
如何通过简单的数字下载接受加密货币付款
经过多次努力创建接收加密支付的最佳服务,我很荣幸向您介绍我们的最新功能:Cryptomus Easy Digital Downloads 加密集成。
Easy Digital Downloads 是 WordPress 的一个插件,它将使您的数字产品商店的创建像在公园散步一样简单而愉快。
本文将为您提供提高全球销量的秘诀。 通过将简易数字下载的简单性与 Cryptomus 加密支付集成相结合,它将为您打开加密货币全球访问的大门。
什么是 Easy Digital Downloads 插件?
Easy Digital Downloads 是一个 WordPress 插件,可让您轻松创建一个网络平台,您可以在其中销售虚拟产品,例如电子书、在线课程和软件或其他数字产品。
主要特点
-
易于设置: 它旨在简化数字产品商店的创建。 您可以在 WordPress 网站上快速安装和配置该插件,并拥有一个可用的商店。
-
数字产品管理: 该插件允许您创建和管理数字产品。 您将能够指定产品详细信息、价格、折扣和促销代码,并上传文件供客户在购买后下载。
-
多个支付网关: 该插件支持各种支付网关,PayPal、Stripe 和 Amazon Pay,现在,由于 Cryptomus 加密集成,由于加密的去中心化,您可以安全地接收来自世界各地的付款 。
-
详细的报告和销售分析: 它还提供分析功能,了解您的销量、您最畅销的产品是什么等等。

为什么选择加密货币以及为什么选择 Cryptomus
加密货币以其去中心化而闻名。 去中心化是指它独立于任何金融或政府机构,这使得它能够抵御所有政治和地理限制,如果您销售数字产品,它是您的完美货币。 它基本上是全球支付接入的大门。
如果加密货币是通向全球支付的一扇门,那么 Cryptomus 就是打开这扇门的钥匙。 我们的最新功能将允许您将接受加密货币的支付系统集成到您的 Easy Digital Downloads 商店中。
您不仅可以使用许多功能,例如加密转换器和跟踪收入的分析系统,还可以创建小部件并使用**“白标加密支付网关”**,这将 允许您创建与您的品牌名称和形象的支付集成。
如何通过轻松数字下载接受加密货币付款?
以下是完整的分步指南,可将此功能完全集成到您的 Easy Digital Downloads 商店中:
-
第一步: 创建Cryptomus账户,进入Cryptomus,使用电话号码或邮箱注册,通过身份验证,创建商户账户。
-
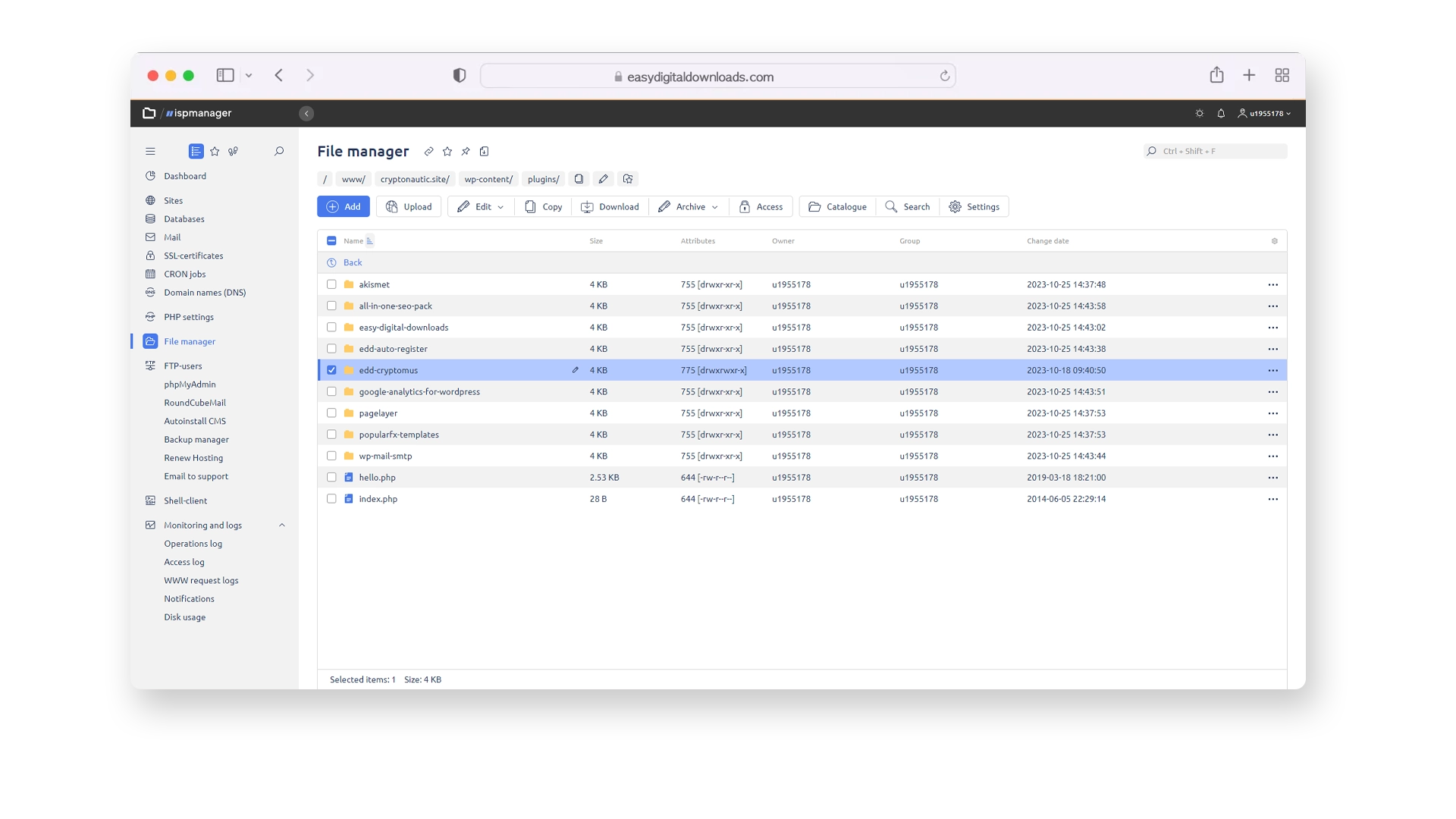
第二步: 转到 Cryptomus 插件并下载 Easy Digital Downloads 文件。

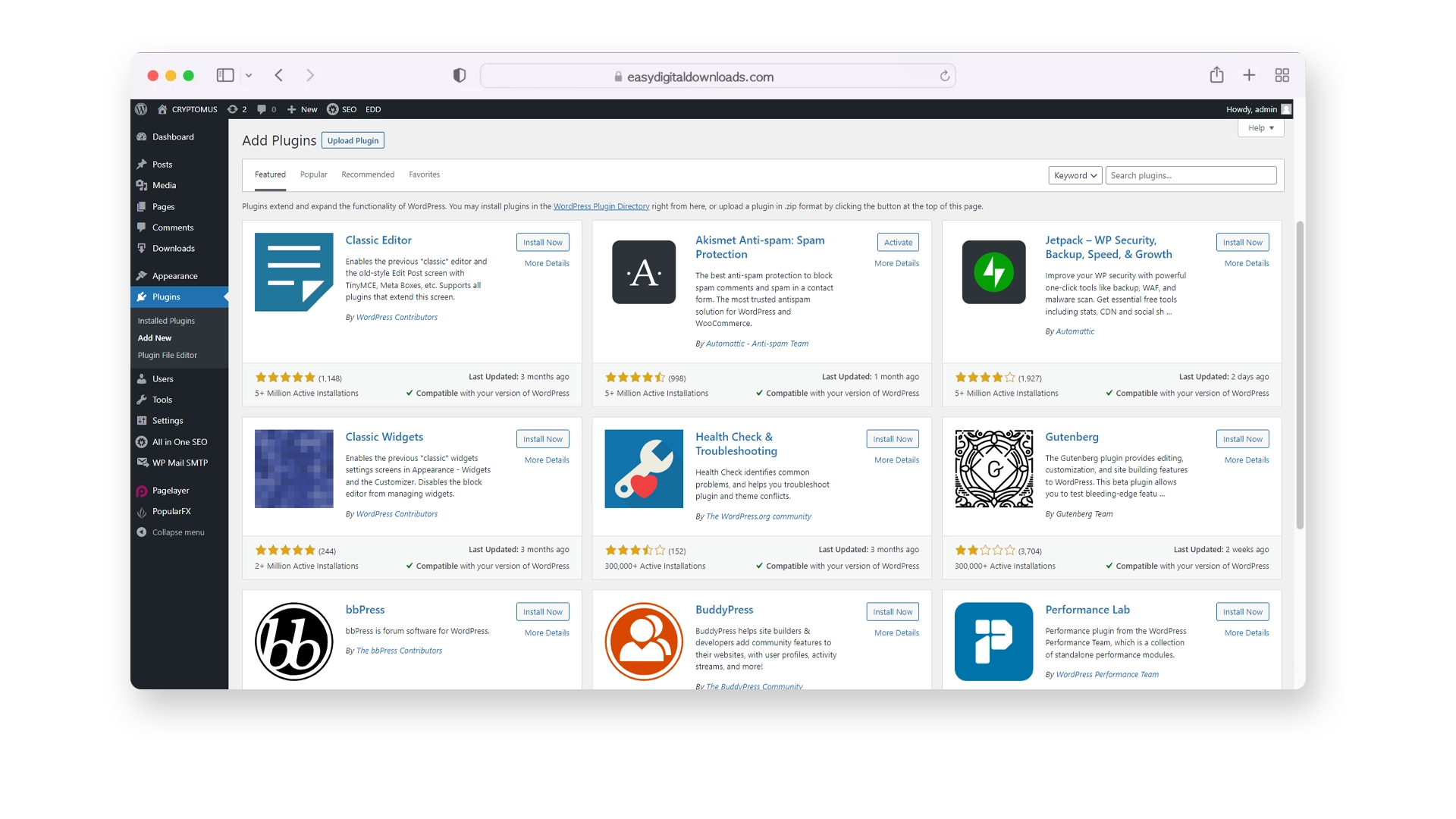
- 第三步: 一旦您的帐户和插件文件准备就绪,请登录 WordPress 中的管理面板并转到 插件,然后单击 添加新,然后再次单击 上传插件并选择您从 Cryptomus 下载的文件。


-
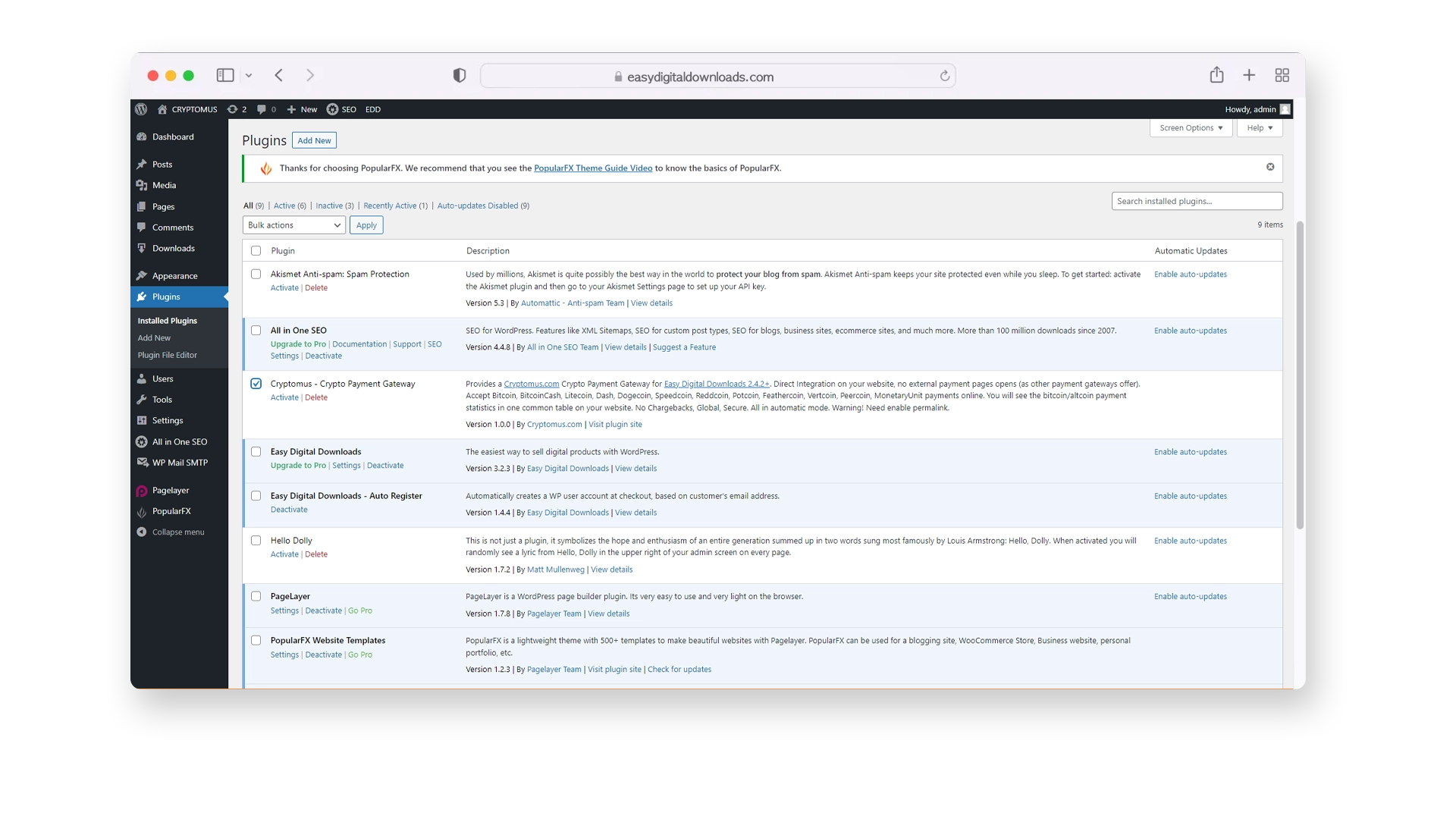
第四步: 现在插件已安装,您需要激活它。 为此,您需要选择 Cryptomus 插件并单击 激活。
-
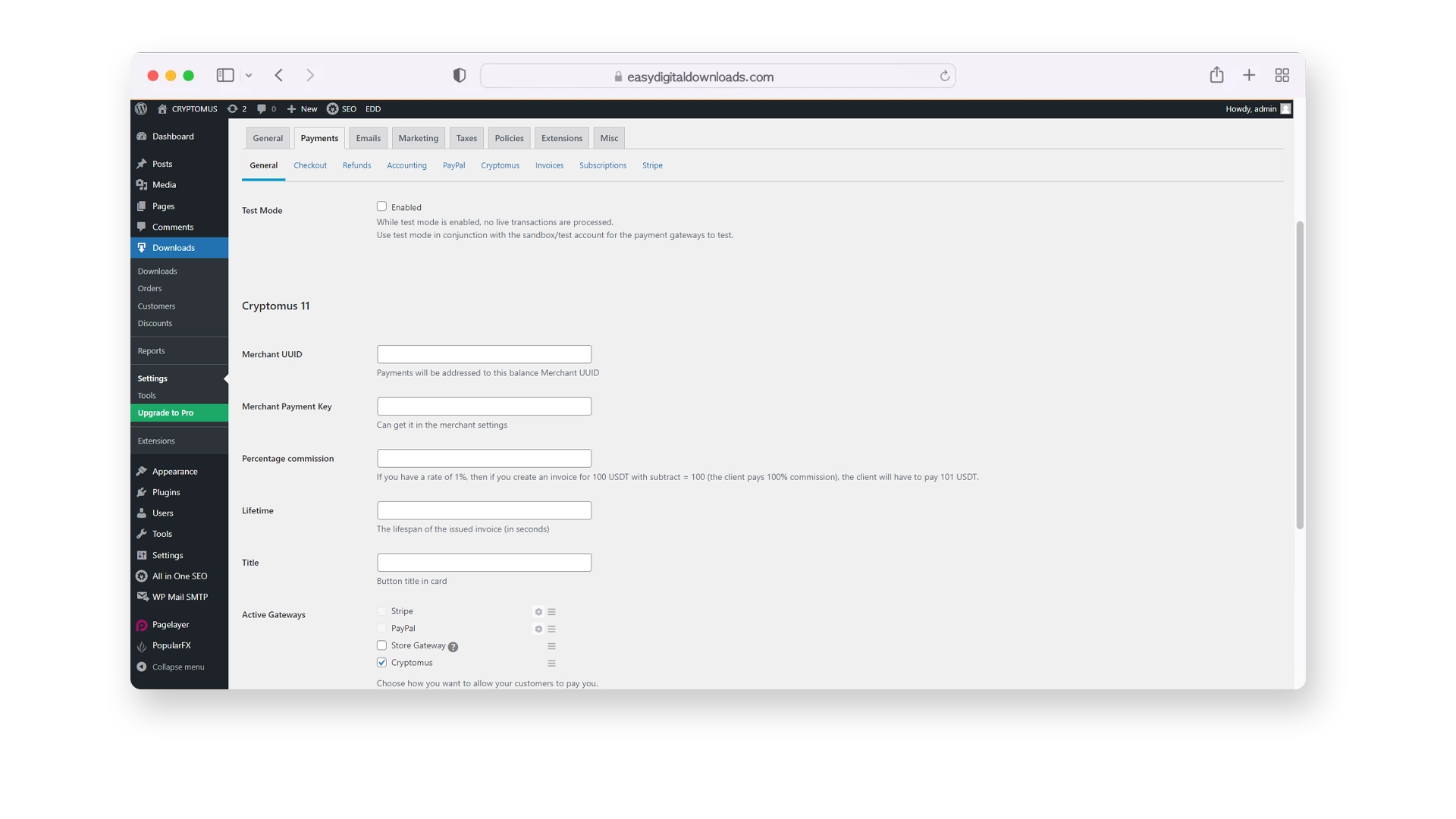
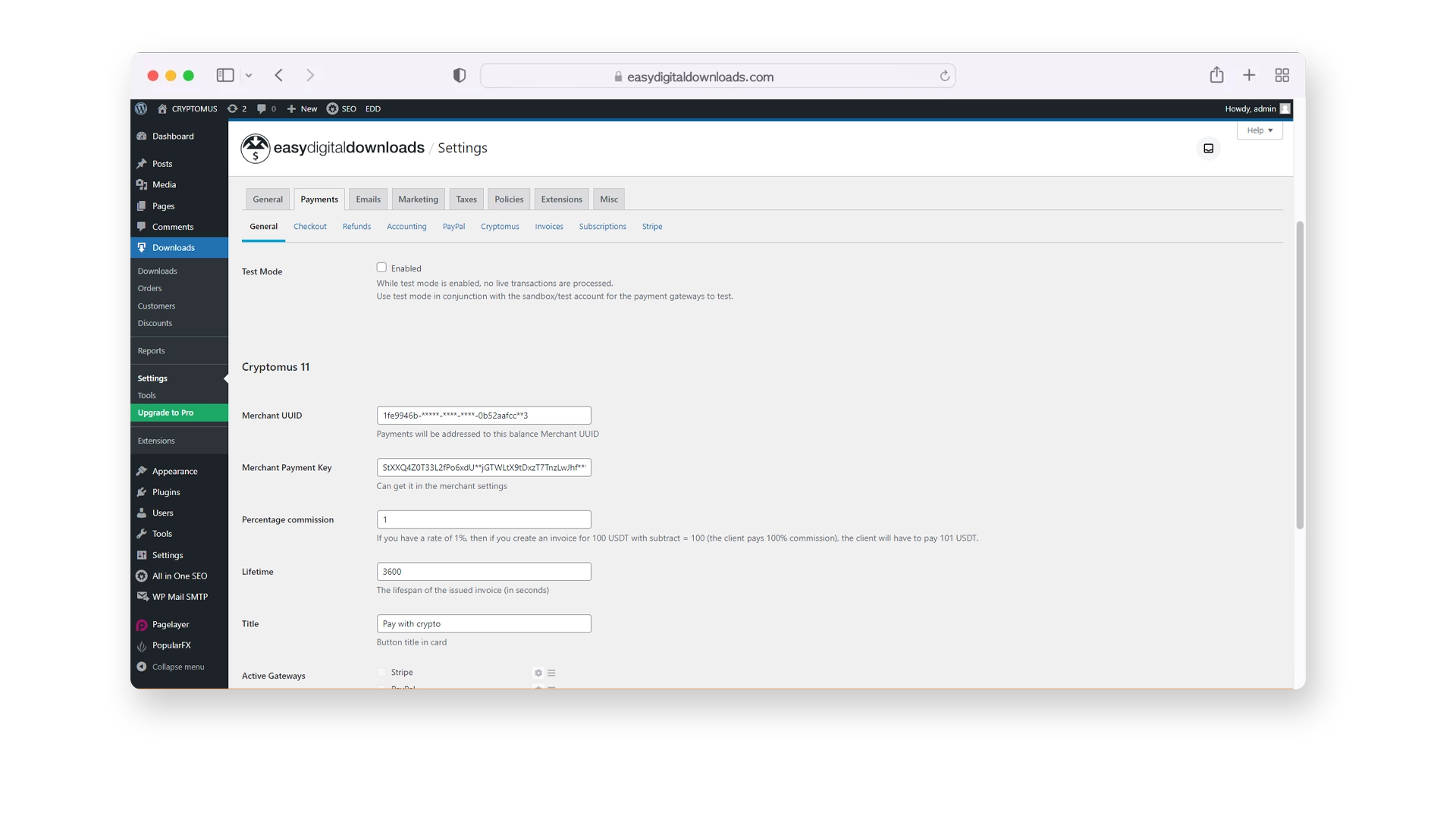
第五步:激活插件后,转到下载,然后单击设置并再次单击付款。 您将找到一个页面,您需要填写所有付款信息,商户 UUID 和 商户付款密钥。 为此,您需要返回商家帐户页面上的 Cryptomus 帐户,您将在那里找到它们。 将每一项复制并粘贴到其位置。


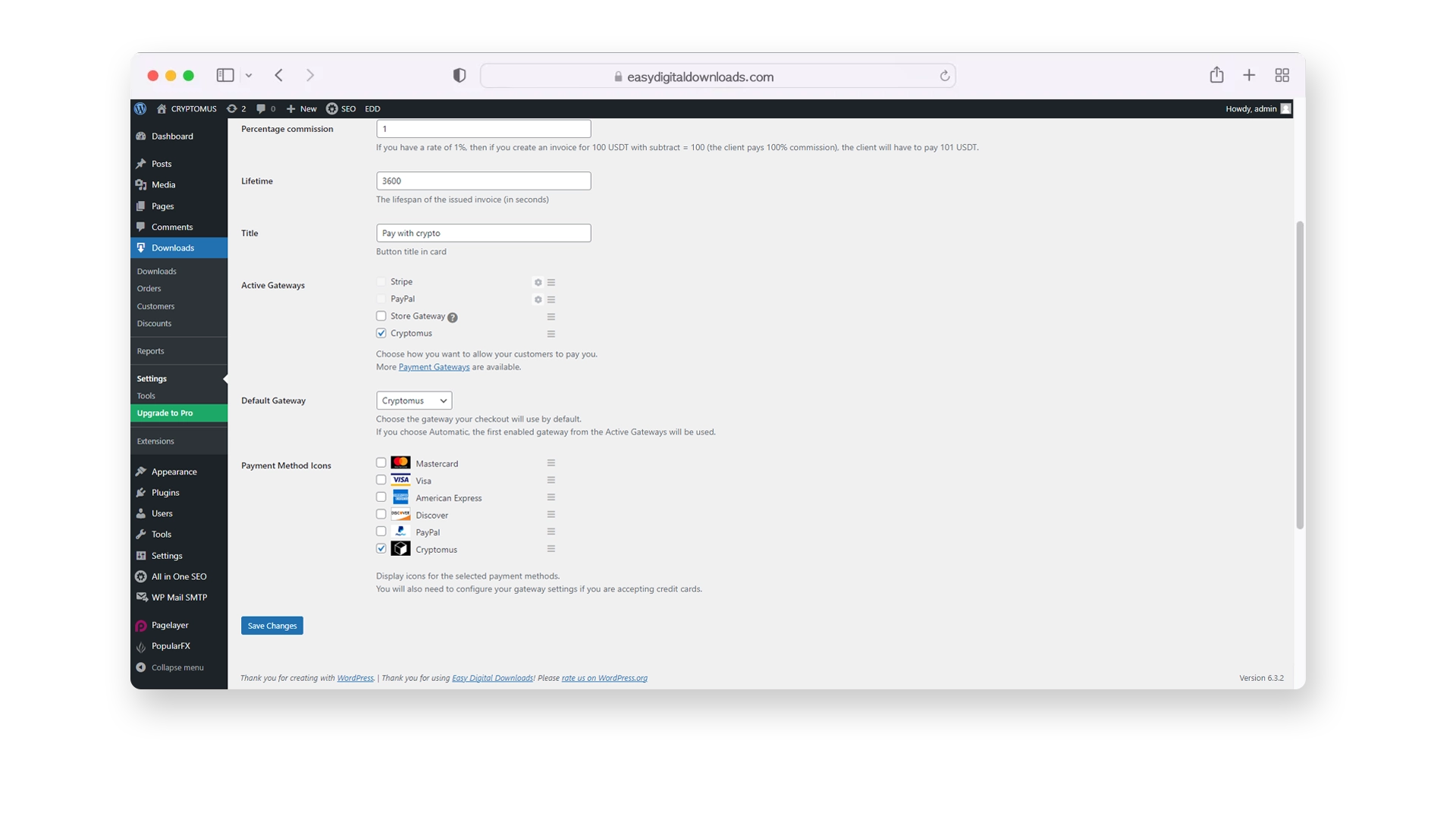
- 第六步: 输入商户UUID和商户支付密钥后,向下滚动,您将看到一个标题为激活网关的复选框。 选择 Cryptomus,然后在其下方有 默认网关,同时选择 Cryptomus。 对于最后一部分,选择 付款方式图标 的 Cryptomus 图标并保存更改。

恭喜,现在您已经打开了通往全球加密货币支付世界的大门。
本文最后将帮助您了解 Easy Digital Downloads 是什么,以及它如何与 Cryptomus 相结合,从而改变您的业务。 如果您喜欢这篇文章,请不要犹豫给我们留下五颗星,并在下面发表评论告诉我们您的想法。
给文章评分









评论
0
您必须登录后才能发表评论