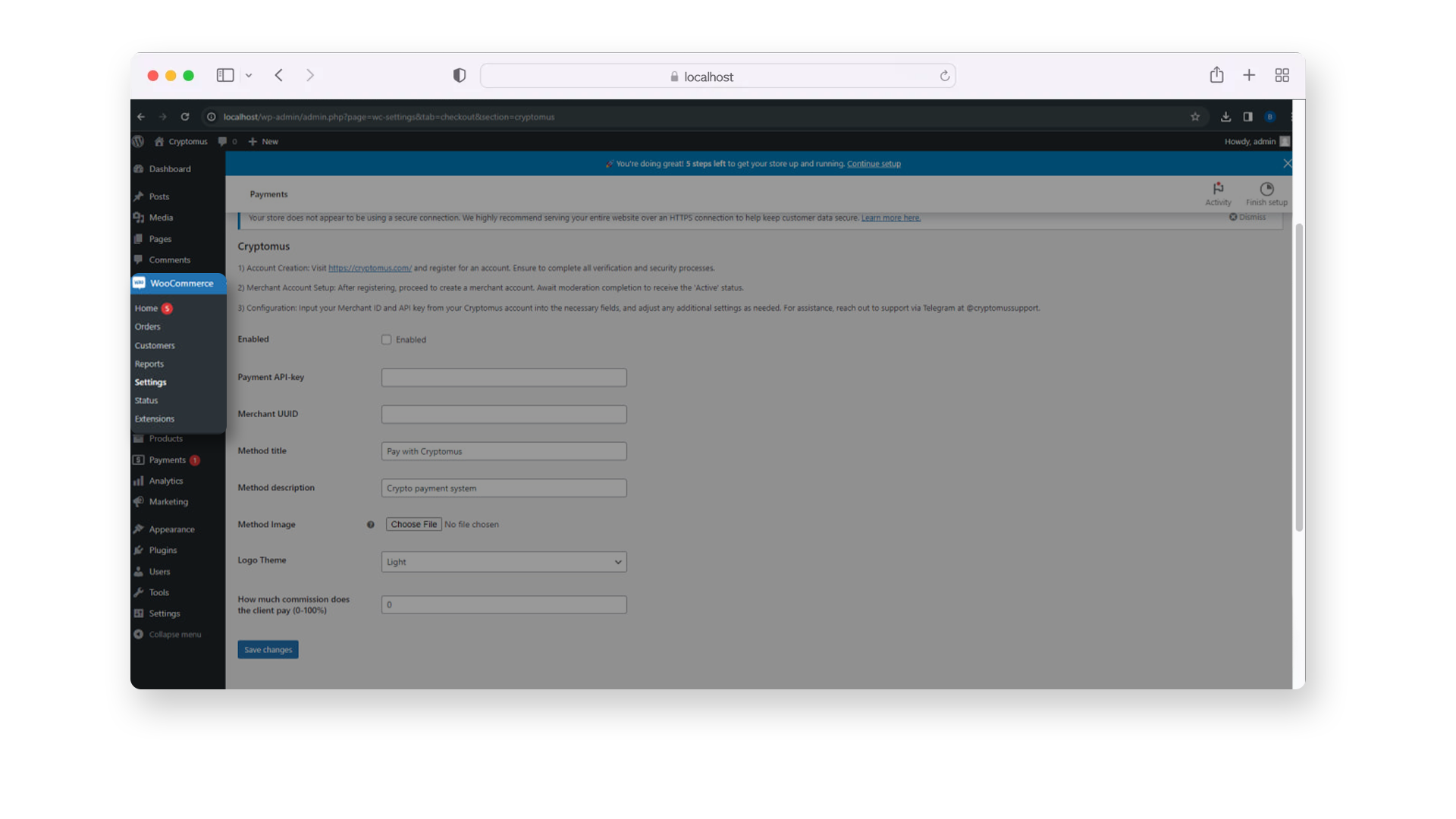
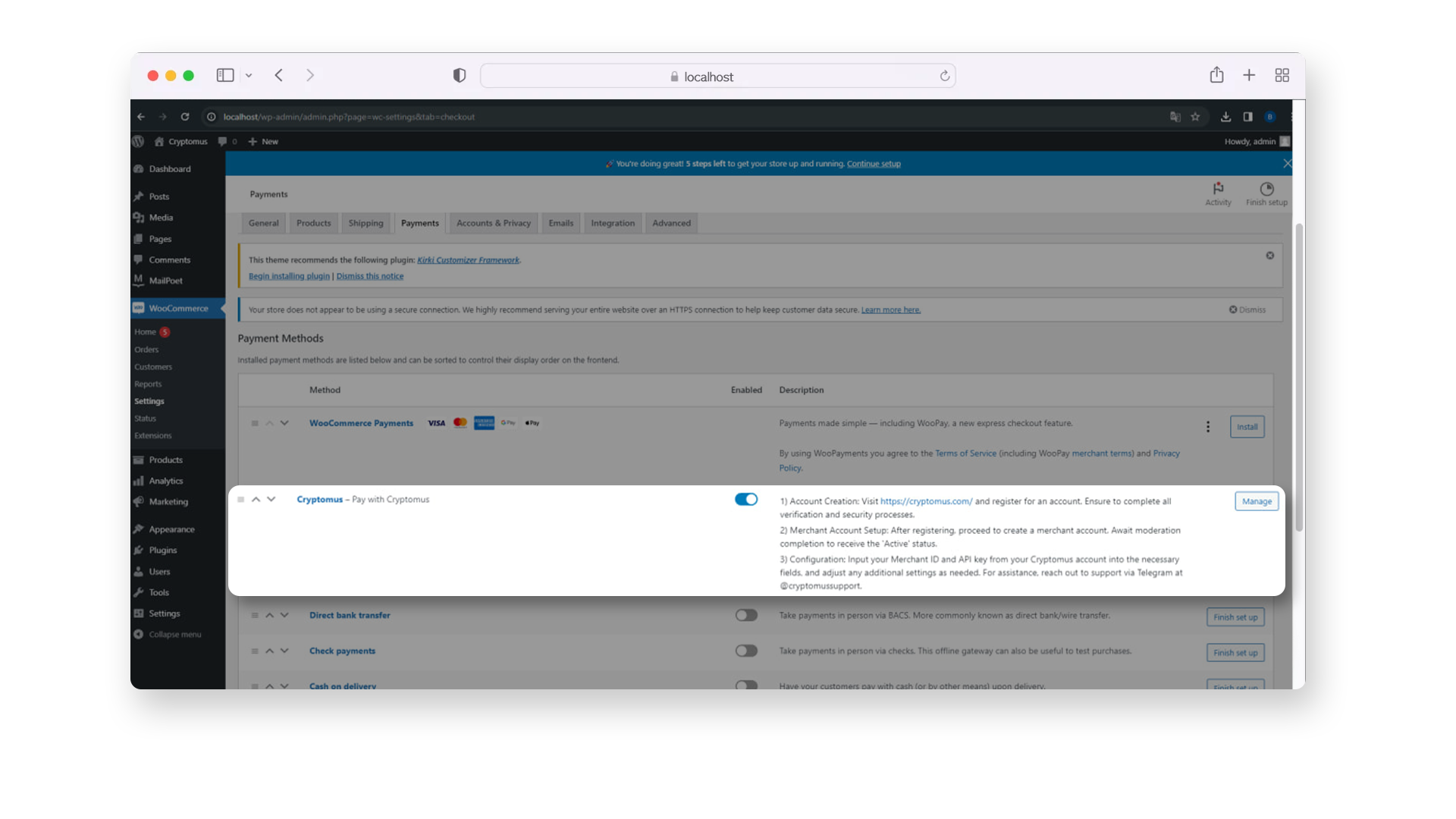
- 输入您在 Cryptomus 账户中生成的 API 密钥,并配置任何其他所需的设置。别忘了在设置的 支付 部分启用 WooCommerce 插件。


- 点击 保存更改。
设置短代码
为确保 WooCommerce 插件正常工作,剩下的就是放置一个短代码块:为 WordPress 创建的短代码片段,以便您能够将文件嵌入或创建对象到您的网站或博客上。
-
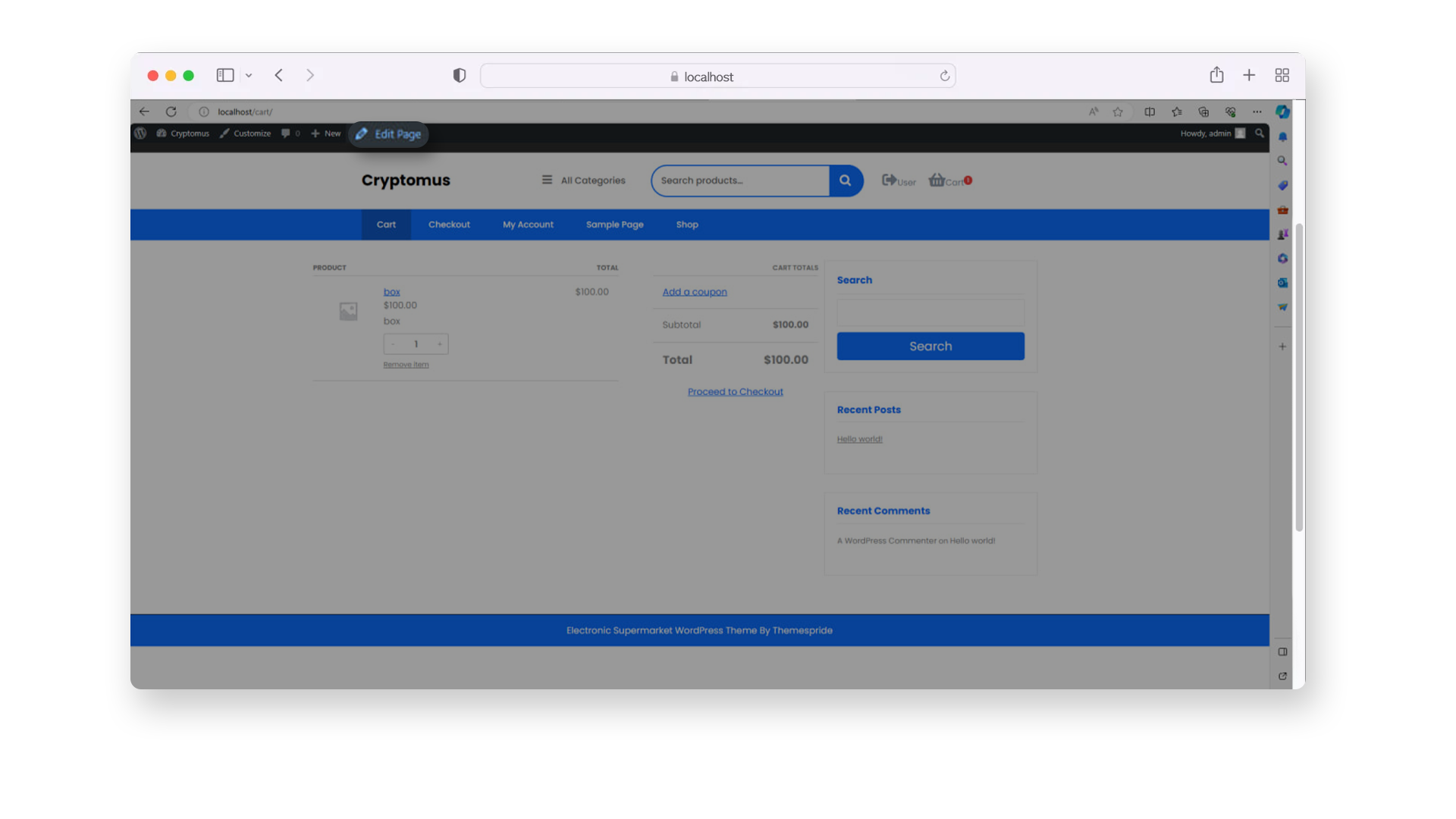
点击 编辑页面 进入页面编辑器。

-
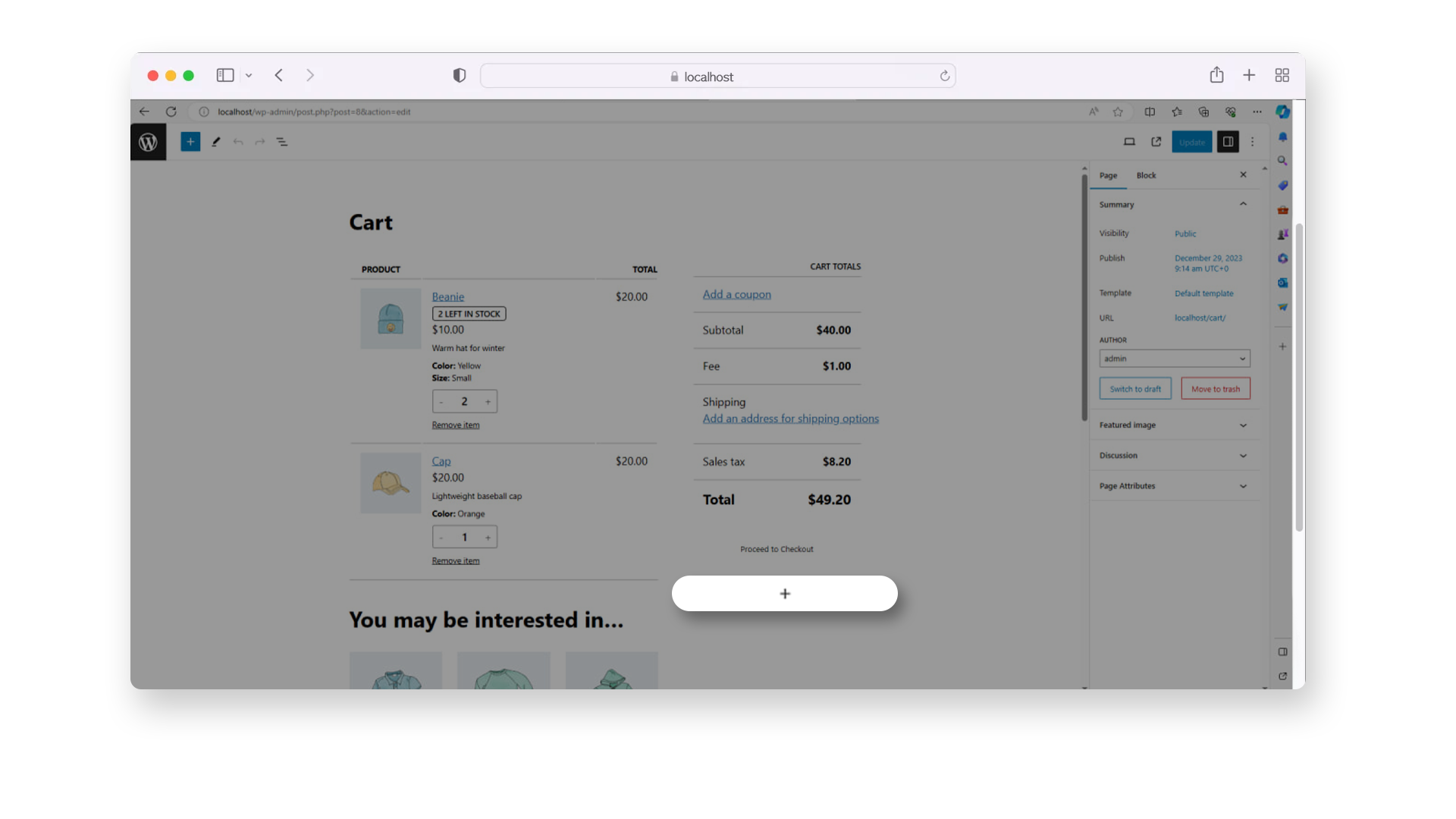
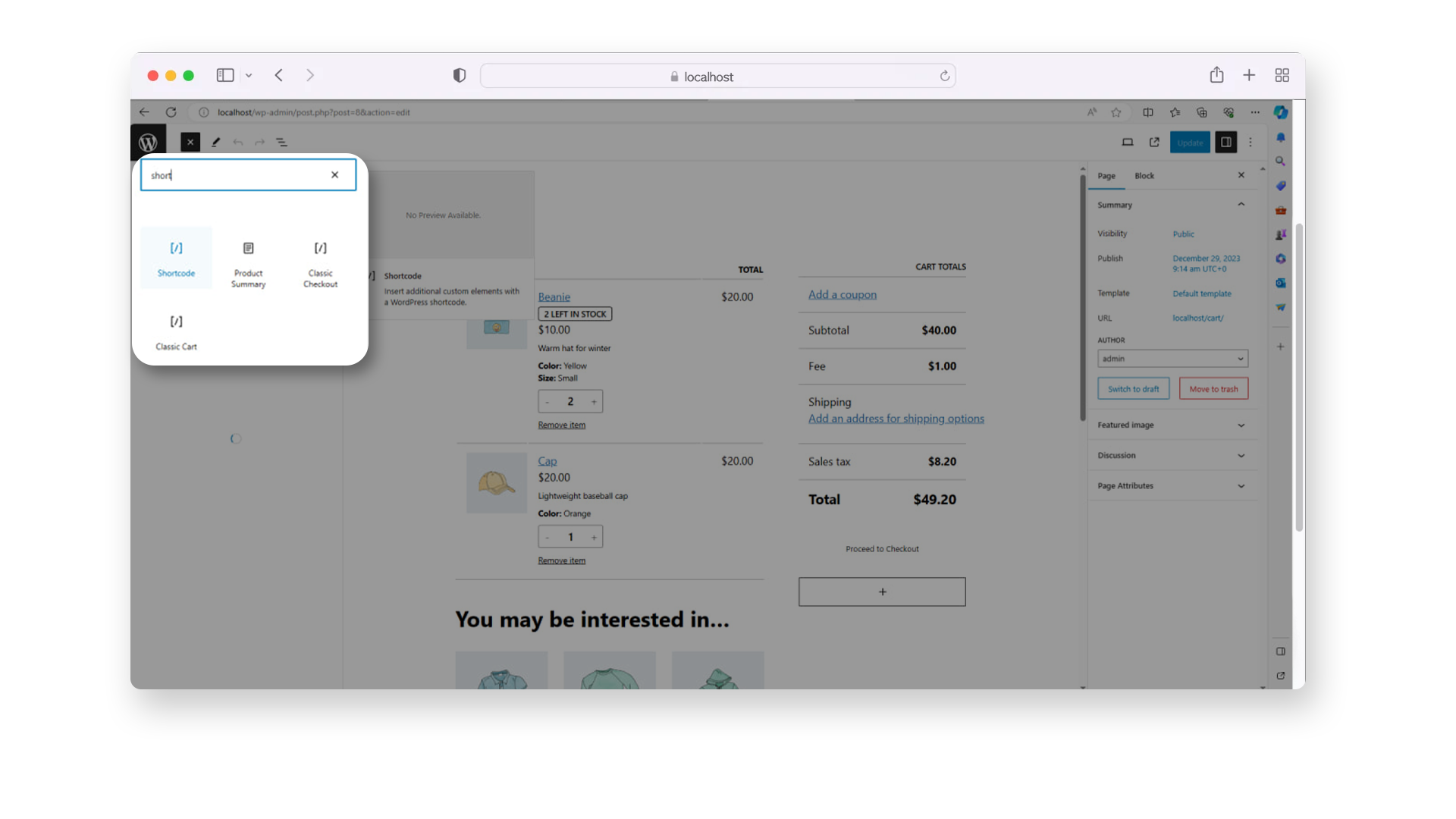
进入页面编辑器后,点击 + 并添加一个短代码块。


-
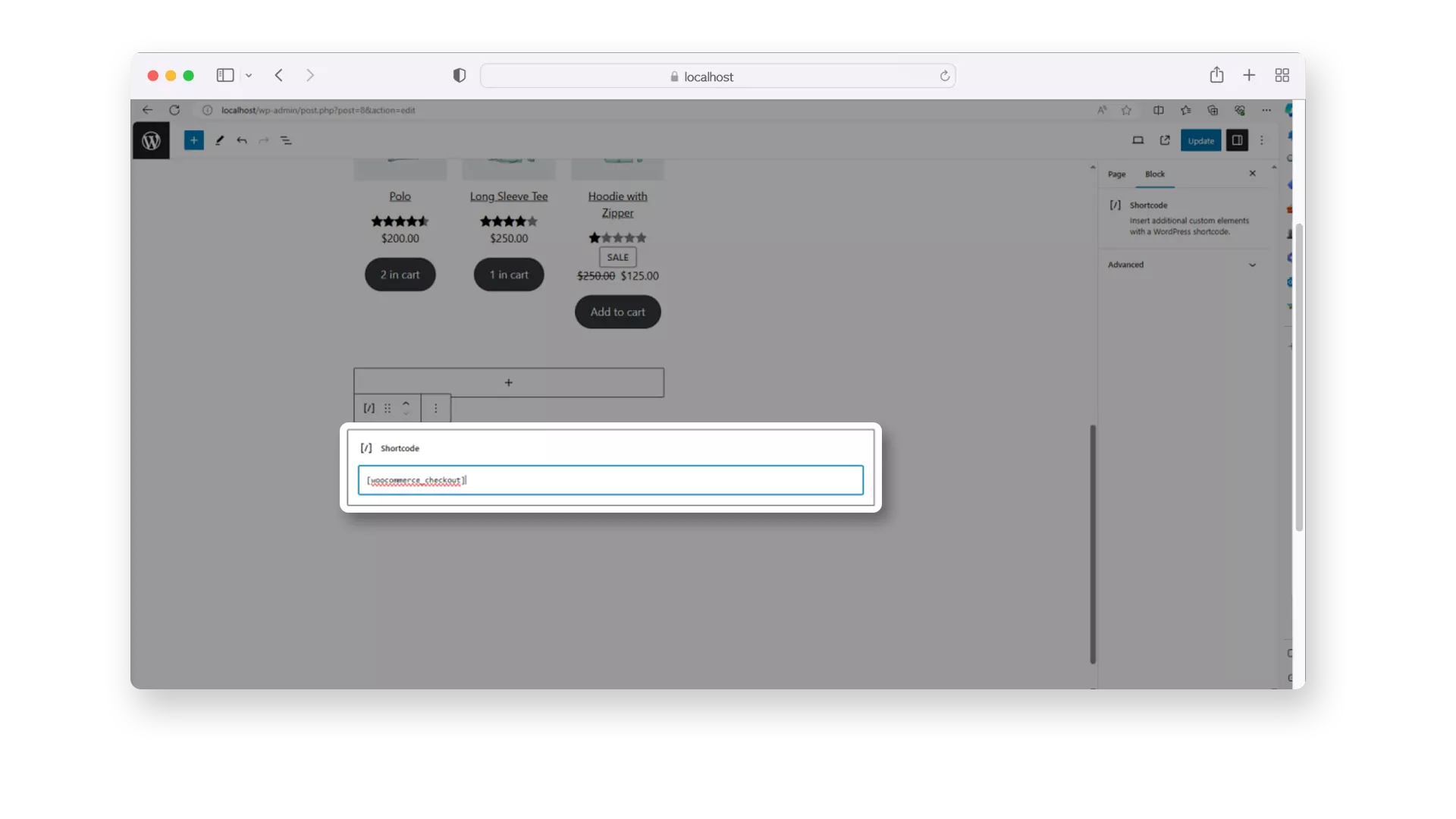
在添加的短代码块中输入 woocommerce_checkout,使最终结果为:[woocommerce_checkout]。

- 更新更改。
WooCommerce 支付插件的新选项
在插件的新版本中,新增了 主机到主机设置。此设置将允许您从网站上移除提及 Cryptomus 的内容。

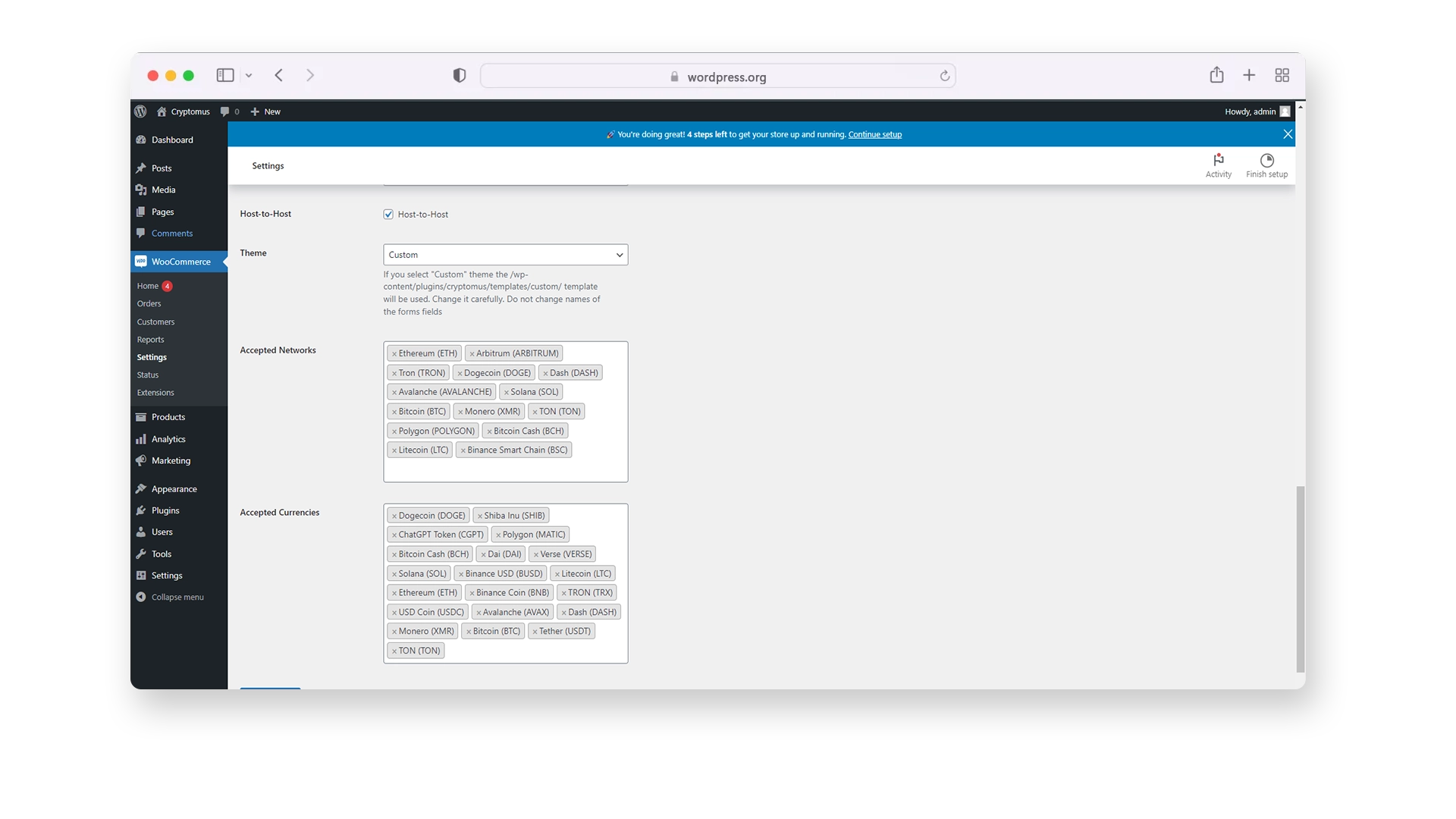
主题设置 负责选择主题。有预装的选项,但我们建议创建您自己的主题。
为此,选择‘自定义’并转到以下路径:‘wp-content → plugins → cryptomus → templates → custom’。然后编辑 PHP 文件 form_1.php 和 form_2.php。请注意不要更改表单字段的名称。
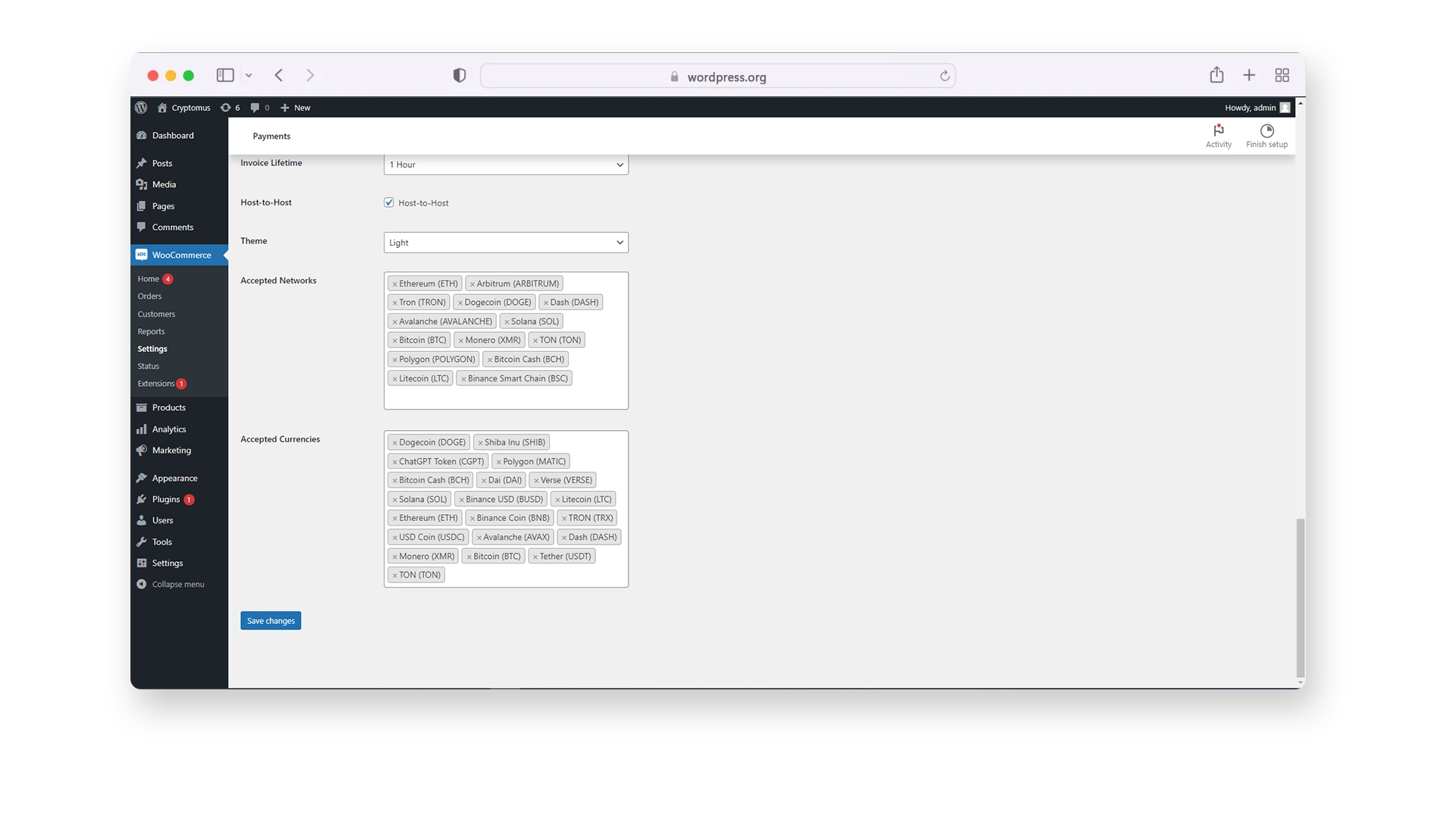
接受的网络 和 接受的货币设置 允许您选择希望在您网站上接受支付的代币和网络集合。

完成!为确保一切正常,请考虑进行一些测试支付。收到的加密资金将计入您的商户账户。
现在,您的 WordPress 网站已准备就绪,可以通过 WooCommerce 和 Cryptomus 支付网关接受加密货币支付。如果还有其他问题,请随时联系我们的 支持团队。祝您销售顺利!
适用于不同平台的解决方案
如果您为在线业务使用其他平台,我们也为您准备好了。以下是我们为各种系统提供的可用插件列表:
| 平台 | 教程 | |
|---|---|---|
| WooCommerce | 教程点击此处 | |
| WHMCS | 教程点击此处 | |
| PrestaShop | 教程点击此处 | |
| OpenCart | 教程点击此处 | |
| BillManager | 教程点击此处 | |
| RootPanel | 教程点击此处 | |
| XenForo | 教程点击此处 | |
| PHPShop | 教程点击此处 | |
| Tilda | 教程点击此处 | |
| Shopify | 教程点击此处 | |
| Clientexec | 教程点击此处 | |
| Webasyst | 教程点击此处 | |
| Easy Digital Downloads | 教程点击此处 | |
| HostBill | 教程点击此处 | |
| Magento 2 | 教程点击此处 | |
| Invision Community | 教程点击此处 | |
| Azuriom | 教程点击此处 | |
| Blesta | 教程点击此处 | |
| BigCommerce | 教程点击此处 | |
| WISECP | 教程点击此处 | |
| CS-Cart | 教程点击此处 | |
| WatBot | 教程点击此处 | |
| Amember | 教程点击此处 | |
| Joomla VirtueMart | 教程点击此处 |
我们希望本指南阐明了如何将加密支付集成到您的 WooCommerce 商店,以及它们为何已成为现代在线商业的重要组成部分。通过提供加密货币作为结账选项,您使您的商店在全球范围内更容易访问,减少支付摩擦,并增强运营灵活性。实施加密支付插件是朝着改善客户体验和在数字优先的经济中保持业务领先地位迈出的切实一步。
给文章评分









评论
0
您必须登录后才能发表评论